Китайские Arduino Nano

Это Вася. Он потерял пол дня, по тысяче раз перепроверяя код, соединения и пр.пр.пр. А оно всё равно не работало.. Не будьте как Вася (с)
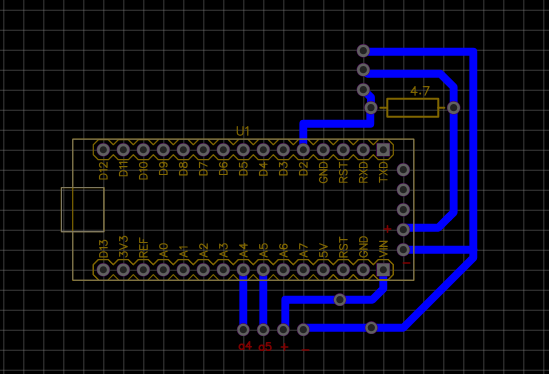
Ну а если подробнее, то развел вот такую простую платку:

Воплотил её в «железе»:


А оно возьми и не заработай при прошивке. Мало того, даже в мониторе порта при выставленном Serial.begin(9600); пишет без крякозябров только на скорости 2400
Убил всё утро на выяснение причины. Оказалось, что у китайского клона свои частоты работы кремния, а потому стандартные казалось бы скетчи где есть привязка к частотам процессора будут или не работать или работать не верно (датчики температуры, дисплеи и т.д.).
Решение: нужно прошивать плату выставив в Arduino IDE верную плату: LGT8F328P Для этого:
- Запустить Arduino IDE,
- перейти в Файл/Настройки/
- В окошко “Дополнительные ссылки…” Вставить https://raw.githubusercontent.com/dbuezas/lgt8fx/master/package_lgt8fx_index.json
- Нажать ОК
- Перейти в Инструменты/Плата/Менеджер плат… Начать вводить в поиске “lgt8”. Выбрать и установить LGT8fx Boards
- Теперь в списке плат Инструменты/Плата/ появится семейство плат Logic Green…
- Выбираем свою плату
Для более полной совместимости, Clock Divider можно выставить в 2
Компилируем..прошиваем..и всё начинает работать. Внимательнее нужно быть Вася..