Получение ExecutorGUID и orgPPAGUID
При работе с ГИС ЖКХ это первоочередные идентификаторы, которые в самой панели ГИС ЖКХ спрятаны так, что не каждый с первого раза и найдёт. Поэтому есть способ чуть попроще.
- Авторизуемся на ГИС ЖКХ https://portal.dom.gosuslugi.ru/
- В браузере нажимаем F12 и переходим на вкладку «Сеть»
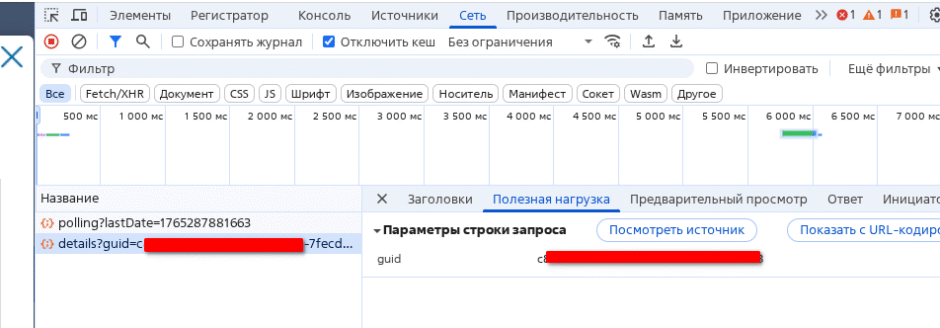
- В правом верхнем углу нажимаем на название своей организации -> посмотреть информацию об организации, и смотрим содержимое запроса из вкладки «Сеть»
guid в «полезной нагрузке» это и есть orgPPAGUID

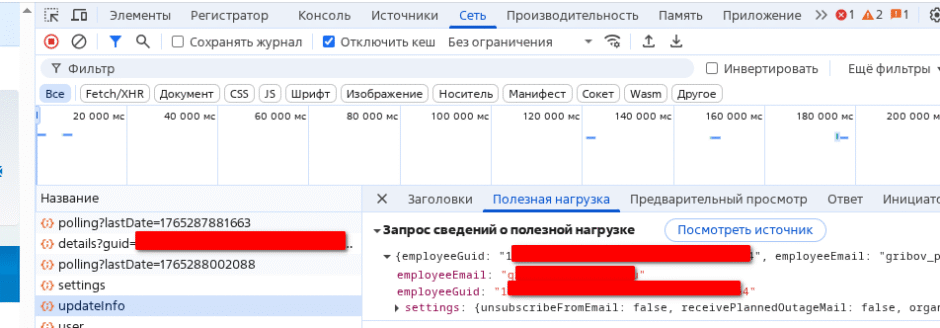
Для получения ExecutorGUID, точно так-же нажимаем на название своей организации -> Посмотреть информацию о представителе организации. Ничего не меняя нажимаем «Сохранить». В сетевом запросе updateinfo, видим требуемый guid: