ChartJS пропуск излишних значений в Labels
При построении больших графиков, удобно пропускать не значащие метки для оси.
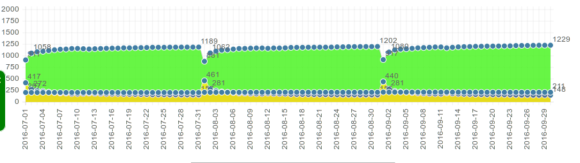
Например было:
 Как убираем лишние? Все достаточно просто. Нужно поменять в массиве labels: 1,2,3,4,5, значащие величиные на », на пусто. Например сделав для этого функцию:
Как убираем лишние? Все достаточно просто. Нужно поменять в массиве labels: 1,2,3,4,5, значащие величиные на », на пусто. Например сделав для этого функцию:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
function Diffuse($label,$cnt){ $mass= explode(",", $label); //var_dump($mass); $pz=round(count($mass)/$cnt); //каждый какой оставляем? $zz=$pz; foreach ($mass as &$value) { if ($zz==$pz){ $zz=0; } else { $value="\"\""; }; $zz++; }; $ext=""; foreach ($mass as &$value) { $ext=$ext.$value.','; }; $ext=substr($ext,0,strlen($ext)-1); return $ext; }; |
, где $label — это метки, а $cnt — это количество оставляемых в массиве меток.
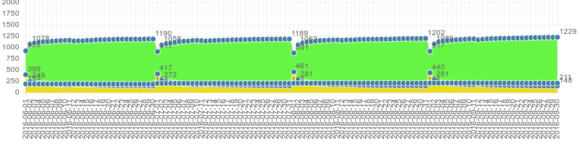
Результат:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
var ctx = document.getElementById("myChart").getContext("2d"); var startWithDataset =1; var startWithData =1; options = { animationStartWithDataset : startWithDataset, animationStartWithData : startWithData, animationSteps : 60, canvasBorders : false, canvasBordersWidth : 3, canvasBordersColor : "black", graphTitle : "График соотношения новых абонентов и отключенных ТВ", legend : true, inGraphDataShow : true, annotateDisplay : true, graphTitleFontSize: 18, animationLeftToRight : true, animationByDataset : true, responsive : true, maintainAspectRatio : true }; var data={ labels: [<?php echo Diffuse($labels,28);?>], datasets: [ { axis : 1, title: 'Новые',fillColor: "rgba(65,244,23,0.3)",strokeColor: "rgba(220,220,220,1)",pointColor: "rgba(65,126,164,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(220,220,220,1)", data: [<?php echo "$ntv_dat";?>] }, { axis : 1, title: 'Отключенные',fillColor: "rgba(244,23,44,0.3)",strokeColor: "rgba(244,23,44,1)",pointColor: "rgba(65,126,164,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(220,220,220,1)", data: [<?php echo "$btv_dat";?>] }, { axis: 2, title: 'По балансу',fillColor: "rgba(25,144,123,0)",strokeColor: "rgba(220,220,220,1)",pointColor: "rgba(65,126,164,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(220,220,220,1)", data: [<?php echo "$btv_dat_1";?>] } ] }; |