Тихо и незаметно вышло обновление «Учет оргтехники и ТМЦ в браузере».
Основные изменения:
- устранение ошибок
- группировка помещений
- новое меню (адаптировано для планшетов)
- хранилище документов
Описание здесь. Забрать можно здесь.
Жизнь замечательных грибов
Здесь собраны статьи, наработки, исправление ошибок и решение проблем связанных с разработкой на языке PHP
Основные изменения:
Описание здесь. Забрать можно здесь.
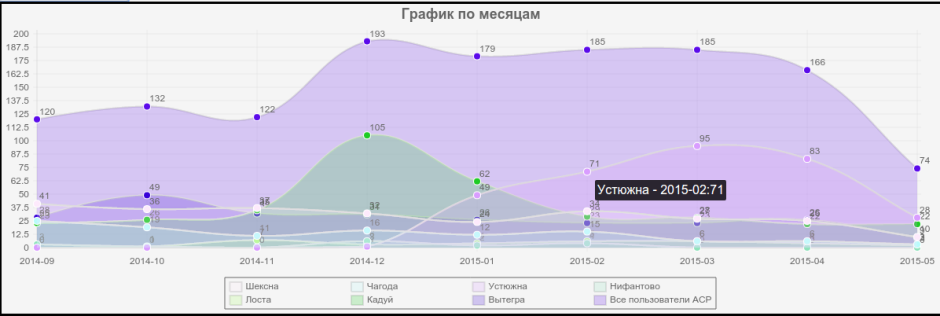
Первоначально я рисовал графики при помощи Pchart (http://www.pchart.net/), однако что мне жутко в них не нравилось — это статичность изображения. Т.е. на выходе ты получаешь готовую красивую картинку, например, что-то вроде:
, но как я уже говорил — это просто статичная картинка, и никаких эффектов вроде плавного анимированного построения графика, подсветки значений при наведении курсора и т.п. никак не достичь.
Принялся за поиски другой библиотеки — на этот раз на основе JavaScript. Сперва смотрел в сторону широко разрекламмированой D3, но высокий «порог вхождения» остановил. Да, там можно реализовать «вообще всё что хочешь», но потратить полдня на то чтоб разобраться как построить элементарный график…
Посему далее стал смотреть в сторону http://www.chartjs.org/ . Там графики уже намного приятнее — анимация, простой код для отрисовки. Но! Так и не понял по какой причине, в библиотеке не реализована элементарная функция «легенда», а так-же отображение значений данных при не наведенном курсоре. Бред.
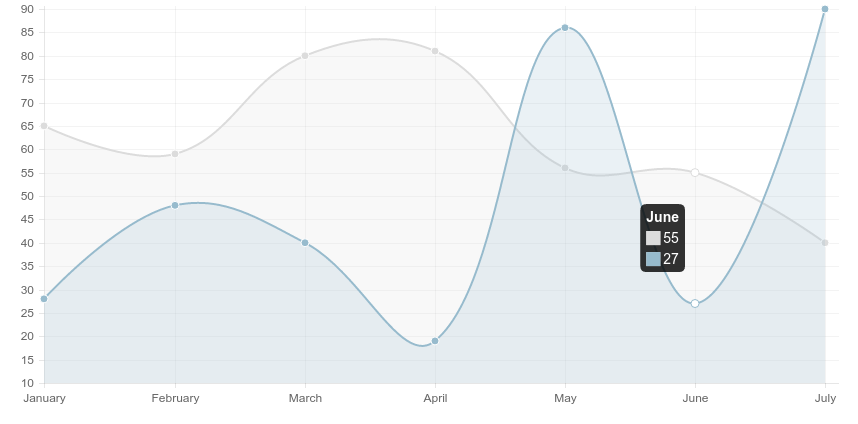
 Хорошо наткнулся на форк этой библиотеки — ChartsNew, который всё это позволяет делать «из коробки»:
Хорошо наткнулся на форк этой библиотеки — ChartsNew, который всё это позволяет делать «из коробки»:
 Основная трудность конечно при работе с JavaScript библиотеками для построения графиков из PHP, это конечно то, что приходится генерировать JavaScript код при помощи PHP, т.е. код становится «вермишелью» вроде вот этого: » Читать далее
Основная трудность конечно при работе с JavaScript библиотеками для построения графиков из PHP, это конечно то, что приходится генерировать JavaScript код при помощи PHP, т.е. код становится «вермишелью» вроде вот этого: » Читать далее
1) Кнопка со своей иконкой в панели навигации:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
jQuery("#sbss_tickets").jqGrid('navButtonAdd',"#sbss_tickets_pager",{ buttonicon: "ui-icon-blank", //или "none" caption:"<img src='controller/client/themes/"+theme+"/ico/flag_green.gif'>Об.платеж", position: "last", title: "Абонент взял обещаный платеж", onClickButton:function(){ var id = jQuery("#list2").jqGrid('getGridParam','selrow'); if (id) { alert(id); //$( "#tposts" ).dialog("open" ); } else {alert("Выберите пользователя!");}; } }); |
2) Разделитель кнопок
|
1 2 3 4 |
jQuery("#sbss_tickets").jqGrid('navSeparatorAdd', "#sbss_tickets_pager", {sepclass : 'ui-separator',sepcontent: ''} ); |
Задача: используя ExtJS получить некое значение из стороннего PHP скрипта и передать его в поле input.
Вероятно можно и более элегантно, но не захотелось тратить время на изучение этого фреймворка..
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Ext.onReady(function(){ var agrmnum=document.getElementById('_agreement_').value; Ext.Ajax.request({ url : 'http://eowirfoei.ru/ofdierofi.php?agrm_id='+agrmnum, async : false, failure : function(){alert('Error');}, success : function(response){ //alert(response.responseText); document.getElementById('_PaySum').value = response.responseText; } }); }); |