Flutter: виджет Card
Данный виджет предназначен для того чтобы отобразить что-то в отдельной области «с тенью».
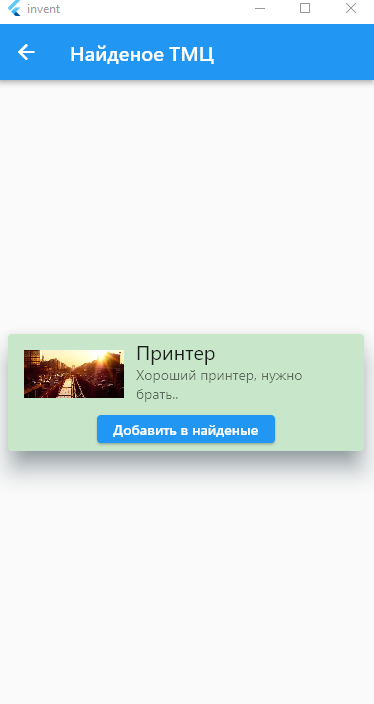
Например:
import 'package:flutter/material.dart';
import 'package:invent/globals.dart' as globals;
class TMCView extends StatefulWidget {
_TMCViewState createState() => _TMCViewState(); // сюда передаем текущее состояние страницы
}
class _TMCViewState extends State<TMCView> {// _ впереди класса, означает чтоб скрыть доступ из другх файлов
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Найденое ТМЦ')),
body: Center(
child: Card (
margin: EdgeInsets.all(10),
color: Colors.green[100],
shadowColor: Colors.blueGrey,
elevation: 20,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
leading: Image.network(
'https://picsum.photos/seed/49/600',
width: 100,
height: 100,
fit: BoxFit.cover,
),
title: Text(
"Принтер",
style: TextStyle(fontSize: 20),
),
subtitle: Text('Хороший принтер, нужно брать..'),
),
ButtonBar(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ElevatedButton(
child: new Text('Добавить в найденые'),
onPressed: (){
Navigator.pushNamed(context, "/");
},
),
]
),
],
),
)
),
);
}
}Получим: