FastApi: основы
Зачем нужно
FastApi — это фреймворк позволяющий создавать «самодокументирующиеся API». Т.е. и реализация и документация пишется прямо в коде. Причем FastApi при помощи вебинтерфейса предоставляет еще и возможность тестирования получившегося API.
Подготовка
Для работы потребуется установленные пакеты fastapi и uvicorn :
pip3 install fastapi
pip3 install uvicornuvicorn требуется чтобы запустить веб сервер на определенном порту, для взаимодействия с фреймворком fastapi. Далее его можно проксировать через apache или ngnix, В основном для того, чтобы к api можно было обращаться из вне не только по IP но и по DNS имени. Ну и чтобы обернуть в https. Хотя консольный uvicorn позволяет может запускаться и по https протоколу, если указать ему сертификаты. Но не пробовал, ибо было не нужно.
Еще разик акцентирую внимание: uvicorn может поставляться в виде пакета python или в виде консольной утилиты. По сути это два разных способа поднятия вебсервера для fastapi. Результат будет один. Только в случае использования пакета python — внутри скрипта нужно будет реализовывать запуск uvicorn
Первый шаг
Как происходит работа внешнего пользователя с API? Обычно он авторизуется по логину-паролю, получает «сессионный ключ» и далее работает уже с ним. Что собственно и попробуем реализовать. Сначала на минимальном примере.
В FastApi используется модель pedantic, т.е. на входе функций реализуемых API должно попадать данные согласно заранее построенной схеме. Вызов функции, осуществляется при помощи роутинга в URL.
Например реализуем вызов функции API авторизации по URL вида:
http://127.0.0.1:8000/v1/authЗапрос к URL будет выполнятся при помощи POST, с параметрами login и password
Создадим следующую структуру файлов и папок:

В файле main.py реализуем запуск сервера uvicorn и начальные настройки для запуска фреймворка FastAPI.
В файле /app/routers/auth.py реализуем логику ответа на вызов URL с параметрами POST
В файле /app/schemas/auth.py — создадим проверку входящих и исходящих параметров вызова согласно схеме pedantic
main.py:
import uvicorn
from fastapi import FastAPI
from app.routers import auth
tags_metadata = [
{"name": "auth", "description": "Получение ключа по логину, паролю"},
]
app = FastAPI(title="API documentation", description="Какое то описание ",version="0.0.1", openapi_tags=tags_metadata, )
app.include_router(auth.router, prefix="/v1")
if __name__ == "__main__":
uvicorn.run(app, host="127.0.0.1", port=8000, log_level="info")Схема auth.py:
# -*- coding: utf-8 -*-
from typing import Optional
from pydantic import BaseModel,Field
class auth_out(BaseModel):
""" Что Выходит """
hash: str = Field(..., title="Сессионый ключ полученый по логину - паролю", example="iauwhfpseurh e")
class auth_in(BaseModel):
""" Что входит """
login: Optional [str] = Field(..., title="Логин пользователя", example="Например Вася")
password: Optional [str] =Field(..., title="Пароль пользователя", example="Например IUHID#U$HI")Роутер auth.py:
# -*- coding: utf-8 -*-
"""Different helper-functions to work with users."""
import json
from fastapi import APIRouter,Depends
from app.schemas import auth as auth_models
router = APIRouter()
@router.post('/auth',response_model=auth_models.auth_out,tags=["auth"]) # заданы исходящие параметры
async def auth(into = Depends(auth_models.auth_in)): # заданы входящие параметры
# если параметры не заданы
if into.password==None: into.password="NONE"
if into.login == None: into.password = "NONE"
hash="eopwhdfweruieruiopfhp[ruifhp[eruifhperf8yareuifh[ay8wedfper8"
# сформируем ответ
out=auth_models.auth_out(hash=hash)
return outНу вот собственно и всё. Минимальный рабочий каркас собран. Осталось попробовать его запустить и посмотреть результат в браузере. Для этого в консоли запустим:
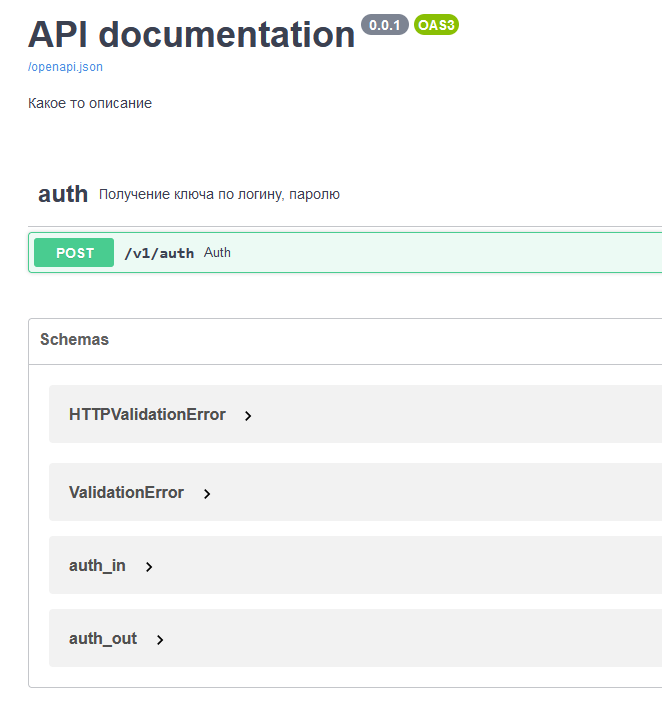
python main.pyДалее открываем браузер по url http://127.0.0.1:8000/docs или (http://127.0.0.1:8000/redoc) и можем наблюдать уже сформированную готовую к употреблению документацию:

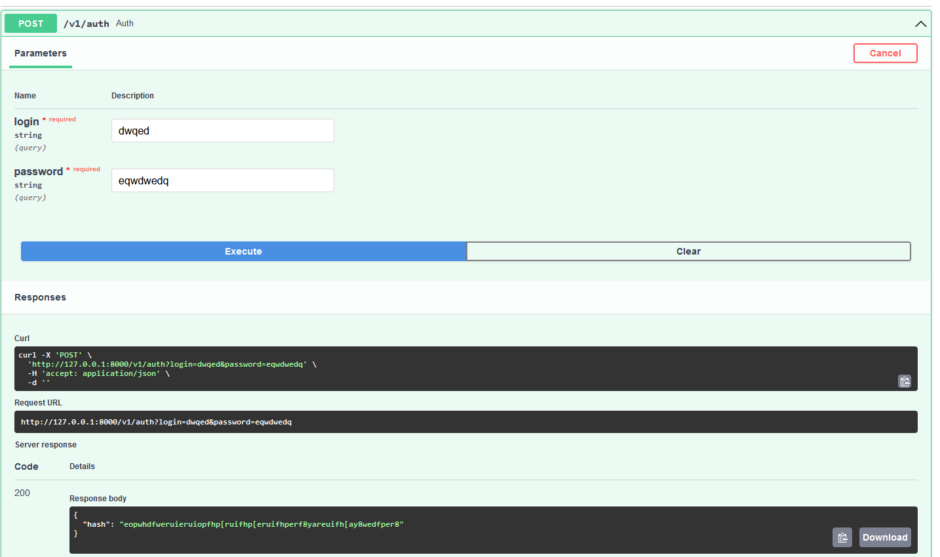
Причем работоспособность вызовов можно попробовать прямо сейчас.

В текущем случае мы запустили сервер uvicorn из скрипта python, но есть вариант запуска сервера и из консоли. Какие преимущества имеет запуск из консоли, мне не очень пока очевидны. Но факт есть факт. Скрипт можно запустить и так:
uvicorn main:app --port 8000 --workers 10
В данном случае запустили 10 воркеров FastApi. Если использовать ключ —reload, то сервер будет отслеживать изменение файлов и перезапускать сам себя. Это удобно для моментальной отладки
Внимание! Ключи —reload и —workers одновременно не работают.