Текущая дата в input
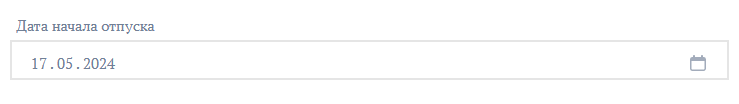
Задача: Необходимо чтобы при отображении на HTML странице поля input с типом дата, автоматически подставлялась определенная дата (заполнение текущей датой поля input). Ну например текущая+14 дней.
Решение: собственно без javascript тут не обойтись (ну если исключить вариант, что html генерируется на сервере, и соответственно заполняется поле value. Но это не наш метод (с)
HTML:
<div class="formbuilder-date form-group field-date_start">
<label for="date_start" class="formbuilder-date-label">Дата начала отпуска
<br>
</label>
<input type="date" class="form-control" name="date_start" access="false" id="date_start">
</div>
JavaScript:
<script>
var date = new Date(Date.now());
date.setDate(date.getDate() + 14);
date_start.value=date.toISOString().split("T")[0];
</script> Что тут интересного? Ну фактически мы пользуемся тем, что value у тега input с типом даты обязательно должно быть в формате гггг-мм-дд, т.е. ISO формат, а в ISO формат мы можем пере конвертировать дату полученную при помощи функции Date. Время нам не нужно, поэтому отсекаем его, разделив дату по разделителю «Т», и взяв первый элемент массива.