Библиотека для работы с графикой на JavaScript
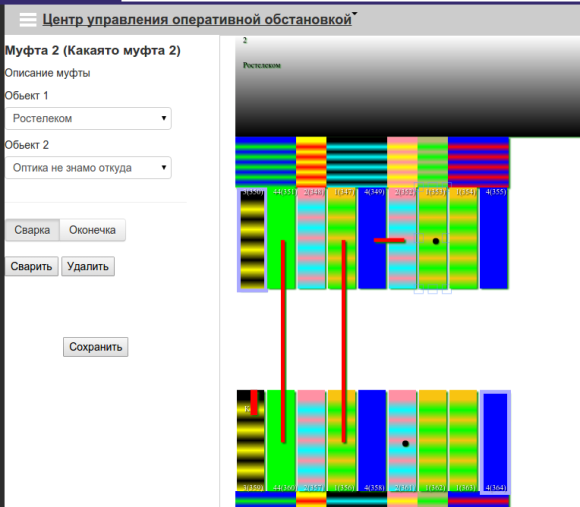
Последнее время активно работаю с библиотекой fabric.js, для работы с графикой на JavaScript, а именно делаю «редактор муфт»:
Библиотека позволяет на холсте canvas работать с графикой как с объектами: выделять, изменять, назначать обработчики событий (выделение, клик, перемещение и т.п.) для каждого объекта. Ну и еще много всего. В то-же время она достаточно проста в освоении.
Однако приведу несколько моментов, на которые пришлось потратить время, что-бы разобраться:
1) Перебор всех объектов в canvas:
|
1 2 |
canvas.forEachObject(function(obj) { }; |
2) Для очистки canvas от всех объектов:
|
1 |
canvas.clear(); |
3) Закраска объекта градиентом:
|
1 2 3 |
var rect = new fabric.Rect({left: 20,top: 0,fill: 'yellow',width: wx-40,height: steph,selectable:false,shadow: 'green 2px 2px 2px'}); rect.setGradient('fill', {x1: 0,y1: 0,x2: 0,y2: rect.height,colorStops: {1: '#000',0: '#fff'}}); canvas.add(rect); |
4) Назначение событий:
|
1 2 3 4 |
canvas.on('object:selected', function(e) { p = e.target; // в p сейчас, обьект по которому "щелкнули" }); |