Урок 6. Делаем аудиосказку с картинками
В этому уроке изучим: создание нескольких активностей и переход между ними, воспроизведение звука, работу с картинками.
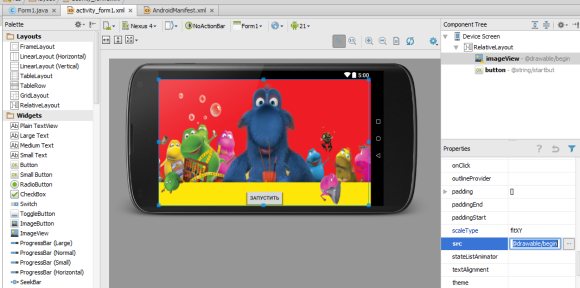
Создадим пустой проект. Активность (назовем её например Form1) создаем в альбомном положении. На первую активность ложим ImageView и Button. Кнопку центрируем в нижней части экрана. У ImageView задаем свойства layout:width и layout:heihgt как fill_parent — заполнить всё пространство. Добавляем в /res/drawable/ главную картинку (для Windows — достаточно в проводнике скопировать файл и вставить его правой кнопкой в /res/. Далее выберем его в свойствах ImageView в поле src
Далее объявляем переменные которые будем использовать в первой активности:
|
1 2 3 4 |
public class Form1 extends ActionBarActivity { public static MediaPlayer mp= null; Context context; .... |
При создании первой активности, включим музыку (предварительно загрузив её в /res), и принудительно включим альбомный режим страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //включаем фоновую музыку if (mp==null) { context = this; mp = MediaPlayer.create(context, R.drawable.mainmenus); mp.setLooping(true); mp.start(); }; setRequestedOrientation (ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); ... |
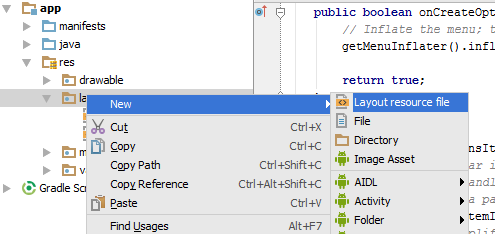
Далее создаем вторую активность (назовем её например Form2). Активность создается правой кнопкой мыши в проекте:
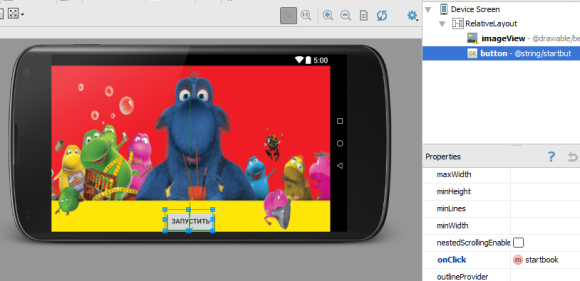
В первой активности, навесим событие на кнопку button для перехода на вторую активность:
|
1 2 3 4 5 6 7 8 9 10 |
public void startbook(View view) { if (mp!=null) { mp.pause(); mp.stop(); mp.release(); mp = null; }; Intent intent = new Intent(Form1.this, Form2.class); startActivity(intent); } |
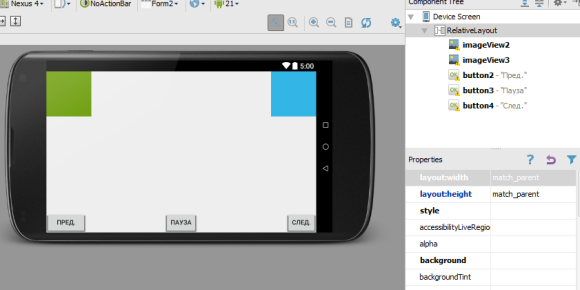
На второй активности разместим два объекта ImageView и три кнопки:
В ImageView в дальнейшем будем вставлять картинки с текстом. А кнопки будут отвечать за «перелистывание» и воспроизведение звукового сопровождения. Для того чтобы обеспечить одинаковый вид изображения на устройствах с разным разрешением, во первых зададим в свойствах imageview ScaleType как FitXY (растянуть изображение), а во вторых, при открытии активности будем делать перерасчет ширины и высоты imageview:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// Узнаем размеры экрана из ресурсов DisplayMetrics displaymetrics = getResources().getDisplayMetrics(); // узнаем размеры экрана из класса Display Display display = getWindowManager().getDefaultDisplay(); DisplayMetrics metricsB = new DisplayMetrics(); display.getMetrics(metricsB); //устанавливаем ширину и высоту imageview ImageView ww2=(ImageView)findViewById(R.id.imageView2); ww2.getLayoutParams().width=metricsB.widthPixels/2; ww2.getLayoutParams().height=metricsB.heightPixels; ImageView ww3=(ImageView)findViewById(R.id.imageView3); ww3.getLayoutParams().width=metricsB.widthPixels/2; ww3.getLayoutParams().height=metricsB.heightPixels; |
На кнопку button3 (Пауза) навесим обработчик:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public void btpause(View view) { if (psound==1){ psound=0; if (mp!=null){ mp.pause(); Button bt=(Button)findViewById(R.id.button3); bt.setText("Почитать"); }; } else { psound=1; if (mp!=null){ mp.start(); Button bt=(Button)findViewById(R.id.button3); bt.setText("Пауза"); }; }; }; |
, а на кнопки «Пред.» и «След.» события:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public void clnext(View view) { if (page<maxpage) { page++; SetImageLR(); }; }; public void clprev(View view) { if (page>1) { page--; SetImageLR(); }; }; |
Создадим функцию SetImageLR, которая будет отвечать за отображение текущих страниц в imageview, а так-же запускать звук соответствующей страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 |
public class Form2 extends ActionBarActivity { public int page=1; //текущая стартовая страница public int maxpage=46; //всего страниц public int psound=1; // 0 - не проигрываем звук, 1 - проигрываем public static MediaPlayer mp= null; protected void SetImageLR(){ // Узнаем размеры экрана из ресурсов DisplayMetrics displaymetrics = getResources().getDisplayMetrics(); // узнаем размеры экрана из класса Display Display display = getWindowManager().getDefaultDisplay(); DisplayMetrics metricsB = new DisplayMetrics(); display.getMetrics(metricsB); //устанавливаем ширину и высоту imageview ImageView ww2=(ImageView)findViewById(R.id.imageView2); ww2.getLayoutParams().width=metricsB.widthPixels/2; ww2.getLayoutParams().height=metricsB.heightPixels; ImageView ww3=(ImageView)findViewById(R.id.imageView3); ww3.getLayoutParams().width=metricsB.widthPixels/2; ww3.getLayoutParams().height=metricsB.heightPixels; if (mp!=null){ mp.pause();mp.stop();mp.release();mp = null; }; if (mp==null) { switch (page){ case 1: mp = MediaPlayer.create(this, R.drawable.bada1);break; case 2: mp = MediaPlayer.create(this, R.drawable.bada2);break; case 3: mp = MediaPlayer.create(this, R.drawable.bada3);break; case 4: mp = MediaPlayer.create(this, R.drawable.bada4);break; case 5: mp = MediaPlayer.create(this, R.drawable.bada5);break; case 6: mp = MediaPlayer.create(this, R.drawable.bada6);break; case 7: mp = MediaPlayer.create(this, R.drawable.bada7);break; case 8: mp = MediaPlayer.create(this, R.drawable.bada8);break; case 9: mp = MediaPlayer.create(this, R.drawable.bada9);break; case 10: mp = MediaPlayer.create(this, R.drawable.bada10);break; case 11: mp = MediaPlayer.create(this, R.drawable.bada11);break; case 12: mp = MediaPlayer.create(this, R.drawable.bada12);break; case 13: mp = MediaPlayer.create(this, R.drawable.bada13);break; case 14: mp = MediaPlayer.create(this, R.drawable.bada14);break; case 15: mp = MediaPlayer.create(this, R.drawable.bada15);break; case 16: mp = MediaPlayer.create(this, R.drawable.bada16);break; case 17: mp = MediaPlayer.create(this, R.drawable.bada17);break; case 18: mp = MediaPlayer.create(this, R.drawable.bada18);break; case 19: mp = MediaPlayer.create(this, R.drawable.bada19);break; case 20: mp = MediaPlayer.create(this, R.drawable.bada20);break; case 21: mp = MediaPlayer.create(this, R.drawable.bada21);break; case 22: mp = MediaPlayer.create(this, R.drawable.bada22);break; case 23: mp = MediaPlayer.create(this, R.drawable.bada23);break; case 24: mp = MediaPlayer.create(this, R.drawable.bada24);break; case 25: mp = MediaPlayer.create(this, R.drawable.bada25);break; case 26: mp = MediaPlayer.create(this, R.drawable.bada26);break; case 27: mp = MediaPlayer.create(this, R.drawable.bada27);break; case 28: mp = MediaPlayer.create(this, R.drawable.bada28);break; case 29: mp = MediaPlayer.create(this, R.drawable.bada29);break; case 30: mp = MediaPlayer.create(this, R.drawable.bada30);break; case 31: mp = MediaPlayer.create(this, R.drawable.bada31);break; case 32: mp = MediaPlayer.create(this, R.drawable.bada32);break; case 33: mp = MediaPlayer.create(this, R.drawable.bada33);break; case 34: mp = MediaPlayer.create(this, R.drawable.bada34);break; case 35: mp = MediaPlayer.create(this, R.drawable.bada35);break; case 36: mp = MediaPlayer.create(this, R.drawable.bada36);break; case 37: mp = MediaPlayer.create(this, R.drawable.bada37);break; case 38: mp = MediaPlayer.create(this, R.drawable.bada38);break; case 39: mp = MediaPlayer.create(this, R.drawable.bada39);break; case 40: mp = MediaPlayer.create(this, R.drawable.bada40);break; case 41: mp = MediaPlayer.create(this, R.drawable.bada41);break; case 42: mp = MediaPlayer.create(this, R.drawable.bada42);break; case 43: mp = MediaPlayer.create(this, R.drawable.bada43);break; case 44: mp = MediaPlayer.create(this, R.drawable.bada44);break; case 45: mp = MediaPlayer.create(this, R.drawable.bada45);break; case 46: mp = MediaPlayer.create(this, R.drawable.bada46);break; }; switch (psound){ case 0:mp.pause();break; case 1:mp.start();break; }; }; switch (page){ case 1:ww2.setBackgroundResource(R.drawable.b0);ww3.setBackgroundResource(R.drawable.b1);break; case 2:ww2.setBackgroundResource(R.drawable.b2);ww3.setBackgroundResource(R.drawable.b3);break; case 3:ww2.setBackgroundResource(R.drawable.b4);ww3.setBackgroundResource(R.drawable.b5);break; case 4:ww2.setBackgroundResource(R.drawable.b6);ww3.setBackgroundResource(R.drawable.b7);break; case 5:ww2.setBackgroundResource(R.drawable.b8);ww3.setBackgroundResource(R.drawable.b9);break; case 6:ww2.setBackgroundResource(R.drawable.b10);ww3.setBackgroundResource(R.drawable.b11);break; case 7:ww2.setBackgroundResource(R.drawable.b12);ww3.setBackgroundResource(R.drawable.b13);break; case 8:ww2.setBackgroundResource(R.drawable.b14);ww3.setBackgroundResource(R.drawable.b15);break; case 9:ww2.setBackgroundResource(R.drawable.b16);ww3.setBackgroundResource(R.drawable.b17);break; case 10:ww2.setBackgroundResource(R.drawable.b18);ww3.setBackgroundResource(R.drawable.b19);break; case 11:ww2.setBackgroundResource(R.drawable.b20);ww3.setBackgroundResource(R.drawable.b21);break; case 12:ww2.setBackgroundResource(R.drawable.b22);ww3.setBackgroundResource(R.drawable.b23);break; case 13:ww2.setBackgroundResource(R.drawable.b24);ww3.setBackgroundResource(R.drawable.b25);break; case 14:ww2.setBackgroundResource(R.drawable.b26);ww3.setBackgroundResource(R.drawable.b27);break; case 15:ww2.setBackgroundResource(R.drawable.b28);ww3.setBackgroundResource(R.drawable.b29);break; case 16:ww2.setBackgroundResource(R.drawable.b30);ww3.setBackgroundResource(R.drawable.b31);break; case 17:ww2.setBackgroundResource(R.drawable.b32);ww3.setBackgroundResource(R.drawable.b33);break; case 18:ww2.setBackgroundResource(R.drawable.b34);ww3.setBackgroundResource(R.drawable.b35);break; case 19:ww2.setBackgroundResource(R.drawable.b36);ww3.setBackgroundResource(R.drawable.b37);break; case 20:ww2.setBackgroundResource(R.drawable.b38);ww3.setBackgroundResource(R.drawable.b39);break; case 21:ww2.setBackgroundResource(R.drawable.b40);ww3.setBackgroundResource(R.drawable.b41);break; case 22:ww2.setBackgroundResource(R.drawable.b42);ww3.setBackgroundResource(R.drawable.b43);break; case 23:ww2.setBackgroundResource(R.drawable.b44);ww3.setBackgroundResource(R.drawable.b45);break; case 24:ww2.setBackgroundResource(R.drawable.b46);ww3.setBackgroundResource(R.drawable.b47);break; case 25:ww2.setBackgroundResource(R.drawable.b48);ww3.setBackgroundResource(R.drawable.b49);break; case 26:ww2.setBackgroundResource(R.drawable.b50);ww3.setBackgroundResource(R.drawable.b51);break; case 27:ww2.setBackgroundResource(R.drawable.b52);ww3.setBackgroundResource(R.drawable.b53);break; case 28:ww2.setBackgroundResource(R.drawable.b54);ww3.setBackgroundResource(R.drawable.b55);break; case 29:ww2.setBackgroundResource(R.drawable.b56);ww3.setBackgroundResource(R.drawable.b57);break; case 30:ww2.setBackgroundResource(R.drawable.b58);ww3.setBackgroundResource(R.drawable.b59);break; case 31:ww2.setBackgroundResource(R.drawable.b60);ww3.setBackgroundResource(R.drawable.b61);break; case 32:ww2.setBackgroundResource(R.drawable.b62);ww3.setBackgroundResource(R.drawable.b63);break; case 33:ww2.setBackgroundResource(R.drawable.b64);ww3.setBackgroundResource(R.drawable.b65);break; case 34:ww2.setBackgroundResource(R.drawable.b66);ww3.setBackgroundResource(R.drawable.b67);break; case 35:ww2.setBackgroundResource(R.drawable.b68);ww3.setBackgroundResource(R.drawable.b69);break; case 36:ww2.setBackgroundResource(R.drawable.b70);ww3.setBackgroundResource(R.drawable.b71);break; case 37:ww2.setBackgroundResource(R.drawable.b72);ww3.setBackgroundResource(R.drawable.b73);break; case 38:ww2.setBackgroundResource(R.drawable.b74);ww3.setBackgroundResource(R.drawable.b75);break; case 39:ww2.setBackgroundResource(R.drawable.b76);ww3.setBackgroundResource(R.drawable.b77);break; case 40:ww2.setBackgroundResource(R.drawable.b78);ww3.setBackgroundResource(R.drawable.b79);break; case 41:ww2.setBackgroundResource(R.drawable.b80);ww3.setBackgroundResource(R.drawable.b81);break; case 42:ww2.setBackgroundResource(R.drawable.b82);ww3.setBackgroundResource(R.drawable.b83);break; case 43:ww2.setBackgroundResource(R.drawable.b84);ww3.setBackgroundResource(R.drawable.b85);break; case 44:ww2.setBackgroundResource(R.drawable.b86);ww3.setBackgroundResource(R.drawable.b87);break; case 45:ww2.setBackgroundResource(R.drawable.b88);ww3.setBackgroundResource(R.drawable.b89);break; case 46:ww2.setBackgroundResource(R.drawable.b90);ww3.setBackgroundResource(R.drawable.b91);break; }; }; |
Ну и на последок добавим обработку события нажатия кнопки «Назад» на устройстве:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@Override public void onBackPressed() { if (mp!=null) { mp.pause(); mp.stop(); mp.release(); mp = null; }; super.onBackPressed(); //Intent intent = new Intent(Form2.this, Form1.class); //startActivity(intent); } |




Уведомление: Добавлен Урок№6 — делаем аудиосказку с картинками | ЖЗГ