Урок 4. Делаем фонарик
В этом уроке вы научитесь создавать полноэкранное приложение, выводить на экране исчезающие информационные сообщения пользователю и…включать вспышку вашей камеры.
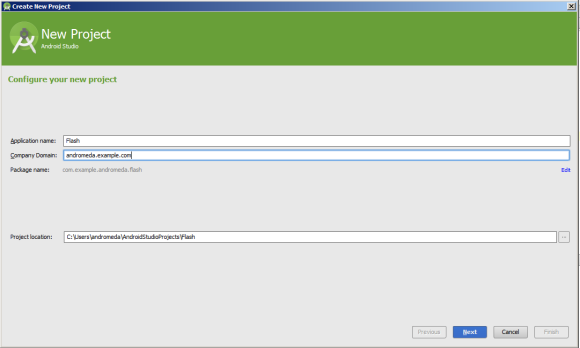
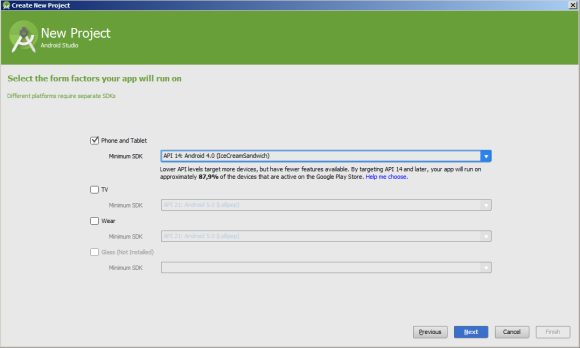
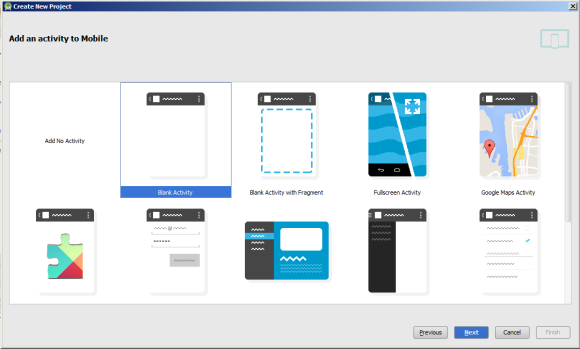
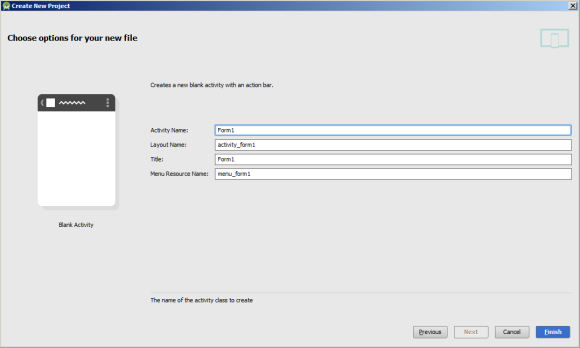
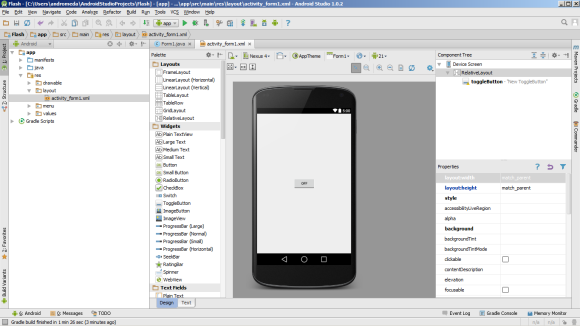
1. Создаем новый проект
2. Удалим надпись «Hello World» и разместим (перетаскиванием) на середине экрана кнопку Toggle Button:
далее ищем свойство onclick и назначаем ему функцию flbt, не забыв затем добавить её в Form1.java:
|
1 2 |
public void flbt(View view) { } |
Далее добавим функцию:
|
1 2 3 4 |
public void alert(String txt){ Toast toast = Toast.makeText(getApplicationContext(),txt, Toast.LENGTH_SHORT); toast.show(); } |
Которая будет на короткое время показывать пользователю уведомления.
и функцию:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
public void flashws(boolean sw){ if (camera != null) {camera.release();}; try { camera = Camera.open(); params = camera.getParameters(); if (sw == true) { params.setFlashMode(Parameters.FLASH_MODE_TORCH); camera.setParameters(params); camera.startPreview(); alert("Фонарик включен!"); } else { params.setFlashMode(Parameters.FLASH_MODE_OFF); camera.setParameters(params); camera.stopPreview(); alert("Фонарик выключен!"); }; } catch (RuntimeException e) { alert("Ошибка открытия камеры!"); } } |
которая управляет включением/выключением светодиода камеры.
Не забудьте добавить необходимые модули:
|
1 2 3 |
import android.hardware.Camera; import android.hardware.Camera.Parameters; import android.widget.Toast; |
Теперь мы готовы доделать функцию flbt:
|
1 2 3 4 5 |
public void flbt(View view) { sbt=(ToggleButton) findViewById(R.id.toggleButton); if (sbt.isChecked()==true){flashws(true);} else {flashws(false);}; } |
Изменяем AndroidManifest.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.andromeda.myflash" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-feature android:name="android.hardware.camera" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".Form1" android:label="@string/app_name" android:theme="@style/Theme.AppCompat.Light.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
Для добавления разрешений для работы с камерой и полноэкранного режима активности Form1.
Компилируем, запускаем, радуемся 😉
Начиная с API 21, для работы с камерой google рекомендует использовать для работы с камерой класс camera2, в котором можно включать светодиод камеры без монопольного захвата камеры, однако рабочих примеров в сети не нашел. А самому руки пока не дошли сделать…





Уведомление: Урок №3 по программированию для Android | ЖЗГ