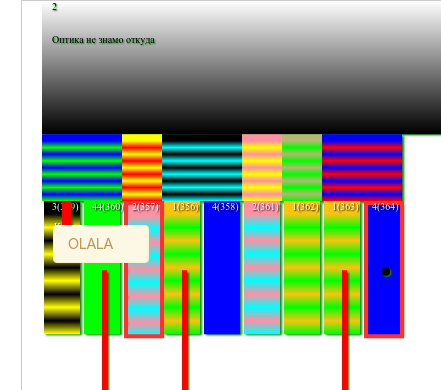
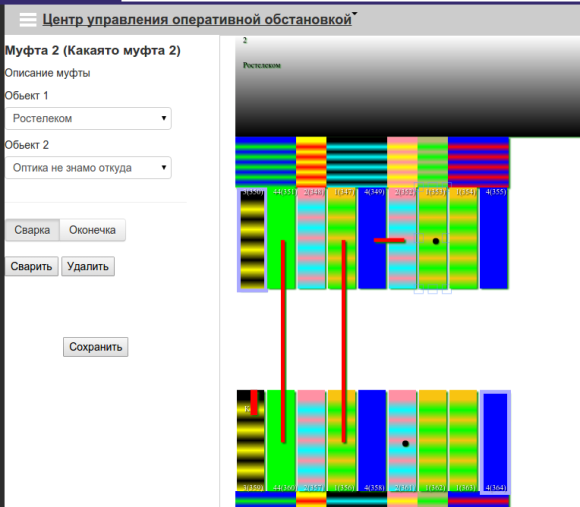
fabric.js подсказка при наведении мышки на обьект..
Странно, что такой полезной функции не оказалось в «коробке»…Ну да ничего. Решаемо.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
function showImageTools (e) { data="<div id=imageDialog class='alert' style='z-index: 9999;position: absolute'>OLALA</div>"; if (!$('#imageDialog').length) { $("#saveweldingandmark").append(data); } moveImageTools(e); }; function moveImageTools (e) { var w = $('#imageDialog').width(); var h = $('#imageDialog').height(); $('#imageDialog').show(); $('#imageDialog').css({top: my, left: mx}); } var MouseCoords = { getX: function(e){ if (e.pageX) { return e.pageX; } else if (e.clientX) { return e.clientX+(document.documentElement.scrollLeft || document.body.scrollLeft) - document.documentElement.clientLeft; } return 0; }, getY: function(e){ if (e.pageY){ return e.pageY; } else if (e.clientY) { return e.clientY+(document.documentElement.scrollTop || document.body.scrollTop) - document.documentElement.clientTop; } return 0; } }; document.onmousemove = function(e){ if (!e) e = window.event; mx=MouseCoords.getX(e); my=MouseCoords.getY(e); }; canvas.on('mouse:over', function (e) { console.log("Я на что-то наехал..."); showImageTools(e.target); }); canvas.on('mouse:out', function (e) { $('#imageDialog').remove(); }); |