Работа с SVN с сервером на sourceforge.net в среде IDE NetBeans (Debian)
 После того как выложил на всеобщее
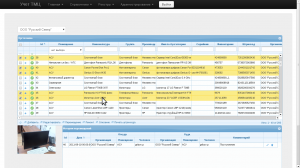
После того как выложил на всеобщее поругание обозрение свой проект «Учет ТМЦ», появилась необходимость организовать совместную работу над проектом несколькими участниками. Самым простым способом оказалось использование в качестве SVN сервера ресурса sourceforge.net
Мои исходные данные: среда IDE NetBeans, дистрибутив Debian Linux. Далее пошаговая инструкция, применимая непосредственно к данной ситуации.
- Создаем проект на sourceforge.net. Там же добавляем в проект Tools SVN. Именуем его. В моем случае это webuseorg
- Устанавливаем на ПК Subverions : apt-get install subversions
- Заходим в папку с проектом и выполняем : svn import svn+ssh://ваш_логин_на_sourceforge@svn.code.sf.net/p/webuseorg/webuseorg/ -m «Initial commit»
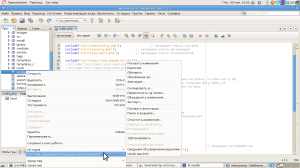
- Ну и собственно все. Теперь при запуске среды NetBeans он автоматически подцепит параметры из папки .svn которая создалась в корне проекта. Потребуется только ввести логин/пароль и IDE работает с SVN. Вы можете блокировать, разрешать изменения, заливать изменения и т.п. прямо из среды. Ура товарищи!