Pixi.js : первые шаги
Pixi.js — это движёк 2D графики на JavaScript. Позволяет использовать WebGL или Canvas если первый не доступен.
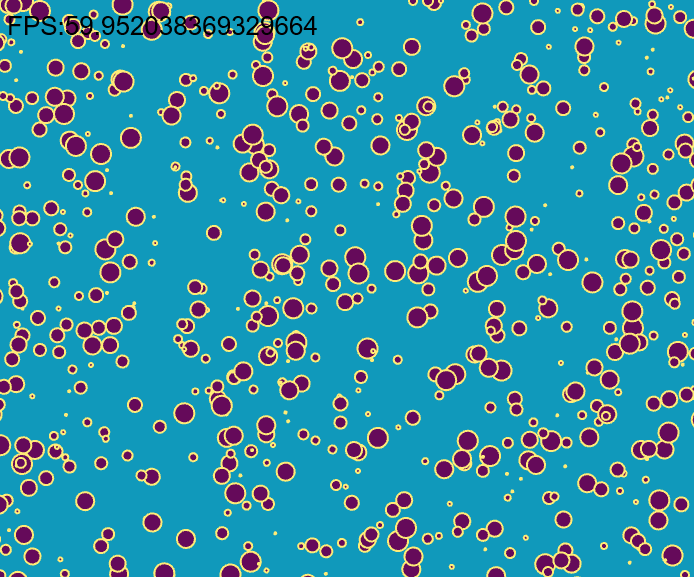
Ну что, попробуем его в действии. Нарисуем 2000 кружков и попробуем их подвигать.
Подключим движёк через CDN:
|
1 |
<script src="https://cdn.jsdelivr.net/npm/pixi.js@7.x/dist/pixi.min.js"></script> |
Обьявим массив кружков, определим размер экрана:
|
1 2 3 4 5 6 |
grand_mamas=[]; count_grand_mamas=2000; var width = window.innerWidth; //получаем ширину экрана var height = window.innerHeight; // получаем высоту экрана |
Инициируем экран приложения:
|
1 2 3 4 5 6 7 |
const app = new PIXI.Application({ width:width, height:height, background: '#1099bb' , antialias: true }); document.body.appendChild(app.view); |
Нарисуем 2000 кружков и поместим эти обьекты в массив, чтобы дальше с ними играться:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
for (let i = 0; i < count_grand_mamas; i++) { graphics = new PIXI.Graphics(); graphics.beginFill(0xDE3249); graphics.lineStyle(2, 0xFEEB77, 1); graphics.beginFill(0x650A5A, 1); graphics.drawCircle(0,0, randomIntFromInterval(1,10)); graphics.position.set(randomIntFromInterval(-width,width), randomIntFromInterval(1,height)); graphics.endFill(); grand_mamas.push(graphics); app.stage.addChild(grand_mamas[i]); }; |
Далее используем класс ticker для периодических действий с кружками. По умолчанию класс эвент класса выполняется 60 раз в секунду. Что делаем в эвенте? Пробегаемся по массиву кружков и двигаем их. Если кружок выходит за пределы экрана, то передвигаем его случайным образом вверх экрана. Бонусом выведем FPS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
FPSText = new PIXI.Text('FPS:0'); FPSText.x = 10; FPSText.y = 10; app.stage.addChild(FPSText); let ticker = PIXI.Ticker.shared; ticker.autoStart = false; ticker.start(); step=0.01; ticker.add(function (time) { FPSText.text='FPS:'+ticker.FPS; for (let i = 0; i < count_grand_mamas; i++) { count=count+step; if (count>10){step=-step;}; if (count<0){step=-step;}; grand_mamas[i].position.x=grand_mamas[i].position.x+count; grand_mamas[i].position.y=grand_mamas[i].position.y+count; //console.log(grand_mamas[i].getBounds()); if ((grand_mamas[i].position.x>width)||(grand_mamas[i].position.y>height)){ grand_mamas[i].position.x=randomIntFromInterval(-width,width); grand_mamas[i].position.y=randomIntFromInterval(1,1); }; } }); |
В результате получим движущиеся кружочки с разной скоростью