Datatables.net: субгриды для таблицы
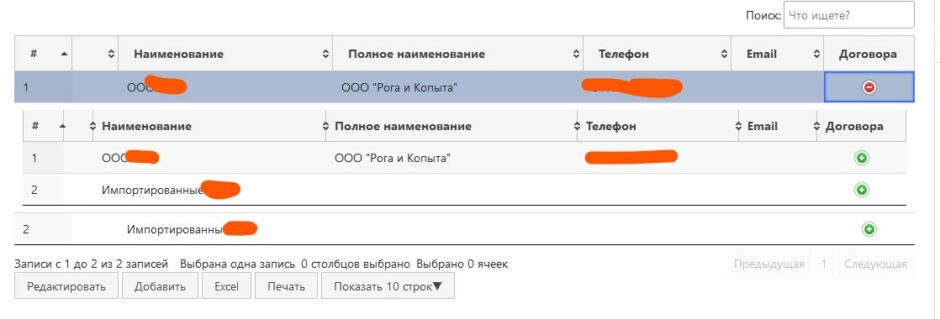
Задача: при щелчке по одной из ячеек, разворачивать «subgrid» для таблицы. Примерно так:

Решение:
<table id="ownersgrid" class="display" style="width:100%">
<thead>
<tr>
<th>#</th>
<th></th>
<th>Наименование</th>
<th>Полное наименование</th>
<th>Телефон</th>
<th>Email</th>
<th>Договора</th>
</tr>
</thead>
</table>
<script>
ownerstable=$('#ownersgrid').DataTable( {
dom: 'frtipB',
destroy: true,
select: true,
lengthMenu: [
[ 10, 25, 50, -1 ],
[ '10 строк', '25 строк', '50 строк', 'Все строки' ]
],
buttons: [
{
text: 'Редактировать',
action: function ( e, dt, node, config ) {
ConnectorEdit("edit");
}
},
{
text: 'Добавить',
action: function ( e, dt, node, config ) {
ConnectorEdit("add");
}
},
'excel','print','pageLength',
],
paging: true,
keys: true,
//scrollY: 400,
//scrollCollapse: true,
//scroller: true,
"processing": true,
"serverSide": true,
"ajax": {
"url": "/server/owners/OwnersGrid",
"type": "POST",
"data": {
}
},
"language": {
url: '/js/i18n/datatable.json'
},
"columns": [
{ "data": "id"},
{ "data": "deleted" },
{ "data": "name"},
{ "data": "full_name" },
{ "data": "phone" },
{ "data": "email" },
{ className: 'dt-control',orderable: false,data: null,defaultContent: '',width: '10%'},
]
} );
$('#ownersgrid').unbind();
$('#ownersgrid').on('dblclick', 'tbody td', function () {
OwnerEdit("edit");
});
$('#ownersgrid tbody').on('click', 'td.dt-control', function () {
var tr = $(this).closest('tr');
var row = ownerstable.row( tr );
if ( row.child.isShown() ) {
// This row is already open - close it
destroyChild(row);
tr.removeClass('shown');
}
else {
// Open this row
createChild(row);
tr.addClass('shown');
}
} );
function createChild ( row ) {
// This is the table we'll convert into a DataTable
var table = $('<table class="display" style="width:100%">'+
'<thead>'+
' <tr> '+
' <th>#</th>'+
' <th></th>'+
' <th>Наименование</th>'+
' <th>Полное наименование</th>'+
' <th>Телефон</th> '+
' <th>Email</th> '+
' <th>Договора</th>'+
' </tr>'+
' </thead>'+
'</table>');
// Display it the child row
row.child( table ).show();
// Initialise as a DataTable
var usersTable = table.DataTable( {
dom: 't',
destroy: true,
select: true,
lengthMenu: [
[ 10, 25, 50, -1 ],
[ '10 строк', '25 строк', '50 строк', 'Все строки' ]
],
buttons: [
{
text: 'Редактировать',
action: function ( e, dt, node, config ) {
ConnectorEdit("edit");
}
},
{
text: 'Добавить',
action: function ( e, dt, node, config ) {
ConnectorEdit("add");
}
},
'excel','print','pageLength',
],
paging: true,
keys: true,
//scrollY: 400,
//scrollCollapse: true,
//scroller: true,
"processing": true,
"serverSide": true,
"ajax": {
"url": "/server/owners/OwnersGrid",
"type": "POST",
"data": {
}
},
"language": {
url: '/js/i18n/datatable.json'
},
"columns": [
{ "data": "id"},
{ "data": "deleted" },
{ "data": "name"},
{ "data": "full_name" },
{ "data": "phone" },
{ "data": "email" },
{ className: 'dt-control',orderable: false,data: null,defaultContent: '',width: '10%'},
]
} );
};
function destroyChild(row) {
var table = $("table", row.child());
table.detach();
table.DataTable().destroy();
// And then hide the row
row.child.hide();
}
</script>