Grafana: использование выпадающего меню на дашборде
Задача: необходимо строить график в зависимости от выбранного значения в выпадающем списке.
Решение: в Grafana для этого есть штатный функционал.
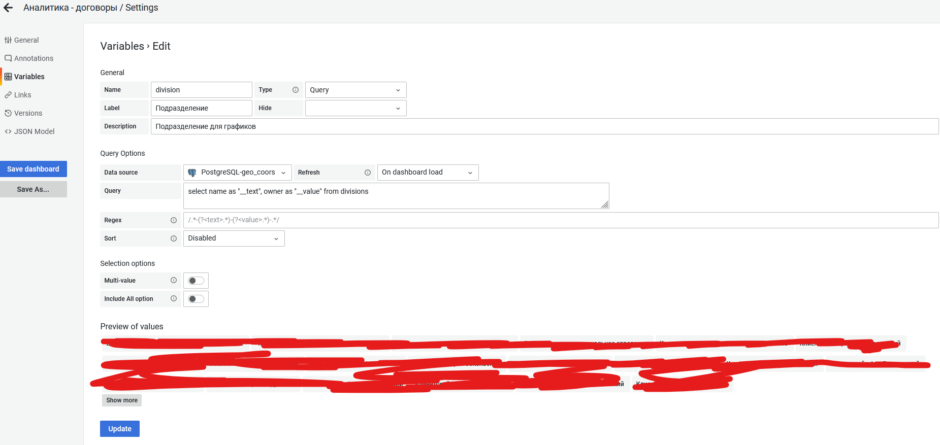
Заходим в меню «Dashboard Settings» (шестренка) -> Variables (переменные). Создаём новую переменную:

- name — имя переменной, для использования в дальнейших запросах
- label — заголовок перед выпадающим меню
- Query — запрос из которого идёт выборка в поле выбора. Причем поле обозначенное как __text будет использоваться как наименование поля выбора, а __value как его значение.
После сохранения, идём в редактирования панели дашборда и меняем запрос на вида:
|
1 2 3 4 5 6 7 8 9 10 11 |
select (dt),count(*) as "${division:text}" from ( select date_trunc('month', agreements_dt)::date as dt from ls where agreements_dt>'2018-01-01' and owner in ('$division') and agreements_dt is not null ) as agr group by dt order by dt desc |
, где:
- ${division:text} — текст выбранного (Например «Кудыкинский муниципыальный район»
- $division — значение выбранного (Например «13432»)
В результате получаем чудную картину: