Flutter: получение данных по http/https
Для обмена данными между клиентом (приложением) и сервером можно использовать пакеты http и http_parser. Для этого в зависимости добавляем пакеты:
dependencies:
http: ^0.13.4
http_parser: ^4.0.1Для подключения в самом проекте нужно указать:
import 'package:http/http.dart' as http;Ключевое слово as — указывает на то что подключаемые методы из пакета будут доступны через объект-имя http, к примеру:
В файл манифеста для Android, обязательно нужно добавить доступ в интернет:
<uses-permission android:name="android.permission.INTERNET" />- http.get(…)
- http.post(…)
- http.put(…)
Сетевые запросы к серверу медленные, потому результат запроса будет обрабатываться асинхронно после .then
ElevatedButton(
onPressed: (){
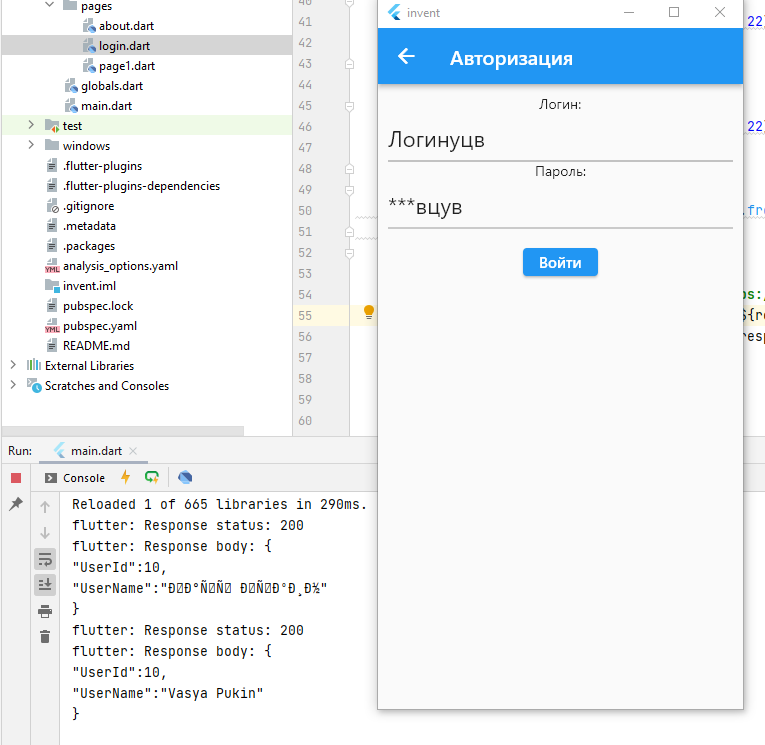
http.post(Uri.parse('https://erferf.ru/1.json'),body: {'login':_controller1.text,'password':_controller2.text}).then((response) {
print("Response status: ${response.statusCode}");
print("Response body: ${response.body}");
}).catchError((error){
print("Error: $error");
});
},