include("../../../../class/pchart/pData.class.php");
include("../../../../class/pchart/pDraw.class.php");
include("../../../../class/pchart/pImage.class.php");
$myData = new pData();
while($date <= $dtend){
$kof=1;
$date = date('Y-m-d', strtotime($date.' + '.$kof.' days'));
$ruser=GetAllStatByDate($date,$grp,$agnt,$lb);
$activeusers=$ruser["activeusers"];
$allaccountsb10=$ruser["allaccountsb10"];
$allaccountsb1=$ruser["allaccountsb1"];
$atherblock=$ruser["atherblock"];
$allaccounts=$ruser["allaccounts"];
// добавляем данные
$myData->addPoints($activeusers,"activeusers");
$myData->addPoints($allaccountsb10,"allaccountsb10");
$myData->addPoints($allaccountsb1,"allaccountsb1");
$myData->addPoints($allaccounts,"allaccounts");
$myData->addPoints($date,"Month");
};
// синонимы
$myData->setSerieDescription("activeusers","Активных учеток");
$myData->setSerieDescription("allaccountsb10","Блокировка 10");
$myData->setSerieDescription("allaccountsb1","Блокировка по балансу");
$myData->setSerieDescription("allaccounts","Всего учеток");
// что в низу
$myData->setAbscissa("Month");
// сто слева
$myData->setAxisUnit(1," Чел");
//задаем цвета графиков
$serieSettings = array("R"=>51,"G"=>255,"B"=>0,"Alpha"=>150);
$myData->setPalette("activeusers",$serieSettings);
$serieSettings = array("R"=>255,"G"=>38,"B"=>0,"Alpha"=>150);
$myData->setPalette("allaccountsb10",$serieSettings);
$serieSettings = array("R"=>255,"G"=>200,"B"=>0,"Alpha"=>150);
$myData->setPalette("allaccountsb1",$serieSettings);
$serieSettings = array("R"=>2,"G"=>11,"B"=>1,"Alpha"=>150);
$myData->setPalette("allaccounts",$serieSettings);
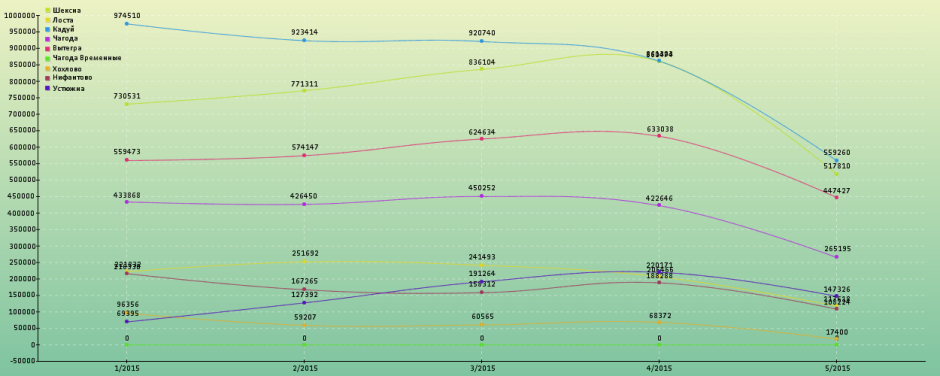
$myPicture = new pImage(1250,500,$myData); // <-- Размер холста
$Settings = array("StartR"=>219, "StartG"=>231, "StartB"=>139, "EndR"=>1, "EndG"=>138, "EndB"=>68, "Alpha"=>50);
$myPicture->drawGradientArea(0,0,1250,500,DIRECTION_VERTICAL,$Settings);
$myPicture->setFontProperties(array("FontName"=>"../../../../fonts/calibri.ttf","FontSize"=>8));
$myPicture->setGraphArea(50,20,1230,480); // <-- Размещение графика на холсте
$myPicture->drawScale();
$myPicture->drawBestFit(array("Alpha"=>40)); // <-- Прямая статистики
$myPicture->drawSplineChart();
$myPicture->drawPlotChart(array("DisplayValues"=>TRUE,"PlotBorder"=>TRUE,"BorderSize"=>0,"Surrounding"=>-60,"BorderAlpha"=>50)); // <-- Точки на графике
$myPicture->drawLegend(700,10,array("Style"=>LEGEND_NOBORDER,"Mode"=>LEGEND_HORIZONTAL));// <-- Размещение легенды
$unique = date("Y.m.d_H.i.s");
$gsFilename_Traffic = "traffic_".$unique.".png";
$myPicture->Render('../../../../files/'.$gsFilename_Traffic);
echo "<img src='files/$gsFilename_Traffic'>";