Flutter: как убрать полоски при выходе за рамки контейнера виджета?

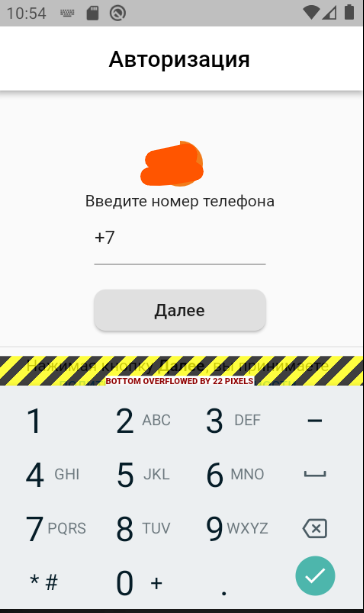
Чаще всего такие полоски появляются при появлении экранной клавиатуры в поле ввода или при выходе элементов виджета за видимые поля, например текста. Избежать этого, можно обернув большой виджет в виджет SingleChildScrollView:
SingleChildScrollView( child:Container( ... ) )
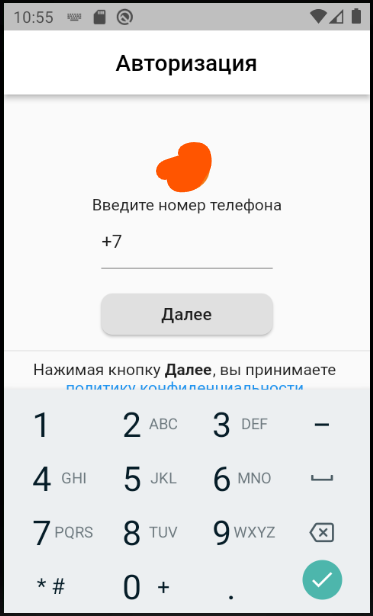
В результате получится намного приятнее: