Диалоговое окно на чистом javascript
Задача: вывести диалоговое окно без использования Jquery

Решение:
<style>
.DialogConfirm{
position: fixed;
width: 100%;
height: 100%;
background: rgba(96, 79, 79, 0.51);
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
.DialogConfirm>div{
width: 90%;
margin: 30% auto;
padding: 10px 20px;
background: #f7f7f7;
border-style: solid;
border-color: aliceblue;
border-width: initial;
}
.DialogConfirm div p{
text-align:center;
}
.DialogConfirm div button{
width: 40%;
margin: 0 5%;
border-style: double;
border-color: black;
}
</style>
<script>
function myConfirm(text,buttons=Array(), cb){
var body = document.getElementsByTagName('body')[0];
var overlay = document.createElement('div');
overlay.className = 'DialogConfirm';
var box = document.createElement('div');
var p = document.createElement('p');
p.appendChild(document.createTextNode(text));
box.appendChild(p);
buttons.forEach(function(bt, index, array) {
tmp_btn=document.createElement('button');
tmp_btn.appendChild(document.createTextNode(bt));
tmp_btn.addEventListener('click', function(){ cb(bt); body.removeChild(overlay); }, false);
box.appendChild(tmp_btn);
});
overlay.appendChild(box)
body.appendChild(overlay);
}
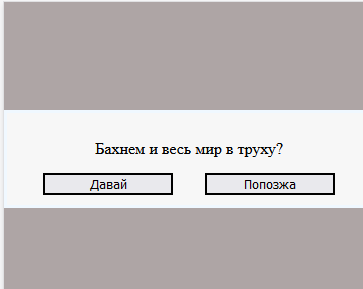
myConfirm('Бахнем и весь мир в труху?',["Давай","Попозжа"], function(value){ console.log(value); });
</script>