1C: кнопка с выпадающим меню
Казалось бы простая вещь, однако как это сделать совершенно не очевидно и рыскал довольно долго 😉
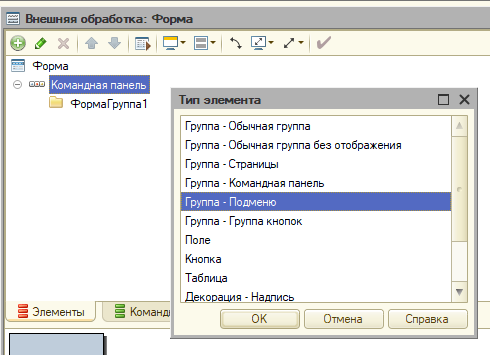
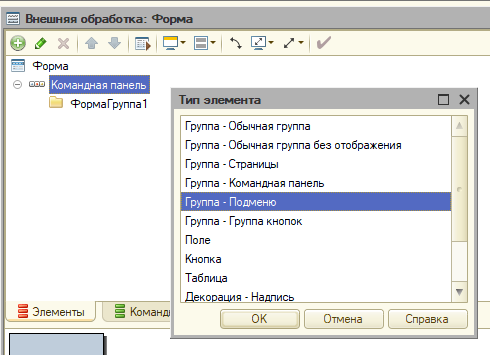
Добавляем на форму группу «Подменю»:

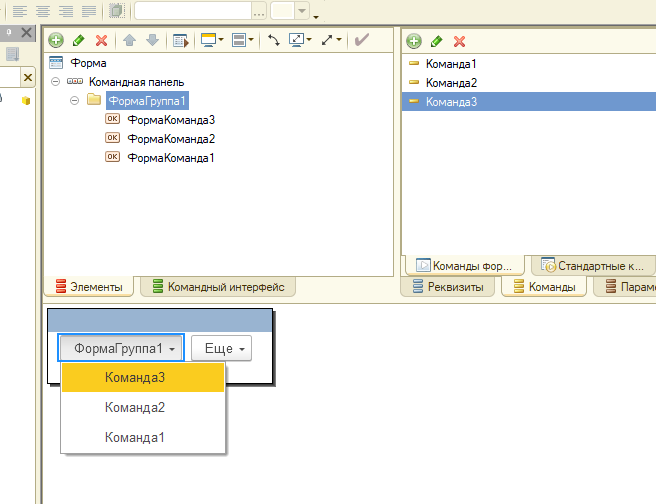
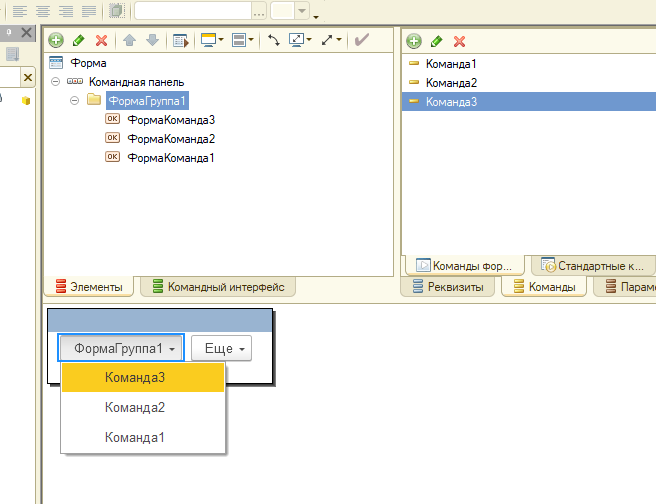
Накидываем туда команд, и получаем приятного вида кнопку:

Жизнь замечательных грибов
Казалось бы простая вещь, однако как это сделать совершенно не очевидно и рыскал довольно долго 😉
Добавляем на форму группу «Подменю»:

Накидываем туда команд, и получаем приятного вида кнопку:

1) Кнопка со своей иконкой в панели навигации:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
jQuery("#sbss_tickets").jqGrid('navButtonAdd',"#sbss_tickets_pager",{ buttonicon: "ui-icon-blank", //или "none" caption:"<img src='controller/client/themes/"+theme+"/ico/flag_green.gif'>Об.платеж", position: "last", title: "Абонент взял обещаный платеж", onClickButton:function(){ var id = jQuery("#list2").jqGrid('getGridParam','selrow'); if (id) { alert(id); //$( "#tposts" ).dialog("open" ); } else {alert("Выберите пользователя!");}; } }); |
2) Разделитель кнопок
|
1 2 3 4 |
jQuery("#sbss_tickets").jqGrid('navSeparatorAdd', "#sbss_tickets_pager", {sepclass : 'ui-separator',sepcontent: ''} ); |