1С: использование HTML поля на форме
Сиё может понадобиться, если необходимо ну…например вывести какую-то динамическую информацию на форму, причём со стилями не стандартными для 1С, т.е. штатными средствами 1С не выполнимыми или трудновыполнимыми.
В моём случае, я в это поле просто вывожу динамический список напоминаний. При клике на который открывается соответствующий документ.
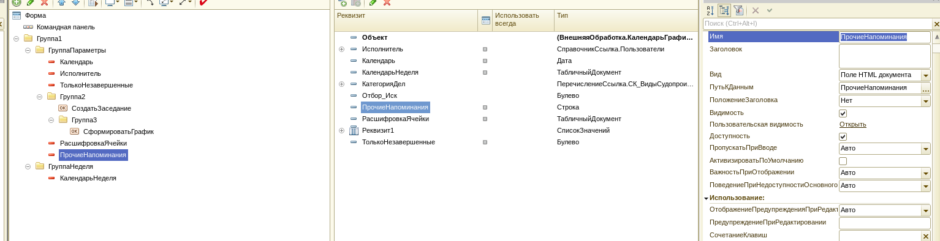
Итак, создаём на форме реквизит «Прочие напоминания» с типом строка. Длина -0, т.е. не ограниченная. Затем перетаскиваем реквизит на форму и выбираем вид «Поле HTML документа»:

При открытии формы, заполняем HTML:
&НаСервере
Функция СформироватьСписокНапоминанийНаСервере(Исполнитель)
список_напоминаний=СК_ОбщиеФункции.СформироватьУведомленияОНапоминаемыхДатах(ложь,Исполнитель);
body="<ul>";
для каждого стр из список_напоминаний цикл
body=body+"<li><a href='"+стр.ссылка.номер+"'>"+стр.Пояснение+"</a></li>";
конеццикла;
body=body+"</ul>";
возврат body;
КонецФункции
&НаКлиенте
Процедура ПриОткрытии(Отказ)
ПрочиеНапоминания="<html><head></head><body>"+СформироватьСписокНапоминанийНаСервере(Исполнитель)+"</body></html>";
КонецПроцедуры
Далее отлавливаем клик по полю HTML, и открываем документ:
&НаКлиенте
Процедура ПрочиеНапоминанияПриНажатии(Элемент, ДанныеСобытия, СтандартнаяОбработка)
если ДанныеСобытия.Свойство("href") тогда
РазделёныйМассивСсылки=СтрРазделить(ДанныеСобытия.href,"/");
НомерДокумента=РазделёныйМассивСсылки[РазделёныйМассивСсылки.Количество()-1];
ОткрытьЗначение(ПолучитьСсылкуНаДокумент(НомерДокумента));
конецесли;
СтандартнаяОбработка=ложь;
КонецПроцедуры