Flutter: Хранение данных приложения
На этом месте должна была быть статья по работу Flutter с SQLite, но не сложилось. Не умеет Flutter без плясок с бубном работать с SQLite одновременно на всех целевых платформах сразу: WIndows/Android/IOS. Самый популярный пакет sqflite — работает только на Android/IOS, остальные, задекларированные как рабочие под Windows, по оной так запустить мне и не удалось, с учётом что у меня ограниченные права Windows. Потому, стал смотреть в сторону пакета Hive — работающего на всех целевых платформах, т.к. написан изначально на языке Dart.
Hive -это быстрая локальная база для Flutter, Dart работающая на основе ключ-значение.
Установка: добавить в зависимости pubsec.yaml:
dependencies:
hive: ^2.2.3Для удобства можно написать маленький класс для работы с ключами-значениями:
import 'dart:io';
import 'package:hive/hive.dart';
class THave {
String bname="";
void Init(String basename) {
var path = Directory.current.path;
Hive.init(path);
bname=basename;
}
void Add(String key,var value) async {
var box = await Hive.openBox(bname);
await box.put(key, value);
}
void Delete(String key) async {
var box = await Hive.openBox(bname);
await box.delete(key);
}
dynamic Get(String key) async {
var box = await Hive.openBox(bname);
return (box.get(key));
}
Future <Iterable> GetKeys() async {
var box = await Hive.openBox(bname);
return await box.keys;
}
}И теперь например можно при новом запуске приложения «вспоминать» авторизацию:
main.dart:
void main() {
THave have=THave();
have.Init("auth");
have.Get("UserId").then((UserId){
if (UserId!=null){
globals.UserId=UserId;
};
have.Get("UserName").then((UserName){
if (UserId!=null){
globals.UserName=UserName;
globals.is_login=true;
};
runApp(const MyApp());
});
});
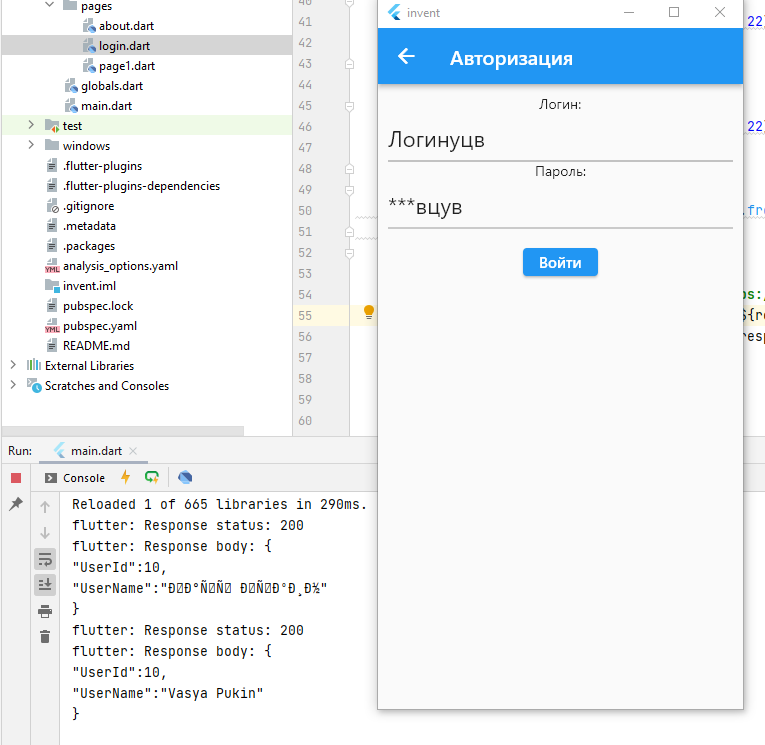
}login.dart:
onPressed: (){
http.post(Uri.parse('https://erfwe.ru/1.php'),body: {'login':_controller1.text,'password':_controller2.text}).then((response) {
print("Response status: ${response.statusCode}");
print("Response body: ${response.body}");
Map<String, dynamic> user = jsonDecode(response.body);
setState(() {
globals.UserName = user["UserName"];
globals.is_login = true;
globals.UserId = user["UserId"];
THave have=THave();
have.Init("auth");
have.Add("UserName", globals.UserName);
have.Add("UserId", globals.UserId);
});
}).catchError((error){
print("Error: $error");
});
},
Причем нужно отметить свойства сохранения и извлечения ключ-значение: при сохранении мы не ждем результата записи. При чтении — соответственно необходимо дождаться.