Flutter: обновление виджета одного класса из другого класса
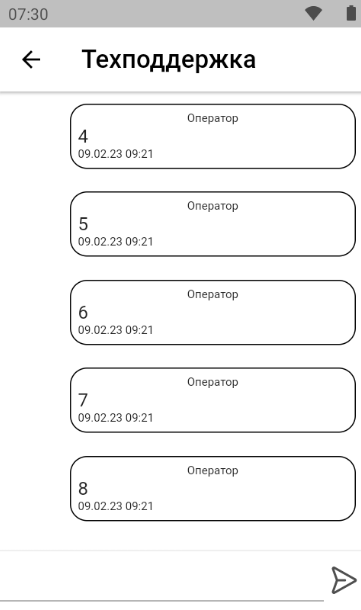
Задача: в одном из фоново работающих классов (WebSocket клиент) изменилось значение отображаемое в другом классе. Необходимо вызвать setState для изменившегося виджета
Решение: воспользуемся классом StreamController. По сути это «конвеер», в который можно что-то ложить и объявлять «слушателя», который будет что-то делать если в «конвеер» попадет какое-либо значение.
Объявим в глобальных переменных контроллер, «конвеера»:
library me_flutter.globals;
var sup_controller = new StreamController<String>.broadcast();Далее в классе ИЗ которого нужно сообщить что что-то изменилось, ложим в «конвеер» данные:
globals.sup_controller.add("new_message");А в классе, который должен отображать изменения, объявим «слушателя» в initState:
class Support extends StatefulWidget {
@override
_SupportState createState() => _SupportState();
}
class _SupportState extends State<Support> {
StreamSubscription?subscription;
@override
void initState() {
super.initState();
print("-оформляем подписку..");
subscription = globals.sup_controller.stream.listen((index) {
print("чтото пришло!");
setState(() {
_scrollDown();
});
});
....Не забудем при выходе из класса, убить подписку:
@override
void dispose() {
print("--отменил подписку..");
subscription?.cancel();
super.dispose();
}