Flutter: динамическое количество строк / колонок в виджетах
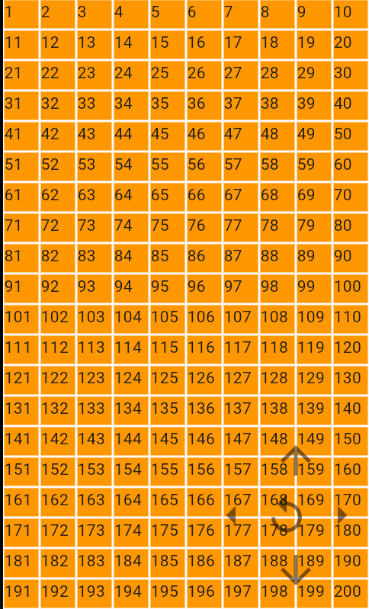
Для динамического построения виджетов удобно использовать List.generate, который в качестве параметра принимает количество элементов, а на вход функции-кэлбека — текущий элемент перебора. Использовать можно например как-то так:
List <Widget> MyBoardView(){
int poz=0;
return List<Widget>.generate(lh, (int index_h){
return Row(
children:
List<Widget>.generate(lw, (int index_w){
poz++;
return
Padding(
padding: EdgeInsets.all(1),
child:
Container(
color: Colors.orange,
height: MediaQuery.of(context).size.height/lh-2 ,
width: MediaQuery.of(context).size.width/lw-2,
child: Text("$poz")
)
);
}),
);
});
}