Рисуем красивые графики на PHP
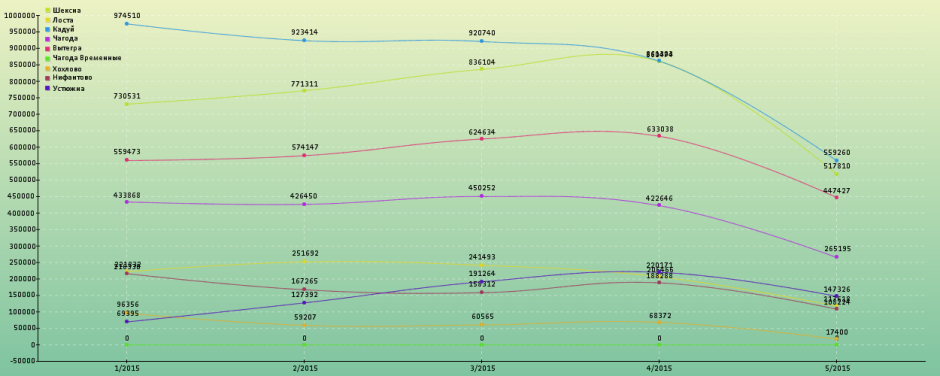
Первоначально я рисовал графики при помощи Pchart (http://www.pchart.net/), однако что мне жутко в них не нравилось — это статичность изображения. Т.е. на выходе ты получаешь готовую красивую картинку, например, что-то вроде:
, но как я уже говорил — это просто статичная картинка, и никаких эффектов вроде плавного анимированного построения графика, подсветки значений при наведении курсора и т.п. никак не достичь.
Принялся за поиски другой библиотеки — на этот раз на основе JavaScript. Сперва смотрел в сторону широко разрекламмированой D3, но высокий «порог вхождения» остановил. Да, там можно реализовать «вообще всё что хочешь», но потратить полдня на то чтоб разобраться как построить элементарный график…
Посему далее стал смотреть в сторону http://www.chartjs.org/ . Там графики уже намного приятнее — анимация, простой код для отрисовки. Но! Так и не понял по какой причине, в библиотеке не реализована элементарная функция «легенда», а так-же отображение значений данных при не наведенном курсоре. Бред.
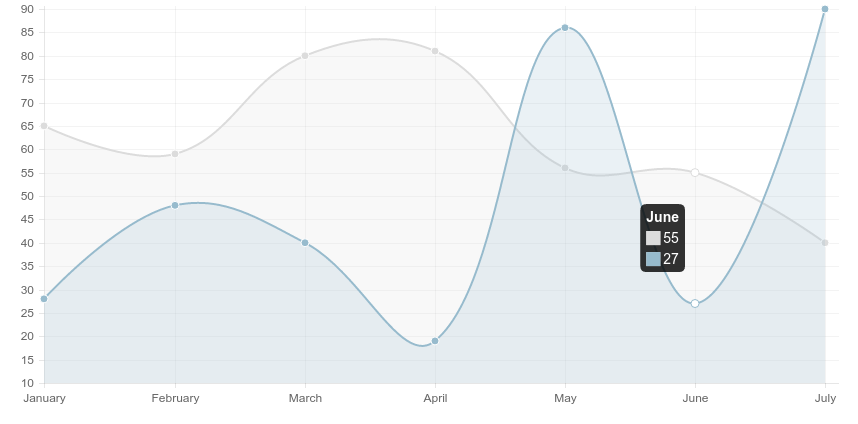
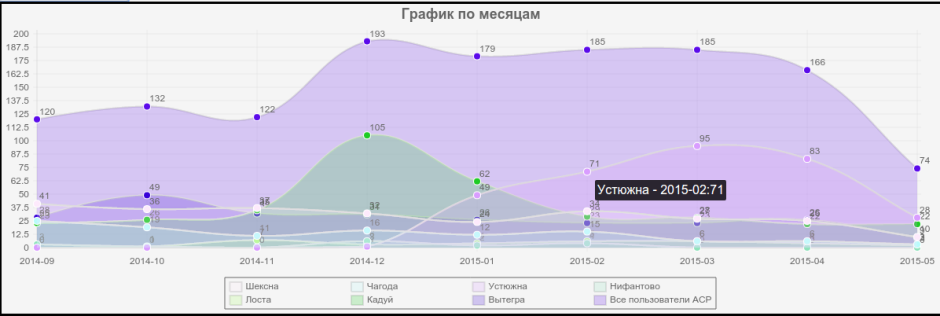
 Хорошо наткнулся на форк этой библиотеки — ChartsNew, который всё это позволяет делать «из коробки»:
Хорошо наткнулся на форк этой библиотеки — ChartsNew, который всё это позволяет делать «из коробки»:
 Основная трудность конечно при работе с JavaScript библиотеками для построения графиков из PHP, это конечно то, что приходится генерировать JavaScript код при помощи PHP, т.е. код становится «вермишелью» вроде вот этого:
Основная трудность конечно при работе с JavaScript библиотеками для построения графиков из PHP, это конечно то, что приходится генерировать JavaScript код при помощи PHP, т.е. код становится «вермишелью» вроде вот этого:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<script> //if (typeof(myLineChart)!="undefined"){myLineChart.destroy();}; var ctx = document.getElementById("myChart").getContext("2d"); var startWithDataset =1; var startWithData =1; options = { animationStartWithDataset : startWithDataset, animationStartWithData : startWithData, animationSteps : 200, canvasBorders : true, canvasBordersWidth : 3, canvasBordersColor : "black", graphTitle : "График по месяцам", legend : true, inGraphDataShow : true, annotateDisplay : true, graphTitleFontSize: 18, animationLeftToRight : true, animationByDataset : true, }; <?php if ($grp!=0){$addsql="and usergroups_staff.group_id=1";} else {$addsql="";}; $sql="select usergroups.name,count(vgroups.vg_id) as cnt,month(vgroups.creation_date) as mm,year(vgroups.creation_date) as yy from vgroups inner join usergroups_staff on usergroups_staff.uid=vgroups.uid inner join usergroups on usergroups.group_id=usergroups_staff.group_id where vgroups.id=$agnt and vgroups.creation_date between '$dtstart 00:00:00' and '$dtend 23:59:59' $addsql group by usergroups.name,year(vgroups.creation_date),month(vgroups.creation_date)"; //echo "$sql</br>"; $res = $lb->ExecuteSQL($sql); $mass=array(); while ($row = mysqli_fetch_array($res)){ $name=$row["name"]; $cnt=$row["cnt"]; $yy=$row["yy"]; $mm=$row["mm"]; if (strlen($mm)==1){$mm="0".$mm;}; $dd="01"; if (strlen($dd)==1){$dd="0".$dd;}; $ddt="$yy-$mm-$dd"; $mass["$name"]["$ddt"]=$cnt; $mass["$name"]["name"]=$name; }; //строим график на явескрипт $dat="var data={labels: ["; $date=$dtstart; while($date <= $dtend){ $dat=$dat.'"'.$date[0].$date[1].$date[2].$date[3].$date[4].$date[5].$date[6].'"'; $date = date('Y-m-d', strtotime($date.' + 1 month')); if ($date<$dtend){$dat=$dat.",";}; }; $dat=$dat."],"; $dat=$dat."datasets: ["; foreach ($mass as $tt){ $nm=$tt["name"]; $dat=$dat."{"; $fc=rand(0,255).','.rand(0,255).','.rand(0,255); $dat=$dat."title: '$nm',"; $dat=$dat.'fillColor: "rgba('.$fc.',0.2)",'; $dat=$dat.'strokeColor: "rgba(220,220,220,1)",'; $dat=$dat.'pointColor: "rgba('.$fc.',1)",'; $dat=$dat.'pointStrokeColor: "#fff",'; $dat=$dat.'pointHighlightFill: "#fff",'; $dat=$dat.'pointHighlightStroke: "rgba(220,220,220,1)",'; $dat=$dat."data: ["; $date=$dtstart; while($date <= $dtend){ if (isset($mass[$nm][$date])==true){$sm=$mass[$nm][$date];} else {$sm=0;}; $dat=$dat."$sm,"; $date = date('Y-m-d', strtotime($date.' + 1 month')); }; $dat=substr($dat, 0, strlen($dat)-1); $dat=$dat."]"; $dat=$dat."},"; }; $dat=substr($dat, 0, strlen($dat)-1); $dat=$dat."]};"; echo "$dat"; //строим график на php $myData = new pData(); $dtarr=array(); $date=$dtstart; $mm="";$oldmm=""; while($date <= $dtend){ // echo "$date</br>"; foreach ($mass as $tt){ $nm=$tt["name"]; if (isset($mass[$nm][$date])==true){$sm=$mass[$nm][$date];} else {$sm=0;}; $myData->addPoints($sm,"$nm"); }; //$myData->addPoints($date,"Month"); if (strpos($date,"01",7)==8){$myData->addPoints($date,"Month");} else {$myData->addPoints("","Month");}; $dtarr[]=$date; $date = date('Y-m-d', strtotime($date.' + 1 month')); }; ?> var myLineChart = new Chart(ctx).Line(data, options); </script> |

Вернуться пишется с мягким знаком. На сайт я больше не вернусь, конечно. Можете не отвечать.
Поправил, спасибо!