Реализация рисования на картах с использованием API Яндекс.Карт.
Задача: необходимо реализовать рисование на картах, с возможностью сохранения нарисованного во внешнюю базу.
Решение: будем использовать API Яндекс.Карт.
Логика: отображаем карту в зависимости от выбранного подразделения, и слоя. При выборе подразделения или слоя, подгружаем из вне ранее нарисованные обьекты. При нажатии кнопки «Сохранить» — сохраняем их во внешнюю базу.
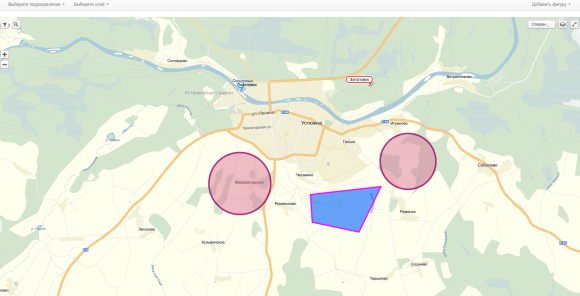
Демо (безо возможности сохранения обьектов)
Далее код:
Код HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!-- saved from url=(0014)about:internet --> <!DOCTYPE html> <html lang="ru-RU"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Учет ТМЦ в организации и другие плюшки"> <meta name="author" content="(c) 2011-2014 by Gribov Pavel"> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <title>Центр управления оперативной обстановкой</title> <meta name="generator" content="yarus" /> <link href="favicon.ico" type="image/ico" rel="icon" /> <link href="favicon.ico" type="image/ico" rel="shortcut icon" /> <script src="//yandex.st/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> <link href="//yandex.st/bootstrap/2.2.2/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="demo/bootstrap-responsive.min.css"> <link rel="stylesheet" href="demo/maps.css"> <script type="text/javascript" src="demo/bootstrap.min.js"></script> </head> <body> <script src="//api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> <script src="demo/map.js" type="text/javascript"></script> <div id="navbar-example" class="navbar navbar-static"> <div class="navbar-inner"> <div class="container" style="width: auto;"> <ul class="nav" role="navigation"> <li class="dropdown"> <a id="drop1" href="#" role="button" class="dropdown-toggle" data-toggle="dropdown">Выберите подразделение <b class="caret"></b></a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop1"> <li> <a tabindex='-1' onclick='GoToKolhoz(56.20,38.49,13,1)'>Пупкино</a></li> <li><a tabindex='-1' onclick='GoToKolhoz(55.17,39.99,13,2)'>Васькино</a></li> </ul> </li> <script>startxx=57.83;startyy=36.43;cured='null';needadd='null';group_id=11;type_layout=1;billing_id=1</script> <li class="dropdown"> <a href="#" id="drop2" role="button" class="dropdown-toggle" data-toggle="dropdown">Выберите слой <b class="caret"></b></a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop2"> <li><a tabindex="-1" onclick='type_layout=1;RePaintObjects();'>Покрытие WiFi станций</a></li> <li><a tabindex="-1" onclick='type_layout=2;RePaintObjects();'>Магистральные линии</a></li> </ul> </li> </ul> <ul class="nav pull-right"> <li id="fat-menu" class="dropdown"> <a href="#" id="drop3" role="button" class="dropdown-toggle" data-toggle="dropdown">Добавить фигуру <b class="caret"></b></a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop3"> <li><a tabindex="-1" onclick='needadd=0;myMap.cursors.push("crosshair");'>Надпись</a></li> <li><a tabindex="-1" onclick='needadd=2;myMap.cursors.push("crosshair");'>Метка</a></li> <li><a tabindex="-1" onclick='needadd=1;myMap.cursors.push("crosshair");'>Оптоволоконная линия</a></li> <li><a tabindex="-1" onclick='needadd=3;myMap.cursors.push("crosshair");'>Витая пара</a></li> <li><a tabindex="-1" onclick='needadd=4;AreaLineAdd();myMap.cursors.push("crosshair");'>Зона покрытия (многоугольник)</a></li> <li><a tabindex="-1" onclick='needadd=5;myMap.cursors.push("crosshair");'>Зона покрытия (Круг)</a></li> </ul> </li> </ul> </div> </div> </div> <div id="map"></div> |
Код JavaScritpt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 |
function GoToKolhoz(xx,yy,zoom,gr){ myMap.setCenter([xx,yy],zoom); group_id=gr; RePaintObjects(); }; //добавляем обьект "Метка обычная" function TitleAdd(tx1,ty1){ var arr=[tx1, ty1]; title="Заголовок"; comment="Комментарий"; preset="islands#redStretchyIcon"; presetcolor="#ffffff"; point_add(arr,title,comment,preset,presetcolor); }; //добавляем обьект "Метка обычная" function MetkaAdd(tx1,ty1){ var arr=[tx1, ty1]; title="Заголовок"; comment="Комментарий"; preset="twirl#greenStretchyIcon"; presetcolor="#ffffff"; // PlaceObj(); //alert(txtycoor22); //alert(arr); point_add(arr,title,comment,preset,presetcolor); }; //добавляем обьект "Линия оптики" function OptikaLineAdd(tx1,ty1){ //tx2=Number(tx1)+0.001; //ty2=Number(ty1)+0.001; strokeColor='#ff0000'; strokeWidth=4; //var arr=[[tx1, ty1],[tx2, ty2]]; var arr=[[tx1, ty1]]; polyadd(arr,strokeColor,strokeWidth,true); }; //добавляем обьект "Линия оптики" function VituhaLineAdd(tx1,ty1){ strokeColor='#ff00ff'; strokeWidth=4; var arr=[[tx1, ty1]]; polyadd(arr,strokeColor,strokeWidth,true); }; //добавляем обьект "Зона покрытия Замкнутая ломаная" function AreaLineAdd(){ strokeColor='#ff00ff'; strokeWidth=4; //var arr=[[tx1, ty1]]; var arr=[[]]; arealine_add(arr,strokeColor,strokeWidth,true); }; //добавляем обьект "Зона покрытия Круг" function CircleAdd(tx1,ty1){ comment="Комментарий"; strokeColor='#ff00ff'; strokeWidth=4; //var arr=[[tx1, ty1]]; var arr=[tx1, ty1]; circle_add(arr,1000,comment,strokeColor,strokeWidth,true); }; function SaveObjects(){ //сначала всё удаляем, потом сразуже сохраняем... cid=0; var ars = []; myCollection.each(function(ob) { zxcv=ob; cr=ob.options.get("tfig"); //alert(cr); if (cr=="Area"){ cr=ob.geometry.getCoordinates(); strokeWidth=ob.options.get("strokeWidth"); strokeColor=ob.options.get("strokeColor"); ars.push({cid:cid,type:"Area",strokeWidth:strokeWidth,strokeColor:strokeColor,coords:cr}); //$.post( "controller/server/lanbilling/maps/addobjects.php?blibase="+billing_id+"&group_id="+group_id, { type: "Poly", coords: cr,strokeWidth:strokeWidth,strokeColor:strokeColor}); //alert("Poly:"+cr); }; if (cr=="Poly"){ cr=ob.geometry.getCoordinates(); strokeWidth=ob.options.get("strokeWidth"); strokeColor=ob.options.get("strokeColor"); ars.push({cid:cid,type:"Poly",strokeWidth:strokeWidth,strokeColor:strokeColor,coords:cr}); //$.post( "controller/server/lanbilling/maps/addobjects.php?blibase="+billing_id+"&group_id="+group_id, { type: "Poly", coords: cr,strokeWidth:strokeWidth,strokeColor:strokeColor}); //alert("Poly:"+cr); }; if (cr=="Circle"){ cr=ob.geometry.getCoordinates(); crad=ob.geometry.getRadius(); strokeWidth=ob.options.get("strokeWidth"); strokeColor=ob.options.get("strokeColor"); hintContent=ob.properties.get("hintContent"); ars.push({cid:cid,type:"Circle",strokeWidth:strokeWidth,strokeColor:strokeColor,coords:cr,radius:crad,hintContent:hintContent}); //$.post( "controller/server/lanbilling/maps/addobjects.php?blibase="+billing_id+"&group_id="+group_id, { type: "Poly", coords: cr,strokeWidth:strokeWidth,strokeColor:strokeColor}); //alert("Poly:"+cr); }; if (cr=="Point"){ olala=ob; cr=ob.geometry.getCoordinates(); iconContent=ob.properties.get("iconContent"); hintContent=ob.properties.get("hintContent"); preset=ob.options.get("preset"); ars.push({cid:cid,type:"Point",iconContent:iconContent,hintContent:hintContent,preset:preset,coords:cr}); //$.post( "controller/server/lanbilling/maps/addobjects.php?blibase="+billing_id+"&group_id="+group_id, { type: "Point", coords: cr,iconContent:iconContent,hintContent:hintContent}); //alert("Point:"+cr); }; cid++; }); $.post( "controller/server/lanbilling/maps/addobjects.php?blibase="+billing_id+"&group_id="+group_id+"&layer="+type_layout, {param: JSON.stringify(ars)}); }; var myMap; // Дождёмся загрузки API и готовности DOM. ymaps.ready(init); function init () { //обьект с коллекциями обьектов карт myCollection = new ymaps.GeoObjectCollection(); // Создание экземпляра карты и его привязка к контейнеру с // заданным id ("map"). //GetArrayKolhoz(); myMap = new ymaps.Map('map', { // При инициализации карты обязательно нужно указать // её центр и коэффициент масштабирования. center: [startxx, startyy], zoom: 13, controls: ['smallMapDefaultSet'] }), //обрабатываем событие по щелчку myMap.events.add('click', function (e) { //alert(needadd); if (needadd!='null'){ var coords = e.get('coords'); mclickx=coords[0].toPrecision(6); //где щелкнули? mclicky=coords[1].toPrecision(6); //добавляем линию оптики if (needadd=='0'){TitleAdd(mclickx,mclicky);needadd='null';myMap.cursors.push("arrow");}; if (needadd=='2'){MetkaAdd(mclickx,mclicky);needadd='null';myMap.cursors.push("arrow");}; if (needadd=='1'){OptikaLineAdd(mclickx,mclicky);needadd='null';myMap.cursors.push("arrow");}; if (needadd=='3'){VituhaLineAdd(mclickx,mclicky);needadd='null';myMap.cursors.push("arrow");}; if (needadd=='5'){CircleAdd(mclickx,mclicky);needadd='null';myMap.cursors.push("arrow");}; //if (needadd=='4'){AreaLineAdd(mclickx,mclicky);needadd='null';myMap.cursors.push("arrow");}; }; }); // Кнопка сохранения карты var mySaveButton = new ymaps.control.Button({ data: {content: 'Сохранить'}, options: {selectOnClick: false,size:'large'} }); mySaveButton.events.add('click', function () { SaveObjects(); }); myMap.controls.add(mySaveButton, {float: 'right'}); RePaintObjects(); }; function RePaintObjects(){ //очищаем холст myMap.geoObjects.each(function(ob) { myMap.geoObjects.remove(ob); }); //очищаем коллекцию myCollection.removeAll(); //читаем jsoin и выводим на экран содержимое $.get('/controller/server/lanbilling/maps/getobjects.php', // сначала получем список { billing_id: billing_id,group_id:group_id,type_layout:type_layout }, function(e) { obj_for_load=JSON.parse(e); // загружаем JSON в массив PlaceObj(); }); }; function PlaceObj(){ //перебираем каждый элемент массива, в зависимости от типа элемента - рисуем.. i=0; for (i in obj_for_load) { tp=obj_for_load[i]["type"]; if (tp=="Point"){ txtycoor=obj_for_load[i]["coords"]; txtycoor22=txtycoor; title=obj_for_load[i]["iconContent"]; comment=obj_for_load[i]["hintContent"]; preset=obj_for_load[i]["preset"]; presetcolor="#ffffff"; point_add(txtycoor,title,comment,preset,presetcolor); }; if (tp=="Poly"){ txtycoor=obj_for_load[i]["coords"]; strokeColor=obj_for_load[i]["strokeColor"]; strokeWidth=obj_for_load[i]["strokeWidth"]; polyadd(txtycoor,strokeColor,strokeWidth,false); }; if (tp=="Area"){ txtycoor=obj_for_load[i]["coords"]; strokeColor=obj_for_load[i]["strokeColor"]; strokeWidth=obj_for_load[i]["strokeWidth"]; arealine_add(txtycoor,strokeColor,strokeWidth,false); }; if (tp=="Circle"){ txtycoor=obj_for_load[i]["coords"]; radius=obj_for_load[i]["radius"]; strokeColor=obj_for_load[i]["strokeColor"]; strokeWidth=obj_for_load[i]["strokeWidth"]; comment=obj_for_load[i]["hintContent"]; circle_add(txtycoor,radius,comment,strokeColor,strokeWidth,false); }; //myPolyline.editor.startEditing(); }; }; //Функции добавления на карту различных элементов //метка function point_add(txtycoor,title,comment,preset,presetcolor){ myGeoObject = new ymaps.GeoObject({ // Описание геометрии. geometry: { type: "Point", coordinates: txtycoor }, // Свойства. properties: { // Контент метки. iconContent: title, hintContent: comment, balloonContent:comment } }, { // Опции. // Иконка метки будет растягиваться под размер ее содержимого. preset: preset, // Метку можно перемещать. draggable: true, tfig:"Point" }); myGeoObject.events.add('contextmenu', function (e) { // Если меню метки уже отображено, то убираем его. if ($('#menu').css('display') == 'block') { $('#menu').remove(); } else { // HTML-содержимое контекстного меню. var menuContent ='<div id="menu">\ <ul id="menu_list">\ <li>Название: <br /> <input type="text" name="icon_text" /></li>\ <li>Подсказка: <br /> <input type="text" name="hint_text" /></li>\ </ul>\ <div align="center"><input type="submit" value="Сохранить" /></div>\ </div>'; // Размещаем контекстное меню на странице $('body').append(menuContent); // Задаем позицию меню. $('#menu').css({ left: e.get('pagePixels')[0], top: e.get('pagePixels')[1] }); // Заполняем поля контекстного меню текущими значениями свойств метки. $('#menu input[name="icon_text"]').val(e.get('target').properties.get('iconContent')); $('#menu input[name="hint_text"]').val(e.get('target').properties.get('hintContent')); // При нажатии на кнопку "Сохранить" изменяем свойства метки // значениями, введенными в форме контекстного меню. $('#menu input[type="submit"]').click(function () { e.get('target').properties.set({ iconContent: $('input[name="icon_text"]').val(), hintContent: $('input[name="hint_text"]').val(), balloonContent: $('input[name="hint_text"]').val() }); // Удаляем контекстное меню. $('#menu').remove(); }); } }); myCollection.add(myGeoObject); //добавляем в коллекцию myMap.geoObjects.add(myCollection); // добавляем на холст }; //многоугольник function polyadd(txtycoor,strokeColor,strokeWidth,modeadd){ //alert("polyadd"+tx1+"!"+tx2+"!"+ty1+"!"+ty2+"!"+strokeColor+"!"+strokeWidth); //var arr=[[tx1, ty1],[tx2, ty2]]; var myPolyline = new ymaps.Polyline(txtycoor, {}, { // Задаем опции геообъекта. // Цвет с прозрачностью. strokeColor: strokeColor, // Ширину линии. strokeWidth: strokeWidth, // Максимально допустимое количество вершин в ломаной. editorMaxPoints: 50, editorMenuManager: function (items) { items.push({ title: "Удалить линию", onClick: function () { myCollection.remove(cured); myMap.geoObjects.remove(cured); } }); return items; }, draggable: true, tfig:"Poly", // Добавляем в контекстное меню новый пункт, позволяющий удалить ломаную. }); myPolyline.events.add('click', function (e) { if (cured!='null') cured.editor.stopEditing(); e.get('target').editor.startEditing(); cured=e.get('target'); }); myCollection.add(myPolyline); myMap.geoObjects.add(myCollection); if (modeadd==true){ //alert("!"); //включаем сразу режим редактирования! myPolyline.editor.startDrawing(); }; }; //Зона покрытия function arealine_add(txtycoor,strokeColor,strokeWidth,modeadd){ //alert(txtycoor); //alert("polyadd"+tx1+"!"+tx2+"!"+ty1+"!"+ty2+"!"+strokeColor+"!"+strokeWidth); //var arr=[[tx1, ty1],[tx2, ty2]]; var myPolyline = new ymaps.Polygon(txtycoor, {}, { // Задаем опции геообъекта. // Цвет с прозрачностью. strokeColor: strokeColor, // Ширину линии. strokeWidth: strokeWidth, // Максимально допустимое количество вершин в ломаной. editorMaxPoints: 50, editorMenuManager: function (items) { items.push({ title: "Удалить линию", onClick: function () { myCollection.remove(cured); myMap.geoObjects.remove(cured); } }); return items; }, draggable: true, tfig:"Area", // Добавляем в контекстное меню новый пункт, позволяющий удалить ломаную. }); myPolyline.events.add('click', function (e) { if (cured!='null') cured.editor.stopEditing(); e.get('target').editor.startEditing(); cured=e.get('target'); }); myCollection.add(myPolyline); myMap.geoObjects.add(myCollection); if (modeadd==true){ //alert("!"); //включаем сразу режим редактирования! myPolyline.editor.startDrawing(); }; }; function circle_add(arr,radius,comment,strokeColor,strokeWidth,modeadd){ // Создаем круг. var myGeoObject = new ymaps.Circle([ // Координаты центра круга. arr, // Радиус круга в метрах. radius ], { // Описываем свойства круга. // Содержимое хинта. hintContent: comment }, { // Задаем опции круга. // Включаем возможность перетаскивания круга. draggable: true, // Цвет заливки. // Последний байт (77) определяет прозрачность. // Прозрачность заливки также можно задать используя опцию "fillOpacity". fillColor: "#DB709377", // Цвет обводки. strokeColor: "#990066", // Прозрачность обводки. strokeOpacity: 0.8, // Ширина обводки в пикселях. strokeWidth: 5, tfig:"Circle", }); myGeoObject.events.add('contextmenu', function (e) { // Если меню метки уже отображено, то убираем его. if ($('#menu').css('display') == 'block') { $('#menu').remove(); } else { // HTML-содержимое контекстного меню. var menuContent ='<div id="menu">\ <ul id="menu_list">\ <li>Подсказка: <br /> <input type="text" name="hint_text" /></li>\ <li>Радиус: <br /> <input type="text" name="radius" /></li>\ </ul>\ <div align="center"><input type="submit" value="Сохранить" /></div>\ </div>'; // Размещаем контекстное меню на странице $('body').append(menuContent); // Задаем позицию меню. $('#menu').css({ left: e.get('pagePixels')[0], top: e.get('pagePixels')[1] }); // Заполняем поля контекстного меню текущими значениями свойств метки. $('#menu input[name="hint_text"]').val(e.get('target').properties.get('hintContent')); $('#menu input[name="radius"]').val(e.get('target').geometry.getRadius()); // ob.geometry.getCoordinates(); // При нажатии на кнопку "Сохранить" изменяем свойства метки // значениями, введенными в форме контекстного меню. $('#menu input[type="submit"]').click(function () { e.get('target').properties.set({ hintContent: $('input[name="hint_text"]').val(), balloonContent: $('input[name="hint_text"]').val() }); e.get('target').geometry.setRadius($('input[name="radius"]').val()); // Удаляем контекстное меню. $('#menu').remove(); }); } }); // Добавляем круг на карту. //myMap.geoObjects.add(myCircle); myCollection.add(myGeoObject); myMap.geoObjects.add(myCollection); if (modeadd==true){ //alert("!"); //включаем сразу режим редактирования! // myCircle.editor.startDrawing(); }; }; |
PHP реализация «Сохранения обьектов»:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
$group_id = _GET('group_id'); $param = _POST('param'); $billing_id = _GET('blibase'); $layer = _GET('layer'); $param=json_decode($param,true); //очищаем колхоз $sql="delete from lanb_maps where billingid=$billing_id and kolhoz=$group_id and layer=$layer"; $result = $sqlcn->ExecuteSQL($sql); //echo "!\n"; //var_dump($param); foreach ($param as $key) { switch ($key["type"]) { case "Point": $title=$key["iconContent"]; $comment=$key["hintContent"]; $icon=$key["preset"]; $coorarr=serialize($key["coords"]); $sql="insert into lanb_maps(billingid,kolhoz,layer,typeobj,title,comment,icon,coorarr) values ($billing_id,$group_id,$layer,'Point','$title','$comment','$icon','$coorarr')"; //echo "$sql\n"; $result = $sqlcn->ExecuteSQL($sql); break; case "Poly": $typeline=$key["strokeWidth"]; $colorline=$key["strokeColor"]; $coorarr=serialize($key["coords"]); $sql="insert into lanb_maps(billingid,kolhoz,layer,typeobj,typeline,colorline,coorarr) values ($billing_id,$group_id,$layer,'Poly','$typeline','$colorline','$coorarr')"; //echo "$sql\n"; $result = $sqlcn->ExecuteSQL($sql); break; case "Area": $typeline=$key["strokeWidth"]; $colorline=$key["strokeColor"]; $coorarr=serialize($key["coords"]); $sql="insert into lanb_maps(billingid,kolhoz,layer,typeobj,typeline,colorline,coorarr) values ($billing_id,$group_id,$layer,'Area','$typeline','$colorline','$coorarr')"; //echo "$sql\n"; $result = $sqlcn->ExecuteSQL($sql); break; case "Circle": $comment=$key["hintContent"]; $typeline=$key["strokeWidth"]; $colorline=$key["strokeColor"]; $coorarr=serialize($key["coords"]); $radius=$key["radius"]; $sql="insert into lanb_maps(billingid,kolhoz,layer,typeobj,typeline,colorline,coorarr,radius,comment) values ($billing_id,$group_id,$layer,'Circle','$typeline','$colorline','$coorarr','$radius','$comment')"; echo "$sql\n"; $result = $sqlcn->ExecuteSQL($sql); break; } } |
PHP реализация «Загрузки обьектов»:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
$group_id = _GET('group_id'); $billing_id = _GET('billing_id'); $layer = _GET('type_layout'); $sql="select * from lanb_maps where billingid=$billing_id and kolhoz=$group_id and layer=$layer "; $result = $sqlcn->ExecuteSQL( $sql ) or die("Не могу выбрать список обьектов карты!".mysqli_error($sqlcn->idsqlconnection)); $arobj=array(); while($row = mysqli_fetch_array($result)) { $id=$row["id"]; $typeobj=$row["typeobj"]; $title=$row["title"]; $comment=$row["comment"]; $typeline=$row["typeline"]; $colorline=$row["colorline"]; $radius=$row["radius"]; $icon=$row["icon"]; $coorarr=$row["coorarr"]; $arobj[$id]["type"]=$typeobj; if ($typeobj=="Poly"){ $arobj[$id]["strokeWidth"]=$typeline; $arobj[$id]["strokeColor"]=$colorline; $arobj[$id]["coords"]= unserialize($coorarr); }; if ($typeobj=="Area"){ $arobj[$id]["strokeWidth"]=$typeline; $arobj[$id]["strokeColor"]=$colorline; $arobj[$id]["coords"]= unserialize($coorarr); }; if ($typeobj=="Point"){ $arobj[$id]["preset"]=$icon; $arobj[$id]["iconContent"]=$title; $arobj[$id]["hintContent"]=$comment; $arobj[$id]["coords"]=unserialize($coorarr); }; if ($typeobj=="Circle"){ $arobj[$id]["radius"]=$radius; $arobj[$id]["strokeWidth"]=$typeline; $arobj[$id]["strokeColor"]=$colorline; $arobj[$id]["preset"]=$icon; $arobj[$id]["hintContent"]=$comment; $arobj[$id]["coords"]=unserialize($coorarr); }; }; echo json_encode($arobj); |

А как поставить на свой сайт?
Нельзя вот взять и «поставить себе на сайт». Просто тот кто сделать хочет нечто подобное может посмотреть принцип из этих примеров.
Здравствуйте.
Подскажите касательно самой таблицы «lanb_maps».
Ниже поля, которые она должна содержать:
CREATE TABLE
lanb_maps(billing_idint(11) NOT NULL AUTO_INCREMENT,group_idtext NULL,layertext NULL,idtext NULL,typeobjtext NOT NULL,titletext NULL,commenttext NULL,typelinetext NULL,colorlinetext NULL,radiustext NULL,icontext NULL,coorarrtext NOT NULL,PRIMARY KEY (
billing_id))
Или что-то ещё необходимо?
Дружище, ты бы выложил обёртку для MySql, а то переменная $sqlcn не инициализирована и require(…) даже не видать
Так выложить то можно. Только не нужно. Это далеко не оптимальный пример. Яб даже сказал, спустя несколько лет уже это вообще полная лажа.. Так, просто общий принцип работы