Font Awesone Icons
Для отображения иконок в меню, полезно использовать шрифты Awesone, имеющих в «базе», набор иконок практически на все случаи жизни. Иконку в нужное место можно вставить например вот так:
|
1 |
<i class='fa fa-paw fa-fw'> </i>Настройка Chat","Чат поддержки |
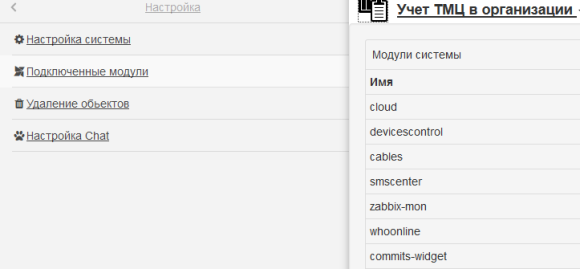
Может получится что-то вроде:
 Из плюсов: вместо множества картинок, загружается один файл, что положительно сказывается на скорости загрузки страницы. Из минусов — иконок таки может не хватить, а добавить свои иконки, проблематично.
Из плюсов: вместо множества картинок, загружается один файл, что положительно сказывается на скорости загрузки страницы. Из минусов — иконок таки может не хватить, а добавить свои иконки, проблематично.




