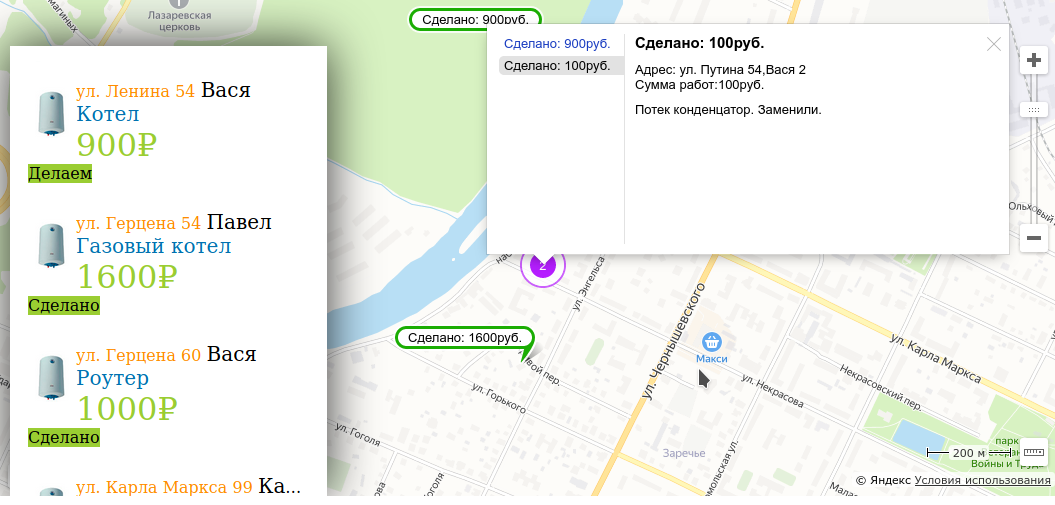
Наложение выполненных услуг на Яндекс.Карты
Давече сделал интересный скриптик, который иммитирует «онлайн» выполнение заказов и накладывает их на Яндекс.Карты
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 |
<html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://code.jquery.com/ui/1.11.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet"/> <link href="main.css" rel="stylesheet"/> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=df140307-afa8-4232-8513-6308f7fc6f65" type="text/javascript"></script> </head> <body> <div id="main_layer" style="position: relative; width: 100%; height: 500px; overflow: hidden;"> <div class="tickets-wrapper with-list"> <div id="tickets-map"></div> <div id="tickets-list" class="tickets-list"> </div> </div> </div> <script> ymaps.ready(function () { work_show=new Array(); work_show.push({ address : "ул. Герцена 60", nameuser : "Вася", work : "Роутер", summ : 1000, status : "Сделано", img: "waterheater.jpg", comment: "Абра швабра кадабра!", point : [59.220392, 39.891568], //координаты точки ico_preset : 'islands#darkGreenStretchyIcon', // иконка сообщения } ); work_show.push({ address : "ул. Герцена 54", nameuser : "Павел", work : "Газовый котел", summ : 1600, status : "Сделано", img: "waterheater.jpg", comment: "Сделали быстро.Чаевых не просили.", point : [59.230492, 39.891568], //координаты точки ico_preset : 'islands#darkGreenStretchyIcon', // иконка сообщения } ); work_show.push({ address : "ул. Ленина 54", nameuser : "Вася", work : "Котел", summ : 900, status : "Делаем", img: "waterheater.jpg", comment: "Потек конденцатор. Заменили.", point : [59.232492, 39.891568], //координаты точки ico_preset : 'islands#darkGreenStretchyIcon', // иконка сообщения } ); work_show.push({ address : "ул. Путина 54", nameuser : "Вася 2", work : "Котел", summ : 100, status : "Делаем", img: "waterheater.jpg", comment: "Потек конденцатор. Заменили.", point : [59.232492, 39.893568], //координаты точки ico_preset : 'islands#darkGreenStretchyIcon', // иконка сообщения } ); work_show.push({ address : "ул. Карла Маркса 99", nameuser : "Карл-Маркс", work : "Читать книгу", summ : 900, status : "Сделали", img: "waterheater.jpg", comment: "Почитали.Рады.", point : [59.237492, 39.891868], //координаты точки ico_preset : 'islands#darkGreenStretchyIcon', // иконка сообщения } ); myMap = new ymaps.Map('tickets-map', { center: [59.220492, 39.891568], zoom: 20, controls: ['rulerControl'], // behaviors: ['default', 'scrollZoom'] }, { //searchControlProvider: 'yandex#search' }), clusterer = new ymaps.Clusterer({ preset: 'islands#invertedVioletClusterIcons', groupByCoordinates: false, clusterDisableClickZoom: false, clusterHideIconOnBalloonOpen: false, geoObjectHideIconOnBalloonOpen: false }), myMap.controls.add(new ymaps.control.ZoomControl({options: { position: { right: 10, top: 50 }}})); getPointData = function (index) { return { balloonContentHeader: 'Задача: '+work_show[index].work, balloonContentBody: 'Адрес: '+work_show[index].address+","+work_show[index].nameuser+"<br/>Сумма работ:"+work_show[index].summ+"руб.", balloonContentFooter: work_show[index].comment, clusterCaption: "Сделано: "+work_show[index].summ+"руб.", iconContent: "Сделано: "+work_show[index].summ+"руб.", }; }, geoObjects = []; messages=new Array(); for(var i = 0, len = work_show.length; i < len; i++) { geoObjects[i] = new ymaps.Placemark(work_show[i].point, getPointData(i), {preset: work_show[i].ico_preset}); messages.push('<div id="ticket_id_'+i+'" class="ticket ticket-completed" style="display:none">'+ '<div class="ticket-icon" style="background-image: url(images/'+work_show[i].img+')">'+ '</div>'+ '<div class="ticket-content">'+ ' <div class="ticket-title">'+ ' <span class="ticket-address">'+work_show[i].address+'</span>'+ ' <span class="ticket-contact">'+work_show[i].nameuser+'</span>'+ ' </div>'+ ' <div class="ticket-category">'+work_show[i].work+'</div>'+ ' <div class="ticket-sum">'+work_show[i].summ+'₽</div>'+ ' <span class="ticket-state ticket-state-completed">'+work_show[i].status+'</span>'+ '</div>'+ '</div>'); if (i<=3) { $("#tickets-list").prepend(messages[i]); $("#ticket_id_"+i).show(); }; } clusterer.options.set({ gridSize: 80, clusterDisableClickZoom: true }); clusterer.add(geoObjects); myMap.geoObjects.add(clusterer); myMap.setBounds(clusterer.getBounds(), { // checkZoomRange: true }); //setTimeout('myMap.setZoom(20);', 2000) // запускаем таймер во время которго перебираем все точки раз в секунду (по кругу).. timerId = setInterval(AnimatePoint, 2000); gcnt=3; // начинаем с 3-й точки function AnimatePoint(){ gcnt++; if (gcnt==work_show.length){gcnt=0;}; $("#tickets-list").prepend(messages[gcnt]); $("#ticket_id_"+gcnt).show(1000); myMap.panTo(work_show[gcnt].point, {delay: 500}); // geoObjects[gcnt].balloon.open(); // objectState = clusterer.getObjectState(geoObjects[gcnt]); //clusterer.balloon.open(objectState.cluster); var objectState = clusterer.getObjectState(geoObjects[gcnt]); if (objectState.isClustered) { objectState.cluster.state.set('activeObject', geoObjects[gcnt]); clusterer.balloon.open(objectState.cluster); } else if (objectState.isShown) { geoObjects[gcnt].balloon.open(); } }; }); </script> </body> </html> |