Хостинг приложений на sourceforge.net
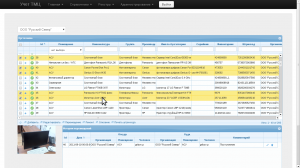
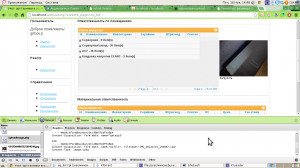
Полезной фичей sourceforge.net является предоставление хостинга и базы MySQL для проектов которые размещены на sourceforge. Уж не копал сильно ограничения по загрузке, вероятнее всего есть, причем жесточайшие. Но для развертывания ДЕМО своего проекта вероятнее всего ресурсов хватит. Сейчас пробую развернуть на этой платформе демо webuseorg (Учет оргтехники в ВЕБ интерфейсе).
Итак, для того чтобы залить свой проект на хостинг sourceforge.net, необходимо подключится по протоколу sftp на адресу web.sourceforge.net, с указанием своего логина/пароля. Далее переходим в папку /home/project-web/имя_проекта/htdocs и собственно заливаем свой проект туда. Настройки доступа к базе данных (в т.ч. и phpmyadmin) берем из инструментов MySQL tools в админке проекта. Подробнее по настройкам здесь