RouterOs: как на Mikrotick добавить еще одну WiFi сеть (без изоляции)
Задача: добавить еще одну wifi сеть с доступом в интернет, с устройствами не изолированными друг от друга
Решение:
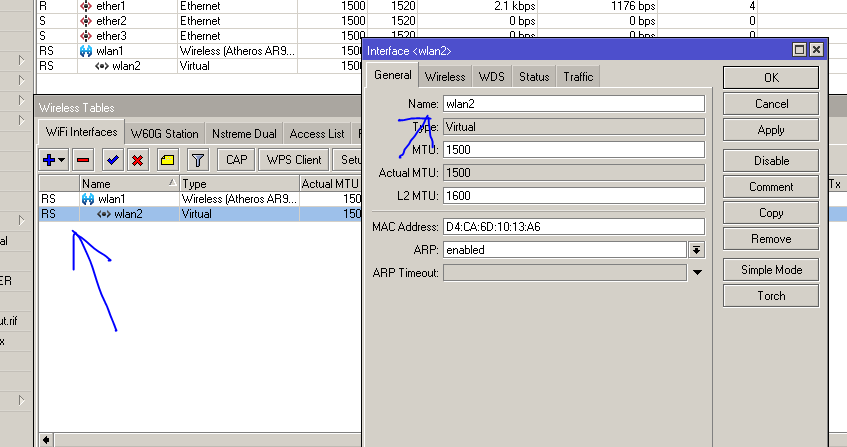
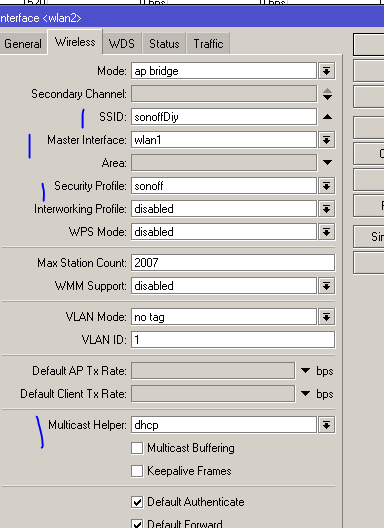
1) Добавим виртуальный интерфейс:



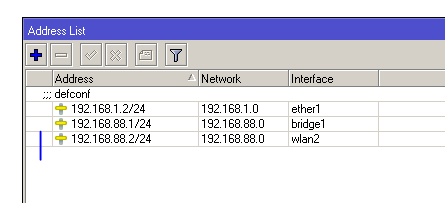
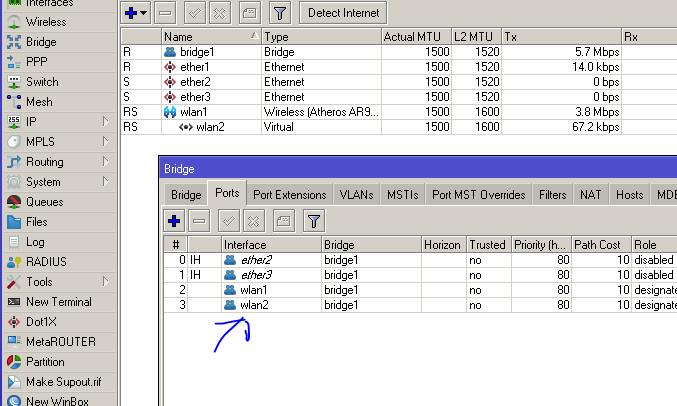
Добавим адрес для интерфейса (IP->Adresses), и добавим в интерфейс wlan2 в мост (Brige):