Урок 5. Делаем свой браузер и пишем в логи..
В этом уроке мы рассмотрим как можно отобразить WEB страницу на форме приложения, и в процессе разработки, пользоваться отладочной информацией.
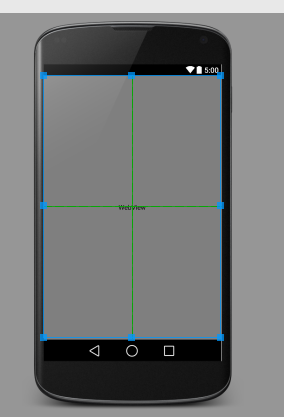
1. Добавим на активность компонент webview
Чтобы компонент раздвинулся на всю активность, поменяйте свойства:
layout_width=»match_parent»
layout_height=»match_parent»
Чтобы не было рамок по бокам, не было рамок, из xml активности уберите строки:
android:paddingLeft=»@dimen/activity_horizontal_margin»
android:paddingRight=»@dimen/activity_horizontal_margin»
android:paddingTop=»@dimen/activity_vertical_margin»
android:paddingBottom=»@dimen/activity_vertical_margin»
Ну и сразу-же в файле манифеста, пропишите права доступа к интернету:
<uses-permission android:name=»android.permission.INTERNET»/>
Далее изменим файл Java активности до следующего вида:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
//переопределим переходы по ссылкам внутри браузера, чтобы открывались в том-же окне... private class HelloWebViewClient extends WebViewClient{ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mbrowser=(WebView) findViewById(R.id.webView); //разрешим использовать JAVA mbrowser.getSettings().setJavaScriptEnabled(true); //и куки CookieManager.getInstance().setAcceptCookie(true); Log.e("Метка","Стартовали приложение!"); //запишем информацию в логи //проверяем, а есть ли интернетик? if (isOnline()==false) { //выводим в браузер сообщение mbrowser.loadData("Нет подключения к интернет!", "text/html; charset=UTF-8", null); } else { //выводим страницу mbrowser.loadUrl("http://www.yandex.ru"); //устанавливаем обработчик переходов внутри страницы mbrowser.setWebViewClient(new HelloWebViewClient()); }; } |
Чтобы посмотреть логи — нажмем «жучка» в верху панели, и выберем фильтр Error.
Описание класса логов: http://developer.android.com/reference/android/util/Log.html