Flutter: checkbox в приложении
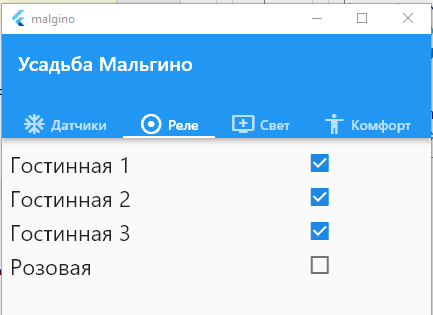
Для того чтобы получить отображение чекбокса вида:

Необходимо использовать виджет Checkbox. Положим его в контейнер, а контейнер разделим на две части: в первой будет текст, а во второй чекбокс:
return Container(
padding: EdgeInsets.symmetric(vertical: 1),
child:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children:<Widget>[
Expanded(
flex: 2, // 60%
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Align(
alignment: AlignmentDirectional(-1, 0),
child:
Text("Какой то чекбокс", style: TextStyle(fontSize: 22)),
),
],
)
),
Expanded(
flex: 2, // 60%
child:
Checkbox(
value: true,
onChanged: (bool? value) { // здесь мы можем обновить какую то переменную после выбора
setState(() {
});
}
)
)
]
)
);