datatables.net: своя стилизация кнопок print и excel
Задача: кастомизировать внешний вид кнопок печати и экспорта, с выносом их в отдельный контейнер внизу экрана
Самый простой способ: отрисовка кнопок в своём контейнере, и навешивание эвента на их клик.
Определим CSS:
.hided {display:none}datatables.net:
при выводе кнопок, сразу их скрываем, чуть ниже навесим на них эвент
buttons: [
{
text: 'Добавить клиента',
action: function ( e, dt, node, config ) {
AddUserPhone.value="";
AddUserName.value="";
AddUserPassword.value="";
if (owner_select.value>0){
$("#AddClientModal").modal("show");
} else {
ToastMessage("error","Внимание!","Вам необходимо выбрать владельца");
};
}
},
{
extend: 'excelHtml5',
text:"",
className:"hided"
},
{
extend: 'print',
className:"hided",
text:"",
}
],Контейнер:
рисуем кнопки, и навешиваем на них стандартное срабатывание по onclick
<div id="export_buttons">
<div class="dt-buttons btn-group flex-wrap">
<button onclick='$(".buttons-excel")[0].click();' class="btn buttons-excel buttons-html5 btn-link d-flex align-items-center" tabindex="0" aria-controls="clientsgrid" type="button">
<span><i class="icons i_excel me-2"></i> Excel</span>
</button>
<button onclick='$(".buttons-print")[0].click();' class="btn buttons-print btn-link d-flex align-items-center" tabindex="0" aria-controls="clientsgrid" type="button">
<span><i class="icons i_print me-2"></i> Печать</span>
</button>
</div>
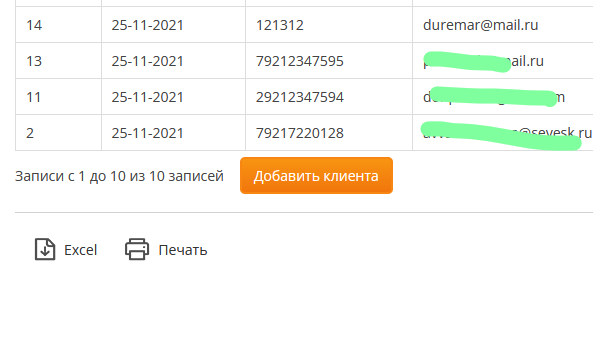
</div>Результат: