Отрисовка календаря на JavaScript
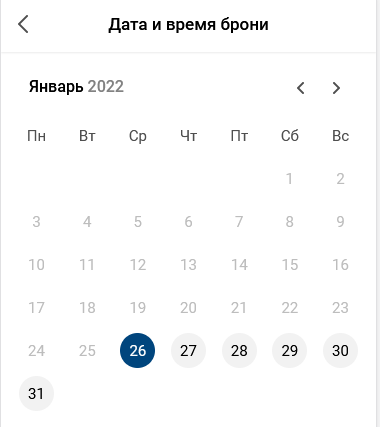
Задача: нарисовать нечто подобное

Решение:
var days_week = [
'Жуть',
'Понедельник',
'Вторник',
'Среда',
'Четверг',
'Пятница',
'Суббота',
'Воскресенье',
];
var month_names=[
"",
"Январь",
"Февраль",
"Март",
"Апрель",
"Май",
"Июнь",
"Июль",
"Август",
"Сентябрь",
"Октябрь",
"Ноябрь",
"Декабрь"
];
function GetDayWork(year,month,day){
dayw=new Date(year, month-1, day).getDay();
if (dayw==0) return 7;
return dayw;
};
function ReturnToBookingPanel(){
$(".DateTimePickerForBooking").hide();
$(".booking-now").show();
};
function GetLastNextCal(month,year,next){
month=month+next;
if (month==0){month=12;year--;}
if (month==13){month=1;year++;}
PaintBookingMonth(month,year);
};
function PaintBookingMonth(month,year){
cal_html='';
cal_html=cal_html+'<div class="calendar_row calendar_row-head">';
cal_html=cal_html+' <div class="calendar_head-date">'+month_names[month]+' <span>'+year+'</span></div>';
cal_html=cal_html+' <div class="calendar_row-head-arrows">';
cal_html=cal_html+' <div class="arrow arrow-prev" onclick="GetLastNextCal('+month+','+year+',-1)">';
cal_html=cal_html+' <img src="/img/arr_cal_l.svg">';
cal_html=cal_html+' </div>';
cal_html=cal_html+' <div class="arrow arrow-next" onclick="GetLastNextCal('+month+','+year+',1)">';
cal_html=cal_html+' <img src="/img/arr_cal_r.svg">';
cal_html=cal_html+' </div>';
cal_html=cal_html+' </div>';
cal_html=cal_html+'</div>';
cal_html=cal_html+'<div class="calendar_row calendar_row-weekdays">';
cal_html=cal_html+' <div class="item">Пн</div>';
cal_html=cal_html+' <div class="item">Вт</div>';
cal_html=cal_html+' <div class="item">Ср</div>';
cal_html=cal_html+' <div class="item">Чт</div>';
cal_html=cal_html+' <div class="item">Пт</div>';
cal_html=cal_html+' <div class="item">Сб</div>';
cal_html=cal_html+' <div class="item">Вс</div>';
cal_html=cal_html+'</div>';
days = new Date(year, month, 0).getDate()
console.log("Дней в месяце:",days);
// рисуем, пока не кончатся дни
day=1;
while (day<=days) {
cal_html=cal_html+'<div class="calendar_row">';
for(let dayw = 1; dayw <= 7; dayw++) {
if (GetDayWork(year, month, day)==dayw){
if (day>days){
console.log("- пропуск");
cal_html=cal_html+'<div class="item"></div>';
} else {
console.log(day);
available="available";
selected="";
if (month<(new Date().getMonth()+1)) available=""; //если месяц меньше чем текущий
if (month==(new Date().getMonth()+1)){
if (day<new Date().getDate()) available="";
if (day==new Date().getDate()) selected="selected today";
};
cal_html=cal_html+'<div id="day_'+year+'_'+month+'_'+day+'" onclick="ChangeDataForBooking('+year+','+month+','+day+')" class="item '+available+' '+selected+'" data-date="'+year+'-'+month+'-'+day+'">'+day+'</div>';
};
day++;
} else {
console.log("- пропуск");
cal_html=cal_html+'<div class="item"></div>';
};
};
cal_html=cal_html+'</div>';
};
cal_html=cal_html+'<div class="booking_date-current_date">';
cal_html=cal_html+' Пятница <span>21.01.2022 январь</span>';
cal_html=cal_html+'</div>';
$(".booking_date-wrapper").html(cal_html);
};
function ChangeDataForBooking(year,month,day){
console.log("!ChangeDataForBooking",year,month,day);
if ($('#day_'+year+'_'+month+'_'+day).hasClass("available")){
$(".item").removeClass("selected");
$('#day_'+year+'_'+month+'_'+day).addClass("selected");
};
};