Прикручиваем форму «Пожаловаться» на любой сайт.
На днях прилетела задача, прикрутить на сайтах ГК, кнопку которая позволит «пожаловаться» руководителю на качество сервиса. Простая задача как всегда осложняется тем, что сайты — это набор разных движков. Плюс хочется при исправлении чего-либо в коде, чтобы это одновременно распространялось на все сайты. Пилить код для каждого движка лениво, да и бред. Было отметено сразу. Можно поступить проще: написать javascript код, который вне зависимости от движка сайта, будет работать одинаково на всех сайтах. Всё же добавление виджета на сайт сведется к добавлению мааахонького кусочка кода, который уже дальше подтянет всё остальное. Один нюанс. Код должен работать абсолютно автономно. Никаких там сахаров типа Jquery! Ибо это потянет за собой слишком увеличение веса страницы..да и может законфликтовать с движками сайтов.
Ну чтож, сказано — сделано. Для начала напишем код который необходимо будет разместить в любом месте на странице сайта:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script> (function(){ var widget_id = "123"; helpsite="efieuhrfie.ru"; //откуда тянем код helphref=("https:"== document.location.protocol ?"https":"http")+"://"; //определяем протокол сайта var url =helpsite+"/abuse/abuse2.js"; //код var css_url=helpsite+"/abuse/abuse.css"; // стили var tag_css = document.createElement('link'); console.log(url); console.log(css_url); console.log(tag_css); tag_css.rel = 'stylesheet'; tag_css.href = helphref+ css_url; tag_css.type = 'text/css'; var tag_head = document.getElementsByTagName('head'); tag_head[0].appendChild(tag_css); var hcc = document.createElement("script"); hcc.type ="text/javascript"; hcc.async =true; hcc.src =helphref+url; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hcc, s.nextSibling); })(); </script> |
Что делает этот код? Он просто вытягивает со стороннего ресурса javascript код и стили css и внедряет его в страницу. Далее собственно этот код сразу же выполняется.
Вот код, для вывода виджета:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 |
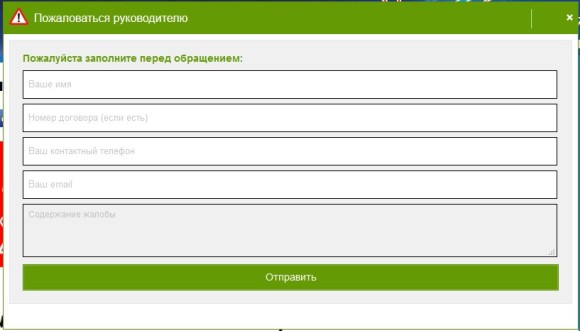
function createTab() { var container = document.createElement('div'); container.innerHTML = '<div id="sh_button2" class="shc sh_btn sh_btn_right sh_btn_right_center" style="top: 40%; visibility: visible;">'+ '<img style="margin: 6px;" class="shc sh_logo_btn sh_logo_img" src="http://eriufhruie.ru/erfe/abuse.png">'+ '<div class="shc sh_title_text" >'+ '<div class="shc sh_btn_char">П </div>'+ '<div class="shc sh_btn_char">о </div>'+ '<div class="shc sh_btn_char">ж </div>'+ '<div class="shc sh_btn_char">а </div>'+ '<div class="shc sh_btn_char">л </div>'+ '<div class="shc sh_btn_char">о </div>'+ '<div class="shc sh_btn_char">в </div>'+ '<div class="shc sh_btn_char">а </div>'+ '<div class="shc sh_btn_char">т </div>'+ '<div class="shc sh_btn_char">ь </div>'+ '<div class="shc sh_btn_char">с </div>'+ '<div class="shc sh_btn_char">я </div>'+ '</div>'+ '</div>'; return container.firstChild; }; function createBoxChat(){ var container = document.createElement('div'); container.innerHTML = '<div id="abuse_room" class="shc sh_chat" style="top:20%;left:20%;width:60%">'+ '<div class="shc sh_header" rel="header">'+ ' <div class="shc sh_top_buttons">'+ ' <div onclick="close_sh_dialog();" rel="close" class="shc sh_hico sh_hico_close" title="Завершить диалог"></div>'+ ' </div>'+ ' <div class="shc sh_header_info">'+ ' <img rel="logo" class="sh_chat_logo" style="margin: 8px;float:left" src="http://ref.werfwe.ru/ewrfw/abuse.png">'+ ' <div class="shc sh_title" rel="title">Пожаловаться руководителю</div>'+ ' </div>'+ '</div>'+ '<div id="sh_container_root" class="shc">'+ ' <div id="sh_container" class="shc">'+ ' <div class="shc sh_online_box" rel="online">'+ ' <div style="height: 410px;" id="sh_messages" class="shc sh_messages sh_scrollbar" rel="scrollbar">'+ ' <div rel="form" class="shc sh_form" data-id="sh_form_11044" data-type="start">'+ ' <div rel="step" class="shc sh_form_step sh_form_step_act"><span style="display: none;">1.</span> Пожалуйста заполните перед обращением:</div>'+ ' <div class="sh_clear"></div>'+ ' <div rel="description" class="shc sh_form_description"></div>'+ ' <div rel="fields" class="shc sh_form_fields">'+ ' <div rel="field" class="shc sh_form_field sh_form_field_text"><input id="sh_username" style="border: 1px solid;" class="shc sh_input" placeholder="Ваше имя" title="Ваше имя" type="text"></div>'+ ' <div rel="field" class="shc sh_form_field sh_form_field_text"><input id="sh_numdog" style="border: 1px solid;" class="shc sh_input" placeholder="Номер договора (если есть)" title="Номер договора (если есть)" type="text"></div>'+ ' <div rel="field" class="shc sh_form_field sh_form_field_text"><input id="sh_mobile" style="border: 1px solid;" class="shc sh_input" placeholder="Ваш контактный телефон" title="Ваш контактный телефон" type="text"></div>'+ ' <div rel="field" class="shc sh_form_field sh_form_field_text"><input id="sh_email" style="border: 1px solid;" class="shc sh_input" placeholder="Ваш email" title="Ваш email" type="text"></div>'+ ' <div rel="field" class="shc sh_form_field sh_form_field_text"><textarea id="sh_text" rows=3 style="width: 100%;width: 100%;border: 1px solid;left: -9px;padding: 7px 7px;" class="shc sh_input" placeholder="Содержание жалобы" title="Содержание жалобы" type="text"></textarea></div>'+ ' </div>'+ ' <div rel="form_button" onclick="SendAbuseForm();" class="shc sh_button">Отправить</div>'+ ' <div rel="apidescription" class="shc sh_form_result"></div>'+ ' </div>'+ ' </div>'+ ' </div>'+ ' </div>'+ '</div>'+ '</div>'; return container.firstChild; }; chat_tab=createTab(); document.body.appendChild(chat_tab); document.getElementById('sh_button2').onclick = function() { var el = document.getElementById('sh_button2'); el.parentNode.removeChild(el); box_chat_tab=createBoxChat(); document.body.appendChild(box_chat_tab); }; function close_sh_dialog(){ var el = document.getElementById('abuse_room'); el.parentNode.removeChild(el); chat_tab=createTab(); document.body.appendChild(chat_tab); document.getElementById('sh_button2').onclick = function() { var el = document.getElementById('sh_button2'); el.parentNode.removeChild(el); box_chat_tab=createBoxChat(); document.body.appendChild(box_chat_tab); }; }; function SendAbuseForm(){ console.log("--отсылаем жалобу на интернет!"); sh_username=document.getElementById('sh_username').value; sh_numdog=document.getElementById('sh_numdog').value; sh_mobile=document.getElementById('sh_mobile').value; sh_text=document.getElementById('sh_text').value; sh_email=document.getElementById('sh_email').value; if (sh_text!=""){ if (sh_mobile!=""){ var xhr = new XMLHttpRequest(); var params = 'sh_username=' + encodeURIComponent(sh_username)+'&sh_numdog=' + encodeURIComponent(sh_numdog)+'&sh_mobile=' + encodeURIComponent(sh_mobile)+'&sh_text=' + encodeURIComponent(sh_text)+'&sh_email=' + encodeURIComponent(sh_email); xhr.open("GET", 'http://erfwe.erfwerf.ru/werfwer/send_email.php?' + params, false); xhr.onreadystatechange = function() { alert("Сообщение руководителю успешно отправлено!"); var el = document.getElementById('abuse_room'); el.parentNode.removeChild(el); chat_tab=createTab(); document.body.appendChild(chat_tab); document.getElementById('sh_button2').onclick = function() { var el = document.getElementById('sh_button2'); el.parentNode.removeChild(el); box_chat_tab=createBoxChat(); document.body.appendChild(box_chat_tab); }; }; xhr.send(); } else { alert("Необходимо ввести номер телефона для связи с вами!"); }; } else { alert("Необходимо ввести сообщение!"); }; }; |
Что делает этот код? Сначала в правом верхнем углу сайта рисует кнопку «Пожаловаться». Если пользователь нажмет её, то выводит форму «жалобы». После того как пользователь нажмет кнопку «Отправить», выполняется на сервере скрипт send_email.php, который собственно и отправляет письмо адресату.