Урок 2. Простейший счетчик.
В этом уроке мы создадим простейшее приложение в котором будут затронуты следующие темы: работа с виджетами textview и imagebutton, преобразование типов данных, обработка событий (нажатие кнопки).
После установки Android Studio (далее Студия) можно приступать к созданию своей первой программы.
Учтите, что на данный момент Студия постоянно обновляется, поэтому внешний вид окон и другие детали могут отличаться от данного примера.
В качестве языка программирования для Android используется Java. Для создания пользовательского интерфейса используется XML.
По традиции, заложенной в прошлом веке, каждый программист должен был написать «Hello World!» (Здравствуй, Мир!) в качестве первой программы. Времена меняются, и программа «Hello World!» уже встроена в среду разработки под Android. Но так как Hello World мы уже запускали в первом уроке, несколько усложним задачу — добавим на экран две кнопки увеличивающие и уменьшающие некий счетчик и собственно отобразим на форме сам счетчик.
Разобьём задачу на две части. Сначала запустим готовую программу Hello World! без написания кода и разберем её, а потом уже модифицируем под новые задачи.
Создание нового проекта
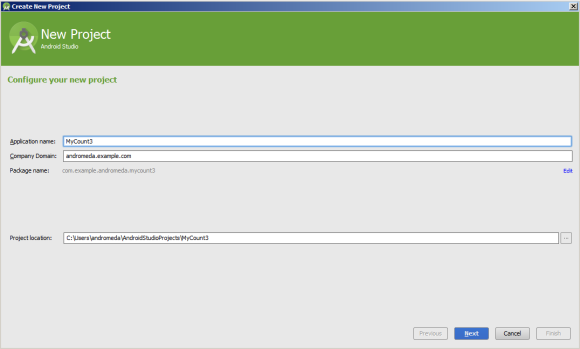
Запускаем Студию и выбираем File | New Project…. Появится диалоговое окно мастера.
Поле Application name: — понятное имя для приложения, которое будет отображаться в заголовке приложения. По умолчанию у вас уже может быть My Application. Заменим на MyCount. В принципе вы могли написать здесь и Здравствуй, мир!, но у Android есть замечательная возможность выводить нужные строки на телефонах с разными языками. Скажем, у американца на телефоне появится надпись на английском, а у русского — на русском. Поэтому в первоначальных настройках всегда используются английские варианты, а локализованные строки подготовите позже. Необходимо сразу вырабатывать привычку к правильному коду.
Поле Company Domain: служит для указания вашего сайта. По умолчанию там может появиться ваше имя как пользователя компьютера. Если сайт у вас есть, то можете ввести его адрес, либо придумайте какое-нибудь название. Введённое имя запоминается и будет автоматически подставляться в следующих новых проектах. Экономия, однако.
Поле Package name: формирует специальный Java-пакет на основе вашего имени из предыдущего поля. В Java используется перевёрнутый вариант для наименования пакетов, поэтому сначала идёт ru, а потом уже название сайта. Пакет служит для уникальной идентификации вашего приложения, когда вы будете его распространять. Если сто человек напишет сто приложений с названием «Cat», то будет непонятно, где приложение, написанное разработчиком Василием Котовым. А приложение с именем пакета ru.mydomain.cat проще найти. Обратите внимание, что Гугл в своей документации использует пакет com.example в демонстрационных целях. Если вы будете просто копировать примеры из документации и в таком виде попытаетесь выложить в Google Play, то у вас ничего не выйдет — это название зарезервировано и запрещено к использованию в магазине приложений. Кнопка Edit позволяет отредактировать подготовленный вариант. Например, вы пишете приложение на заказ и вам нужно использовать имя пакета, утверждённое заказчиком, а не ваш вариант по умолчанию.
Третье поле Project location: позволяет выбрать место на диске для создаваемого проекта.
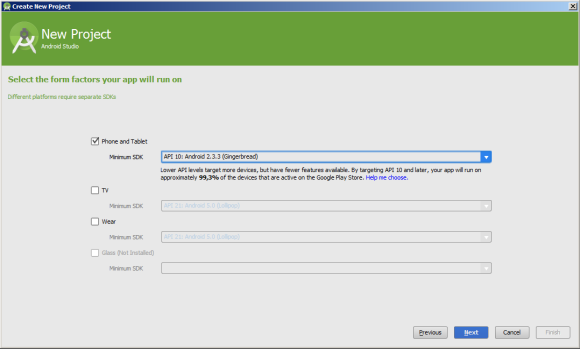
Нажимаем на кнопку Next и переходим к следующему окну. Здесь мы выбираем типы устройств, под которые будем разрабатывать своё приложение. В большинстве случае мы будет писать для смартфонов и планшетов, поэтому оставляем флажок у первого пункта. Также вы можете писать приложения для Android TV, Android Wear и Glass (я не устанавливал необходимый SDK для гуглоочков, поэтому последний флажок у меня не доступен).
Кроме выбора типа устройств, надо выбрать минимальную версию системы, под которую будет работать приложение. До мая 2014 года предлагалось ставить поддержку Android 2.2, летом было API 15 (Android 4.0), а сейчас (декабрь 14) рекомендуют ставить API 16 (Android 4.1). Если вам нужно поддерживать старые устройства, то выберите свой вариант. Лично я предпочитаю использовать API 10 (Android 2.3.3), т.к. до сих пор иногда встречаю людей с телефонами на данной версии ОС.
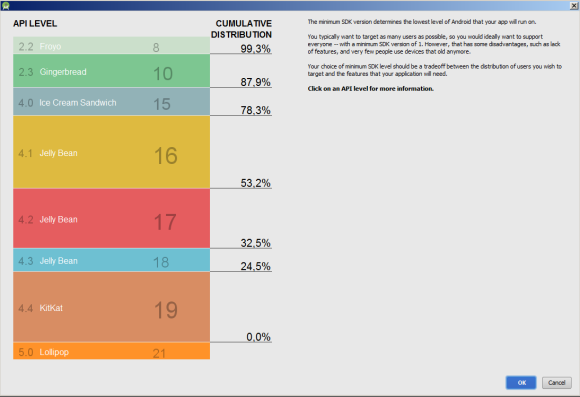
Если щёлкнуть по ссылке Help me choose, то откроется окно с графиком.
Идём дальше и снова нажимаем кнопку Next.
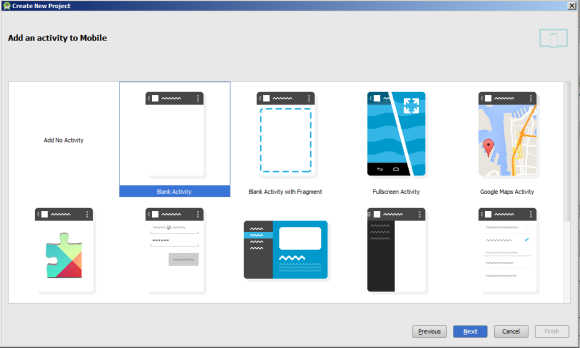
Здесь следует выбрать внешний вид экрана приложения.
Предложенные шаблоны позволяют сэкономить время на написание стандартного кода для типичных ситуаций. Опытный разработчик может вручную написать любой из предложенных вариантов, используя первый случай Add No Activity, где никаких заготовок не будет.
Пару лет назад был только один шаблон. Список шаблонов постоянно пополняется и теперь их больше. Перечислю часть из них.
- Blank Activity
- Blank Activity with Fragment
- Fullscreen Activity
- Google Maps Activity
- Google Play Services Activity
- Master/Detail Flow
Шаблон Blank Activity предназначен для обычных телефонов. На картинке над названием шаблона вы видите приблизительный вид приложения с использованием данной заготовки. Для учебных программ в 99% подойдёт этот вариант. Практически все примеры на сайте написаны с помощью данного шаблона.
Шаблон Master/Detail Flow предназначен для планшетов с реализацией двухпанельного режима. Шаблон Fullscreen Activityможно использовать для игр, когда требуется дополнительное пространство без лишних деталей. Другие шаблоны нужны для создания приложений с гуглокартами или сервисами Google Play.
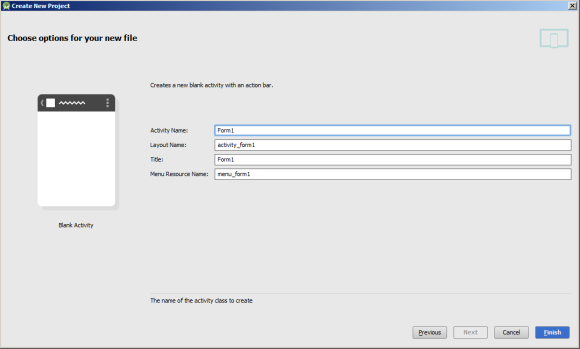
Итак, мы выбрали вариант Blank Activity и переходим к следующему окну.
Activity Name я по старой привычке (Delphi) называю обычно Form1. Title — название заголовка окна. Например можно — написать «Мой счетчик»
Ну вот, мы закончили с первоначальной настройкой. Нажимаем кнопку Finish и смотрим, что дальше будет.
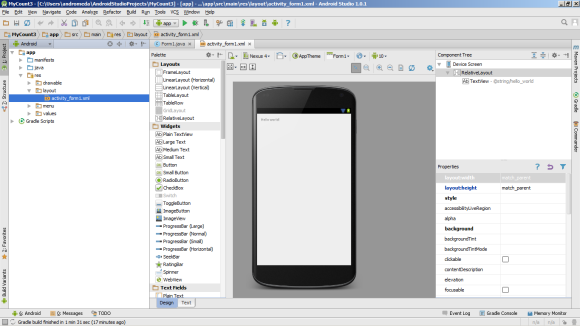
А дальше студия формирует проект и создаёт необходимую структуру из различных файлов и папок. Поначалу глаза разбегаются.
В левой части среды разработки на вкладке Project появится иерархический список из папок, которые относятся к проекту.
Содержание проекта
Вкладка Project содержит две основные папки: app и Gradle Scripts. Первая папка app содержит все необходимые файлы приложения — код, ресурсы картинок и т.п. Вторая папка служит для различных настроек, управления проектом и многих других вещей.
Сейчас нас должна интересовать папка app. Раскройте её. В ней находятся три папки: manifest, java, res.
manifest
Папка manifest содержит единственный файл манифеста AndroidManifest.xml. Если вы уже раньше использовали Eclipse, то возьмите на заметку, что часть настроек из манифеста в студии была перенесена в Gradle.
В этом файле должны быть объявлены все активности, службы, приёмники и контент-провайдеры приложения. Также он должен содержать требуемые приложению разрешения. Например, если приложению требуется доступ к сети, это должно быть определено здесь. «AndroidManifest.xml» можно рассматривать, как описание для развертывания Android-приложения.
Более подробно о структуре манифеста читайте в дополнительной статье Файл AndroidManifest.xml
java
Папка содержит две подпапки — рабочая и для тестов. Рабочая папка имеет название вашего пакета и содержит файлы классов. Сейчас там один класс MainActivity. Папку для тестов можете не трогать.
res
Папка res содержит файлы ресурсов, разбитых на отдельные подпапки.
- drawable — в этих папках содержатся графические ресурсы, предназначенные для разных размеров экрана.
- layout — в данной папке содержатся xml-файлы, описывающие внешний вид форм и различных элементов форм. После создания проекта там уже имеется файл activity_main.xml, который отвечает за внешний вид главного окна приложения.
- menu — здесь находятся ресурсы для меню, например, файл menu_main.xml, который отвечает за меню главного окна приложения.
- values — тут у нас располагаются какие-либо строковые ресурсы, ресурсы цветов, тем, стилей и измерений, которые мы можем использовать в нашем проекте.
Со временем вы будет свободно ориентироваться в этих папках, пока не забивайте себе голову.
Работа с проектом — Здравствуй, Мир!
Как уже говорилось, программа Hello, World! уже встроена в любой новый проект, поэтому вам даже не нужно ничего писать. Просто нужно запустить проект и получить готовую программу!
Для изучения вам нужно открыть два файла — (скорее всего он уже открыт) и activity_main.xml (res/layout) в центральной части Студии. Если файлы не открыты, то откройте их самостоятельно двойным щелчком для редактирования (или просмотра). Таким способом вы можете открыть любой нужный вам файл.
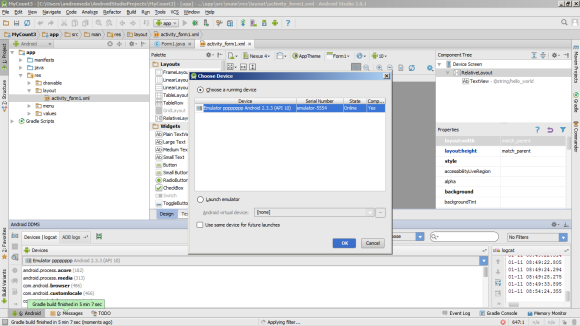
Не будем пока изучать код, а просто нажмём на зелёный треугольник Run (Shift+F10) на панели инструментов в верхней части студии для запуска приложения.
Если вы не настроили эмулятор, значит вы не читали предыдущий урок. Настройте сначала эмулятор и запускайте проект снова.
Если всё сделали правильно, то в эмуляторе загрузится ваша программа. Поздравляю!
Итак, если программа загрузилась в эмуляторе, то увидите окно приложения с надписью Hello World. Заголовок у программы будет также Hello World. Все эти строки можно найти в файле res/values/strings.xml и отредактировать при желании.
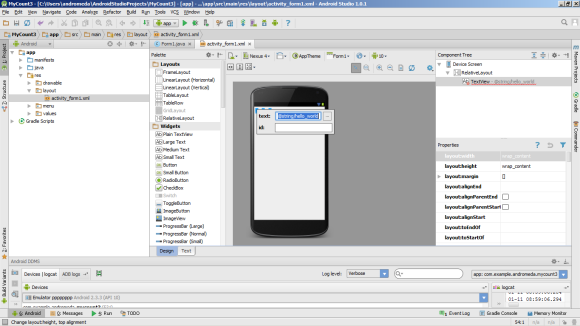
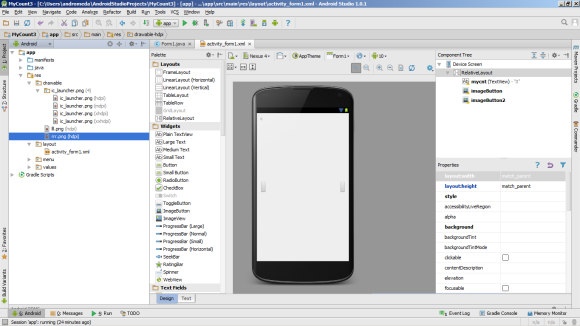
Теперь посмотрим на код. Сначала изучим activity_main.xml.
Смотреть его можно в двух режимах — Design и Text.
Откройте в режиме Text.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<code class="xml"> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".Form1"> <TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout> </code> |
Если смотреть на монитор, то у компонента вместо строчки android:text=»@string/hello_world» вы можете увидеть строчкуandroid:text=»Hello World!». Однако, если вы подведёте курсор мыши к тексту Hello World!, то увидите подсказку. Более того, если вы нечаянно щёлкните по слову, то увидите реальный код, который скрывается за словами. Это относится и к другим параметрам, которые окрашены в салатовый прямоугольник, например, 16dp. Иными словами, Студия автоматически извлекает значения из ресурсов и подставляет их в код, чтобы вам не приходилось вспоминать, что скрывается за кодом@string/hello_world. Комбинация клавиш Ctrl + — (минус) свернёт обратно.
Немного о XML-коде. Имеется специальный контейнер RelativeLayout, в котором размещён компонент TextView, предназначенный для вывода текста. Сам текст берётся из ресурсов, в данном случае из строкового ресурса hello_world. Его вы можете найти в файле res/values/strings.xml.
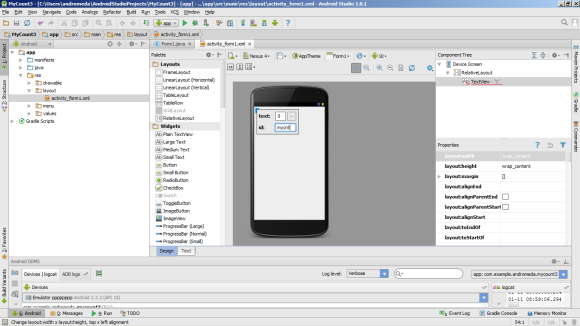
Теперь щелкнем по надписи Hello World и заменим поля text и id:
Теперь посмотрим на Java-код (Form1.java) :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
package com.example.andromeda.mycount3; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; public class Form1 extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_form1); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_form1, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } } |
Перед вами открыт файл класса, где имя класса Form1 совпадает с именем файла с расширением java (это правило, установленное языком Java). В первой строке идет название пакета — его мы задавали при создании проекта (Package Name). Далее идут строки импорта необходимых классов для проекта. Для экономии места они свёрнуты в одну группу. Разверните её. Если имена классов выводятся серым цветом, значит они не используются в проекте (подсказка Unused import statement) и можете спокойно удалить лишние строки.
Далее идёт объявление самого класса, который наследуется (extends) от абстрактного класса Activity. Это базовый класс для всех экранов приложения. Не исключено, что у вас будет ActionBarActivity, если при создании проекта вы оставили поддержку старых устройств. Если помните, я выбрал минимальную версию Android 2.3.3. В старых версиях не было плюшек, которые появились после Android 4, поэтому для них была создана специальная библиотека совместимости, которая позволяет использовать новинки от новых версий Android в старых программах. Класс ActionBarActivity как раз и относится к библиотеке совместимости. Считайте её бедным родственником базовой Activity. У неё есть все нужные методы и вспомогательные классы, но названия могут немного различаться. И смешивать названия нельзя. Если уж используете класс из библиотеки совместимости, то методы берите соответствующие.
В самом классе мы видим метод onCreate() – он вызывается, когда приложение создаёт и отображает разметку активности. Разберём код метода.
Строка super.onCreate(savedInstanceState); – это конструктор родительского класса, выполняющий необходимые операции для работы активности. Эту строчку вам не придётся трогать, оставляйте без изменений.
Вторая строчка setContentView(R.layout.activity_main); представляет больший интерес. Метод setContentView(int)подключает содержимое из файла разметки. В качестве аргумента мы указываем имя файла без расширения из папкиres/layout. По умолчанию проект создаёт в нём файл activity_main.xml. Вы можете переименовать файл или создать свой файл с именем cat.xml и подключить его к своей активности. Тогда код будет выглядеть так:
|
1 2 3 |
<code class="java"> setContentView(R.layout.cat); </code> |
Далее идут два метода, связанные с меню. Позже мы будем учиться создавать меню самостоятельно и эти заготовки нам пригодятся. Пока вы можете просто нажать на три вертикальные точки в верхней части приложения, чтобы увидеть пункт менюSettings.
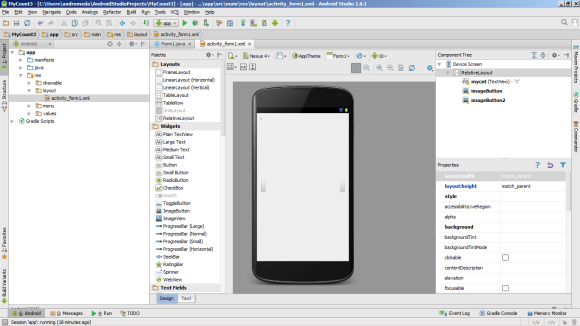
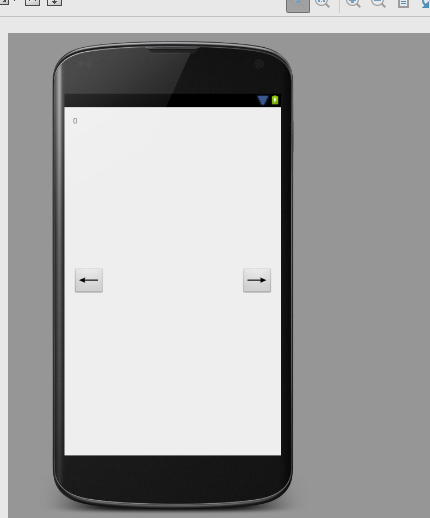
Идем далее. Снова переключимся в activity_form1 в режим Design и добавим перетаскиванием на форму две кнопки ImageButton.
Каждому объекту можно задать размеры, координаты, цвет, текст и так далее. Android поддерживает способ, основанный на XML-разметке, который будет напоминать разметку веб-страницы. Начинающие программисты могут использовать визуальный способ перетаскивания объектов с помощью мыши. Более продвинутые могут писать код вручную. Чаще используется комбинированный подход.
Файлы XML-разметки находятся в папке res/layout вашего проекта. Слово «res» является сокращением от слова «resources» (ресурсы). Папка содержит ресурсы, не связанные с кодом. Кроме разметки, там же содержатся изображения, звуки, строки для локализации и т.д.
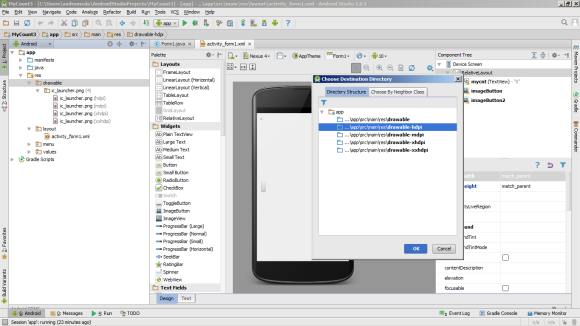
Добавим в папку res/drawable два рисунка (можете их скопировать с сайта):
Для этого откройте их в проводнике и скопируйте в буфер. Затем встаньте на drawable и вставьте:
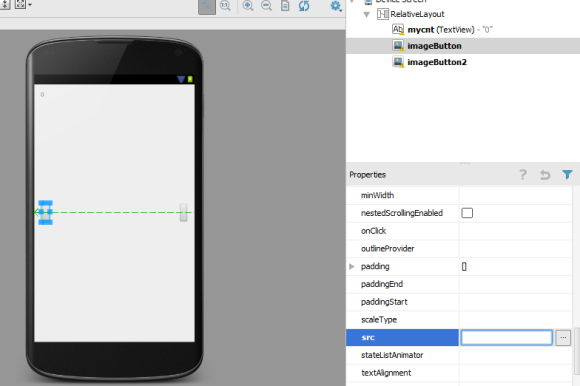
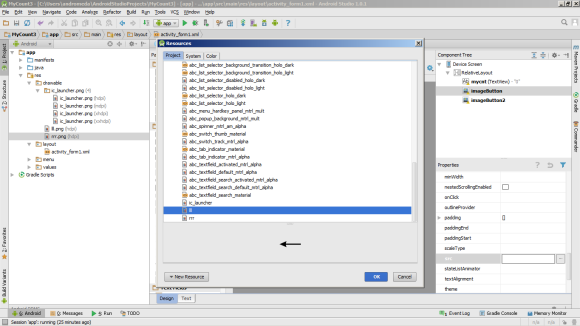
Далее нажимаем на первую кнопку ImageButton, и в Propeties ищем поле src — источник рисунка. Выбираем:
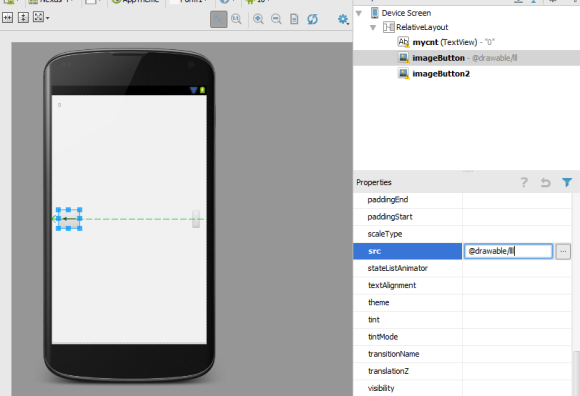
Аналогично поступаем и с «правой» кнопкой. В результате получаем:
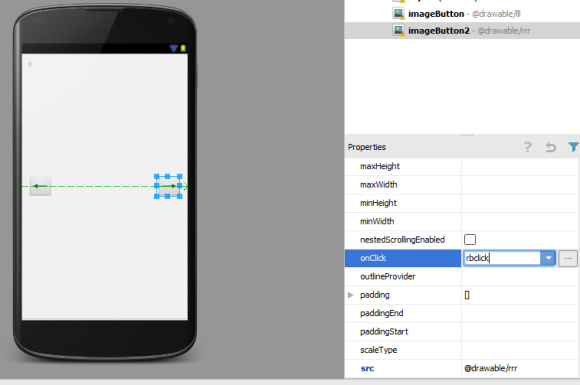
Теперь нужно назначить обработчики на «нажатие» кнопок. Для этого ищем поле onclick и вводим название обработчиков на правую и левую кнопку. Например lbclick и rbclick:
Название обработчика есть, но самих функций нет. Создаем их: открываем файл form1.java и добавляем код после функции onOptionsItemSelected:
|
1 2 3 4 5 |
public void lbclick(View view) { } public void rbclick(View view) { } |
т.е. в итоге конец файла получается следующий:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } public void lbclick(View view) { } public void rbclick(View view) { } } |
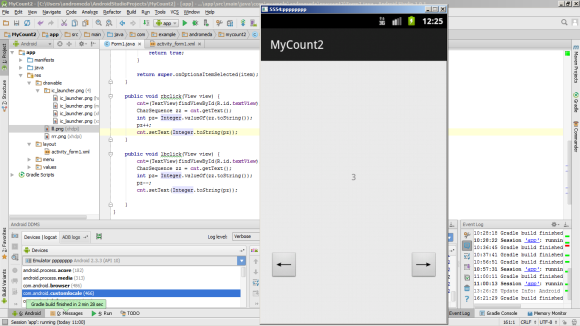
, т.е. мы создали обработчики событий, но сейчас они пустые — при нажатии кнопок ничего происходить не будет. Добавим функционал: по нажатию кнопки влево счетчик будет уменьшаться, а вправо — увеличиваться:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
public void rbclick(View view) { cnt=(TextView)findViewById(R.id.textView); //cnt - обьект "надпись" CharSequence zz = cnt.getText(); // получем содержимое обьекта int pz= Integer.valueOf(zz.toString()); // преобразовываем в число pz++; // прибавляем 1 cnt.setText(Integer.toString(pz)); // преобразовываем в строку и возвращаем в обьект "надпись" } public void lbclick(View view) { cnt=(TextView)findViewById(R.id.textView); //cnt - обьект "надпись" CharSequence zz = cnt.getText(); // получем содержимое обьекта int pz= Integer.valueOf(zz.toString()); // преобразовываем в число pz--; // убавляем 1 cnt.setText(Integer.toString(pz)); // преобразовываем в строку и возвращаем в обьект "надпись" } |
В данном коде используется преобразование типов Java. Из особенностей отмечу особенность получения и изменения значений на форме: сначала нужно найти обьект который изменяем:
cnt=(TextView)findViewById(R.id.textView);
textView — идентификатор надписи который мы назначали выше.