Яндекс карты: отображение очень большого количества обьектов на карте
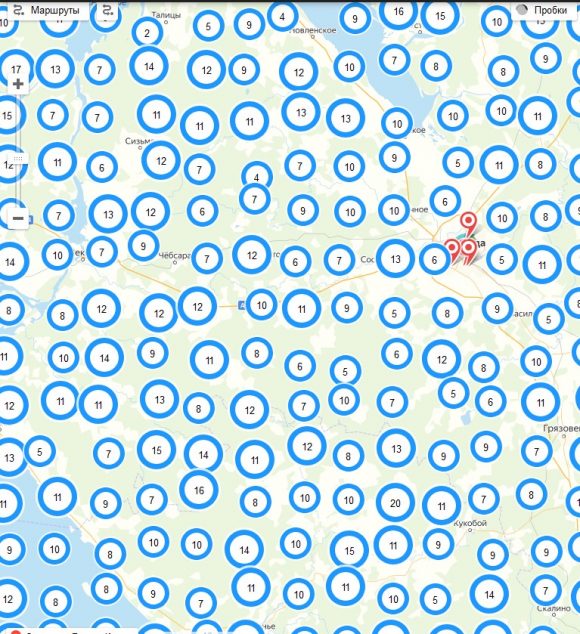
Задача: отобразить на карте ОЧЕНЬ большого количества обьектов на карте:
Решение: для отображения используем ObjectManager с включенной кластеризаций, кроме того, обекты загружаем через JSON с типом «Feature» — т.е. метки загружаются ни как обьекты, а как «теневой массив», который не умеет отображать контент,хинты и имеет еще ряд ограничений. Этот момент мы обходим следующим образом: при наведении курсора мышки на метку, мы переносим её в «обьекты».
javascript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
var myMap; latitude=55.76; longitude=37.64; navigator.geolocation.getCurrentPosition( function(location) { latitude=location.coords.latitude; longitude=location.coords.longitude; accuracy=location.coords.accuracy; ymaps.ready(init); }, function(error){ ymaps.ready(init); } ); function init () { console.log("-инициируем карту в "+latitude+" и "+longitude); myMap = new ymaps.Map('map', { center: [latitude, longitude], controls: ['trafficControl','zoomControl','routeButtonControl','routeEditor'], zoom: 15 }, { searchControlProvider: 'yandex#search' }); if (isMobile.any()) { console.log("-открыто на мобильнике - отключаем мультитач"); //myMap.behaviors.disable('drag'); myMap.behaviors.disable('multiTouch'); } LoadEVCByCar(<?=$Users->defaultcar?>); } function LoadEVCByCar(carcode){ //очищаем холст myMap.geoObjects.removeAll(); NormalCollection = new ymaps.GeoObjectCollection(); //теневые не полноценные обьекты загружаем скопом objectManager = new ymaps.ObjectManager({clusterize: true}); myMap.geoObjects.add(objectManager); $.post("csdcsdcs", { carcode:carcode, latitude:latitude, longitude:longitude }).done(function(data) { jsond=JSON.parse(data); objectManager.add(jsond); }); // по событию "попадание мышкой" теневой обьект удаляем и создаем "настоящий" полноценный, с которым далее и работаем.. objectManager.objects.events.add(['mouseenter', 'mouseleave'], Shadow2Normal); }; function Shadow2Normal (e) { aa=e; console.log(e); if (e.get('type') == 'mouseenter') { objectIdcur = e.get('objectId'); newob=objectManager.objects.getById(objectIdcur); myMap.geoObjects.remove([objectIdcur]); objectManager.remove([objectIdcur]); newob.options["draggable"]=false; newob.options["id"]=newob.id; NormalObject = new ymaps.GeoObject( { id: newob.id, geometry : newob.geometry, properties: newob.properties }, newob.options ); NormalCollection.add(NormalObject); //добавляем в коллекцию myMap.geoObjects.add(NormalCollection); // добавляем на холст }; } |
PHP:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php $JsonEVCS=array(); $JsonEVCS["type"]="FeatureCollection"; $longitude= _POST("longitude"); $latitude= _POST("latitude"); $carcode= _POST("carcode"); for ($i = 1; $i <= 10000; $i++) { $evcs_info=array(); $evcs_info["type"]="Feature"; $evcs_info["id"]=$i; $evcs_info["geometry"]["type"]="Point"; $m1=rand(0,1);if ($m1==0){$m1=-1;}; $m2=rand(0,1);if ($m2==0){$m2=-1;}; $evcs_info["geometry"]["coordinates"]=array($latitude+$m1*rand(1,200)/100,$longitude+$m2*rand(1,200)/100); $evcs_info["properties"]["balloonContent"]="html код"; $evcs_info["properties"]["hintContent"]="Подсказка"; $evcs_info["properties"]["data"]["ip"]="32у23"; $evcs_info["options"]["preset"]="islands#redDotIcon"; $evcs_info["properties"]["iconContent"]="Имя"; $evcs_info["options"]["draggable"]=false; $evcs_info["options"]["hideIconOnBalloonOpen"]=false; $JsonEVCS["features"][]=$evcs_info; }; echo json_encode($JsonEVCS); |