JqGrid-Free: в модальных окнах Bootstrap 4 не активны поля Input
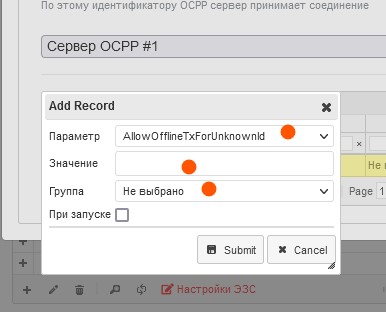
Неожиданно обнаружилось, что в модальных окнах использование jqgrid черевато тем, что в вызываемых диалогах add / edit не работают поля select и input.

Купирование проблемы (не решение): в модальном окне заменить tabindex=»-1″ на style=»overflow:hidden;»
<div class="modal hide fade" id="DialogWindowModal" style="overflow:hidden;" role="dialog" aria-labelledby="DialogWindowModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="DialogWindowModalName">Диалоговое окно</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" id="DialogWindowModalDiv">
</div>
</div>
</div>
</div>