Усовершенствованный Select
В стандартном виде выбор в теге «select» не очень удобен в использовании, когда позиций в списке достаточно много. Однако при использовании плагина chosen и jquery, им пользоваться становится намного приятнее.
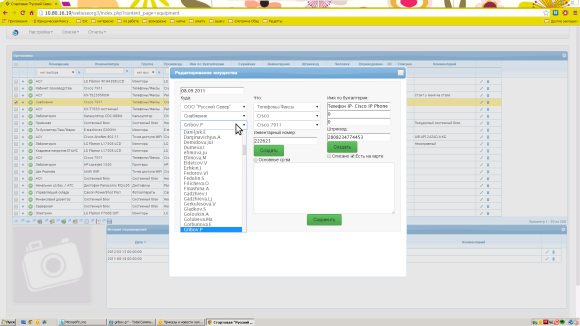
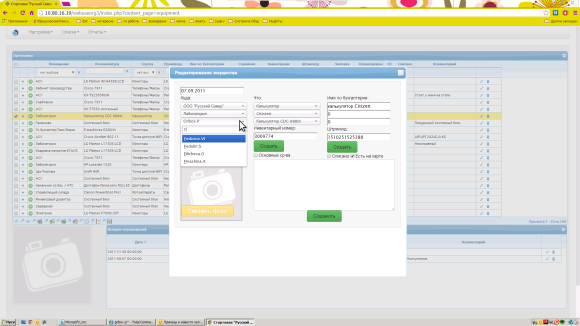
Было:
Стало:
Т.е. появился подстрочный поиск. Скачать плагин можно здесь.
Подключается достаточно просто, ниже пример использования:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<head> <meta charset="utf-8"> <link rel="stylesheet" href="docsupport/prism.css"> <link rel="stylesheet" href="chosen.css"> </head> <body> <form> <select data-placeholder="Choose a Country..." class="chosen-select" > <option value=""></option> <option value="United States">United States</option> <option value="United Kingdom">United Kingdom</option> <option value="Afghanistan">Afghanistan</option> <option value="Aland Islands">Aland Islands</option> <option value="Albania">Albania</option> <option value="Zambia">Zambia</option> <option value="Zimbabwe">Zimbabwe</option> </select> </div> </div> <script src="jquery.min.js" type="text/javascript"></script> <script src="chosen.jquery.js" type="text/javascript"></script> <script src="docsupport/prism.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var config = { '.chosen-select' : {}, '.chosen-select-deselect' : {allow_single_deselect:true}, '.chosen-select-no-single' : {disable_search_threshold:10}, '.chosen-select-no-results': {no_results_text:'Oops, nothing found!'}, '.chosen-select-width' : {width:"95%"} } for (var selector in config) { $(selector).chosen(config[selector]); } </script> </form> |