Динамическое изменение полей методов в Jquery.FileApi
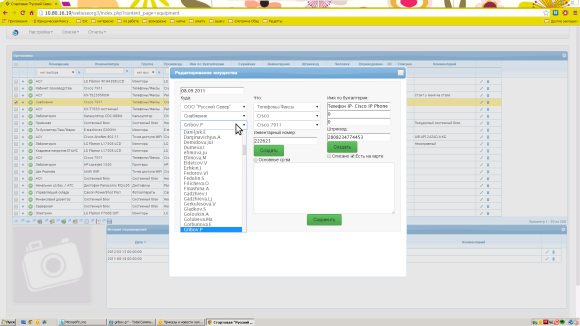
 Обычно для вызова диалога загрузки файлов в FileApi используется код примерно следующего вида:
Обычно для вызова диалога загрузки файлов в FileApi используется код примерно следующего вида:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$('#simple-btn').fileapi({ url: 'controller/server/common/uploadimageorg.php', data: {'geteqid':0}, multiple: true, maxSize: 20 * FileAPI.MB, autoUpload: true, onFileComplete: function (evt, uiEvt){ if (uiEvt.result.msg!="") alert("Ошибка загрузки файла:"+uiEvt.result.msg); }, elements: { size: '.js-size', active: { show: '.js-upload', hide: '.js-browse' }, progress: '.js-progress' } }); |
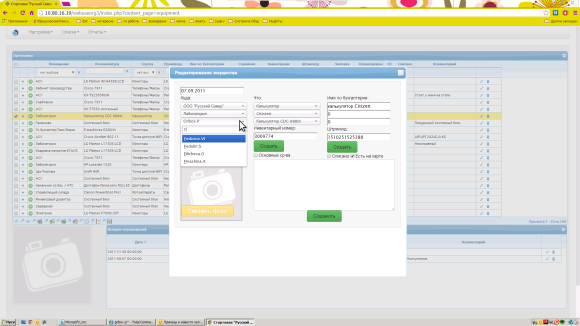
Однако это подразумевает статичные поля data, url и т.п., после инициализации. Однако существует возможность динамически их менять. Например вот так:
|
1 |
$('#simple-btn').fileapi('data', { geteqid: ids }); |