<script>
var ctx = document.getElementById("myChart").getContext("2d");
var startWithDataset =1;
var startWithData =1;
oldv3=0;
maxdata=92;
function istosmall(v3,v12,v11,data){
next=data.datasets[v11].data[v12+1];
if ((Math.abs(v3-oldv3)>20)||(v12==0)||(v12==(maxdata-1))||(Math.abs(next-v3)>20)) {
oldv3=v3;
return v3;
} else {
oldv3=v3;return "";
};
//return v3;
};
options = {
animationStartWithDataset : startWithDataset,
animationStartWithData : startWithData,
animationSteps : 60,
canvasBorders : false,
canvasBordersWidth : 3,
canvasBordersColor : "black",
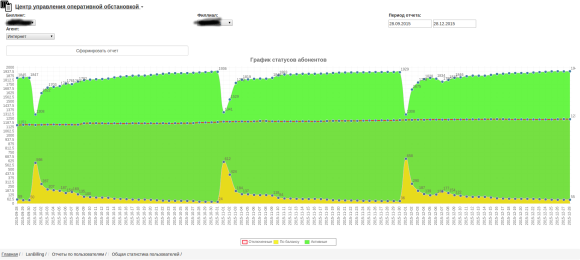
graphTitle : "График статусов абонентов",
legend : true,
inGraphDataShow : true,
annotateDisplay : true,
inGraphDataTmpl: "<%=istosmall(v3,v12,v11,data)%>",
graphTitleFontSize: 18,
animationLeftToRight : true,
animationByDataset : true,
responsive : true,
maintainAspectRatio : true
};
var data={
labels: ['2015-09-28','2015-09-29','2015-09-30','2015-10-01','2015-10-02','2015-10-03','2015-10-04','2015-10-05','2015-10-06','2015-10-07','2015-10-08','2015-10-09','2015-10-10','2015-10-11','2015-10-12','2015-10-13','2015-10-14','2015-10-15','2015-10-16','2015-10-17','2015-10-18','2015-10-19','2015-10-20','2015-10-21','2015-10-22','2015-10-23','2015-10-24','2015-10-25','2015-10-26','2015-10-27','2015-10-28','2015-10-29','2015-10-30','2015-10-31','2015-11-01','2015-11-02','2015-11-03','2015-11-04','2015-11-05','2015-11-06','2015-11-07','2015-11-08','2015-11-09','2015-11-10','2015-11-11','2015-11-12','2015-11-13','2015-11-14','2015-11-15','2015-11-16','2015-11-17','2015-11-18','2015-11-19','2015-11-20','2015-11-21','2015-11-22','2015-11-23','2015-11-24','2015-11-25','2015-11-26','2015-11-27','2015-11-28','2015-11-29','2015-11-30','2015-12-01','2015-12-02','2015-12-03','2015-12-04','2015-12-05','2015-12-06','2015-12-07','2015-12-08','2015-12-09','2015-12-10','2015-12-11','2015-12-12','2015-12-13','2015-12-14','2015-12-15','2015-12-16','2015-12-17','2015-12-18','2015-12-19','2015-12-20','2015-12-21','2015-12-22','2015-12-23','2015-12-24','2015-12-25','2015-12-26','2015-12-27','2015-12-28'],
datasets: [
{
title: 'Активные',fillColor: "rgba(65,244,23,0.8)",strokeColor: "rgba(220,220,220,1)",pointColor: "rgba(65,126,164,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(220,220,220,1)",
data: [1845,1850,1847,1308,1622,1703,1712,1724,1761,1754,1792,1812,1820,1826,1829,1836,1852,1864,1871,1878,1880,1880,1889,1897,1906,1914,1915,1915,1916,1921,1926,1930,1935,1936,1341,1529,1772,1819,1823,1832,1835,1834,1846,1883,1895,1896,1901,1906,1906,1906,1908,1911,1918,1923,1925,1926,1927,1928,1929,1931,1931,1933,1932,1929,1308,1675,1778,1828,1845,1834,1790,1815,1846,1854,1870,1879,1878,1878,1890,1903,1907,1914,1917,1917,1917,1925,1930,1935,1941,1943,1941,1943]
},
{
title: 'По балансу',fillColor: "rgba(244,241,23,0.9)",strokeColor: "rgba(220,220,220,1)",pointColor: "rgba(65,126,164,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(220,220,220,1)",
data: [59,49,50,598,287,207,196,187,154,169,135,100,94,88,87,85,71,67,64,59,57,58,54,48,43,40,40,40,38,37,27,26,25,24,612,424,184,137,136,126,123,124,118,84,74,73,69,66,66,68,65,59,49,47,46,45,44,40,39,38,36,36,36,36,658,290,187,139,121,132,177,154,122,114,102,97,98,97,88,76,73,71,69,69,69,67,64,61,56,55,55,54]
},
{
title: 'Отключенные',fillColor: "rgba(244,23,44,0.1)",strokeColor: "rgba(244,23,44,1)",pointColor: "rgba(65,126,164,1)",pointStrokeColor: "#fff",pointHighlightFill: "#fff",pointHighlightStroke: "rgba(220,220,220,1)",
data: [1151,1157,1159,1155,1158,1160,1162,1159,1160,1159,1159,1179,1181,1181,1179,1178,1179,1177,1177,1180,1180,1179,1179,1178,1180,1178,1180,1180,1181,1182,1190,1191,1193,1197,1204,1203,1205,1206,1204,1207,1213,1213,1207,1207,1207,1207,1207,1208,1208,1206,1208,1212,1215,1215,1215,1215,1215,1218,1220,1220,1222,1222,1223,1226,1229,1230,1232,1231,1234,1234,1233,1233,1235,1235,1236,1237,1237,1238,1239,1240,1240,1237,1237,1237,1237,1236,1236,1236,1235,1239,1241,1240]
}
]
};
var myLineChart = new Chart(ctx).Line(data, options);
</script>