Табы в приложении
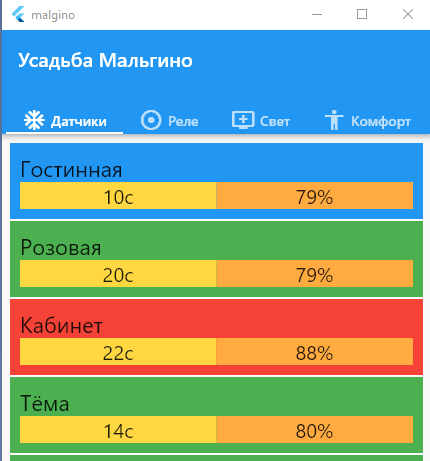
Одним из вариантов организации меню в приложении, является организация «табов», которые могут располагаться как внизу экрана, так и вверху. Например что-то вроде:

Для начала создадим отдельную функцию отрисовки табов:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
class _MainPageState extends State<MainPage> {// _ впереди класса, означает чтоб скрыть доступ из другх файлов final scaffoldKey = GlobalKey<ScaffoldState>(); TabBar createTabBar() { return TabBar( tabs: [ Row (children: [Icon(Icons.ac_unit), SizedBox(width:5), Text("Датчики")]), Row (children: [Icon(Icons.adjust), SizedBox(width:5), Text("Реле")]), Row (children: [Icon(Icons.add_to_queue), SizedBox(width:5), Text("Свет")]), Row (children: [Icon(Icons.accessibility_sharp), SizedBox(width:5), Text("Комфорт")]), ], isScrollable: true, ); } |
isScrollable — отвечает за плавное переключение табов. Если эффект анимации не нужен — можно отключить.
Далее главный виджет:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
@override Widget build(BuildContext context) { EdgeInsets a2; EdgeInsetsDirectional a; return DefaultTabController( length: 4, // количество табов child:Scaffold( appBar: AppBar( bottom: createTabBar(), // функция - построитель табов title: Text("Усадьба Мальгино"), ), body: TabBarView( children: [ Text("1"), Text("2"), Text("3"), Text("4"), ] ) ) ); |
При отрисовке в методе TabBar можно использовать следующие настройки:
- isScrollable = true/false = плавный скроллинг
- padding = отступы
- indicatorColor = цвет подсветки
- indicatorWeight = 2.0 = толщина подчёркивания
- indicatorPadding = EdgeInsets.zero = отступы подчёркивания
- indicatorSize = размер чёрточки
- labelColor = цвет текста таба
- labelStyle = стиль текста таба
- labelPadding = отступы между метками
- unselectedLabelColor = цвет не выделенного таба
- unselectedLabelStyle = стиль не выделенного таба
- onTap = действие при выборе