Изменение ширины темы WordPress Twenty Fourteen
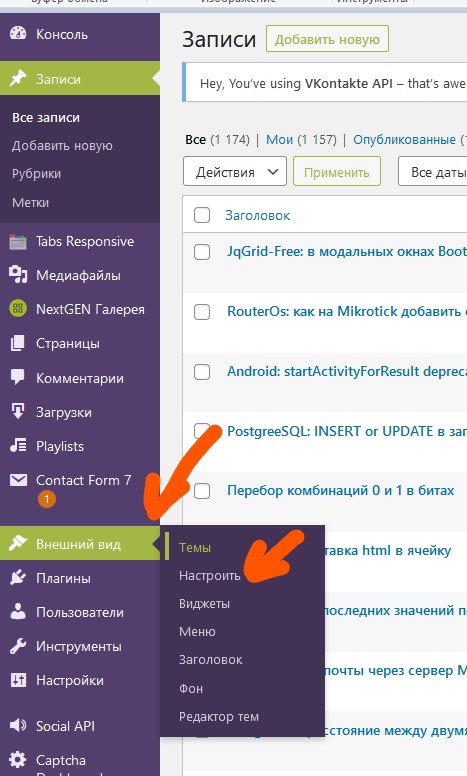
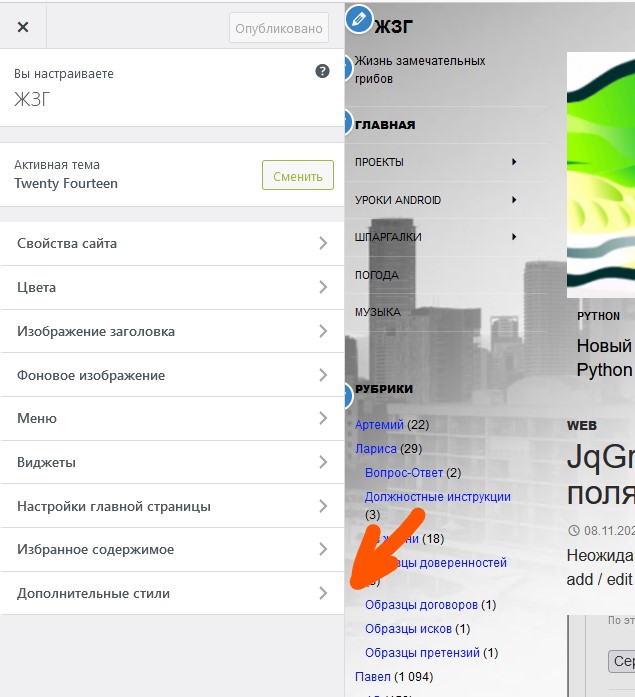
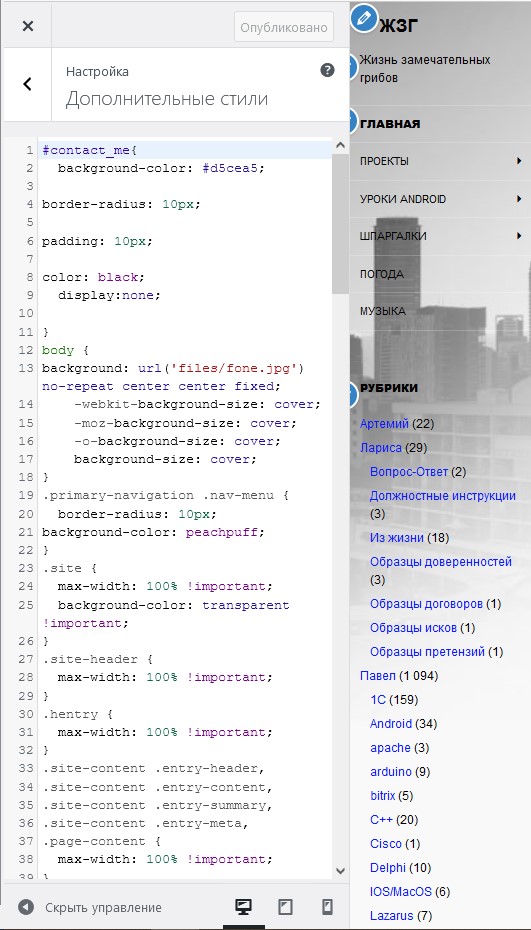
По мотивам этой статьи. В очередной раз обновилась тема Twenty Fourteen и в очередной раз нужно менять css файл style.css, чтобы тема нормально смотрелась на очень широких экранах. На этот раз решил подойти радикально — и обновления не терять, и руками каждый раз не править. А именно: заходим в настройки темы -> дополнительные стили и копируем туда код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.site { max-width: 100% !important; } .site-header { max-width: 100% !important; } .hentry { max-width: 100% !important; } .site-content .entry-header, .site-content .entry-content, .site-content .entry-summary, .site-content .entry-meta, .page-content { max-width: 80% !important; } .image-navigation { max-width: 80% !important; } .archive-header, .page-header { max-width: 80% !important; } .contributor-info { max-width: 80% !important; } .comments-area { max-width: 80% !important; } .site-main .mu_register, .widecolumn > h2, .widecolumn > form { max-width: 80% !important; } |
Сильно надеюсь, что на этом все.
Update 08.11.2021: