Flutter: использование радиокнопок
Обычно радиокнопки во Flutter обертываю виджетом ListTile. Однако в этом случае получаются слишком большие отступы между кнопками, которые обычными средствами не убираются. В моем варианте, кнопки размещаются просто в Row строке:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
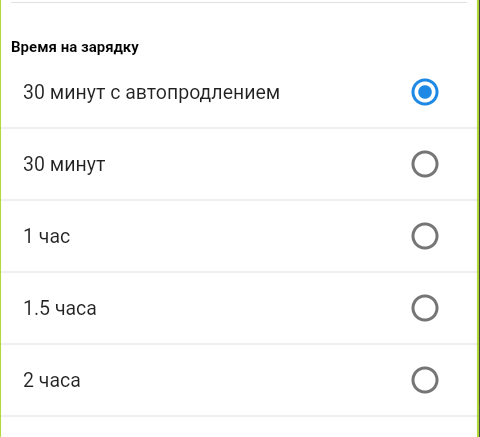
enum ChangingTime {t30a,t30,t60,t90,t120,t150,t180} ... ChangingTime? _chtime = ChangingTime.t30a; ... Container RadioLine(String title,ChangingTime rvalue){ return Container( padding: const EdgeInsets.only(bottom: 0,left: 0,right: 0,top: 0), height: 20, child: Row( children: [ Expanded( child: Padding( padding: const EdgeInsets.only(bottom: 0,left: 8,right: 8,top: 0), child: Text(title), ) ), Radio<ChangingTime>( value: rvalue, groupValue: _chtime, onChanged: (ChangingTime? value) { setState(() { _chtime = value; print(value); }); }, ), ], ) ); } ... ... RadioLine("30 минут с автопродлением",ChangingTime.t30a), new Divider(), RadioLine("30 минут",ChangingTime.t30), new Divider(), RadioLine("1 час",ChangingTime.t60), |
Получается вполне приемлимое:

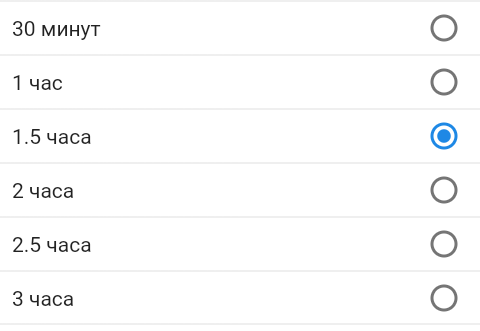
Одно но. В таком случае выбор кнопки будет только по щелчку по переключателю, а не по тексту. Как вариант можно попробовать RadioListTile, но с ним отступы до желаемого минимума мне убрать не удалось.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
RadioListTile RadioLine2(String title,ChangingTime rvalue){ return RadioListTile<ChangingTime>( title:Text( title, ), dense: true, value: rvalue, groupValue: _chtime, visualDensity: VisualDensity( horizontal: VisualDensity.minimumDensity, vertical: VisualDensity.minimumDensity, ), controlAffinity: ListTileControlAffinity.trailing, onChanged: (ChangingTime? value) { setState(() { _chtime = value; print(value); }); }, ); } |