Yandex Map: отображение меток в зависимости от масштаба карты
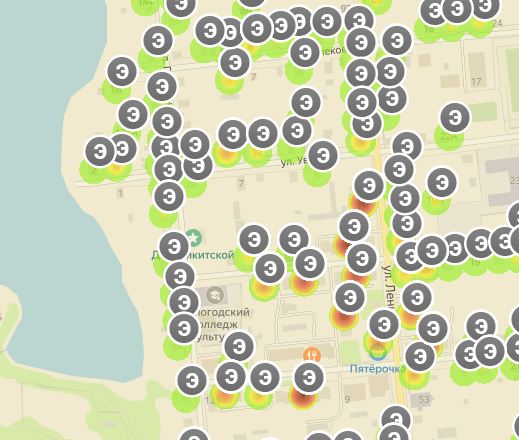
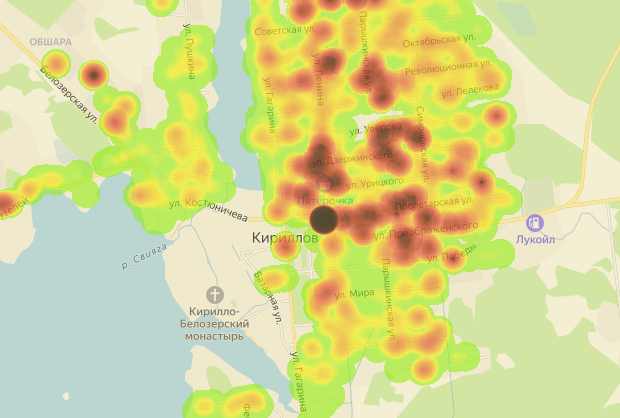
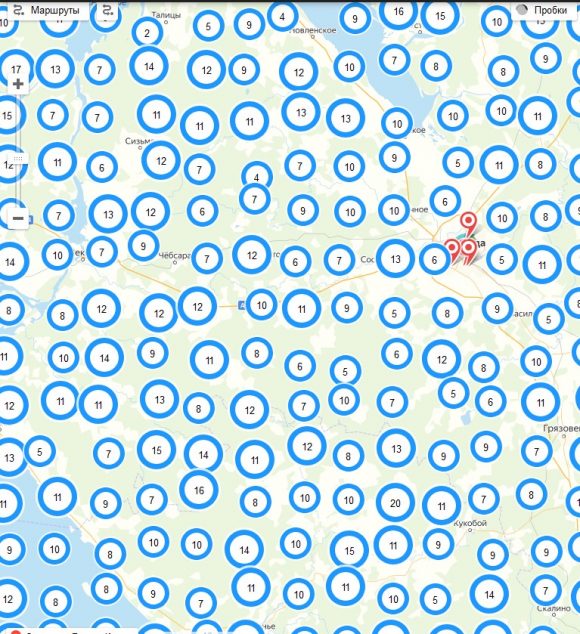
Работал давече с плагином HeatMap для яндекс карт. Всё хорошо, но один нюанс — невозможно навесить эвент на клик по точке карты. Ну или не нашел как. Пришлось задействовать «финт ушами» — при достижении определенного приближения, принудительно отрисовывать поверх точек heatmap свои «кликабельные» точки. В результете родилось нечто подобное:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
obj = data.result; heatmap = new ymaps.Heatmap(obj, { // Радиус влияния. radius: 15, // Нужно ли уменьшать пиксельный размер точек при уменьшении зума. False - не нужно. dissipating: false, // Прозрачность тепловой карты. opacity: 0.8, // Прозрачность у медианной по весу точки. intensityOfMidpoint: 0.05, // JSON описание градиента. gradient: { 0.1: 'rgba(128, 255, 0, 0.7)', 0.2: 'rgba(255, 255, 0, 0.8)', 0.7: 'rgba(234, 72, 58, 0.9)', 0.9: 'rgba(162, 36, 25, 1)', 1.0: 'rgba(0, 0, 0, 1)' } }); heatmap.options.events.add('click', function (e) { console.log(e); var objectId = e.get('objectId'); //objectManager.objects.balloon.open(objectId); }); heatmap.setMap(myMap); myMap.events.add('boundschange', function () { size = myMap.getZoom(); console.log(size); if (size>15){ console.log("-- пора бы и нарисовать метки"); if (all_deleted==true){ console.log("--- рисуем метки"); // настройки кластеризакции objectManager = new ymaps.ObjectManager({ clusterDisableClickZoom: true, geoObjectOpenBalloonOnClick: true, clusterize: false }); //кластеризуем objectManager=SetClusterProp(objectManager); myMap.geoObjects.add(objectManager); objectManager.add(obj); objectManager.objects.events.add('click', function (e) { console.log(e); var objectId = e.get('objectId'); objectManager.objects.balloon.open(objectId); }); all_deleted=false; }; } else { if (all_deleted==false){ myMap.geoObjects.remove(myMap.geoObjects.get(myMap.geoObjects.getLength()-1)); all_deleted=true; }; }; }); |