Flutter: рисуем форму авторизации с маской ввода
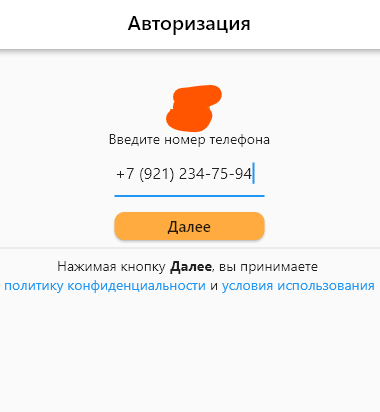
Задача: нарисовать форму ввода телефона для авторизации, с учётом маски и проверкой корректности ввода номера. Должно получиться что-то вроде:

Решение:
Для накладывания маски на TextFormField воспользуемся пакетом flutter_multi_formatter:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Text('Введите номер телефона'), Container( padding: const EdgeInsets.all(0), width: 150, child: TextFormField( keyboardType: TextInputType.phone, inputFormatters: [ PhoneInputFormatter( ) ], style: TextStyle(fontSize: 16), controller: _controllerPhone ), ), |
Для того, чтобы подсвечивать кнопку разным цветом, в зависимости от введенного текста, добавим флажек phone_is_ok и два стиля оформления, на которые будет переключаться стиль кнопки в зависимости от флажка:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
final ButtonStyle raisedButtonStyleFail = ElevatedButton.styleFrom( onPrimary: Colors.black87, primary: Colors.grey[300], minimumSize: Size(88, 36), padding: EdgeInsets.symmetric(horizontal: 16), shape: const RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(10)), ), ); final ButtonStyle raisedButtonStyleSuccess = ElevatedButton.styleFrom( onPrimary: Colors.black87, primary: Colors.orangeAccent, minimumSize: Size(88, 36), padding: EdgeInsets.symmetric(horizontal: 16), shape: const RoundedRectangleBorder( borderRadius: BorderRadius.all(Radius.circular(10)), ), ); |
Саму кнопку нарисуем как:
|
1 2 3 4 5 6 7 8 9 10 |
Container( padding: const EdgeInsets.only(top: 16), width: 150, child: ElevatedButton( style: phone_is_ok?raisedButtonStyleSuccess:raisedButtonStyleFail, onPressed: (){}, child: Text('Далее', style: TextStyle(fontSize: 15)), ) , ), |
Переключение флажка будем делать, отслеживая введенный текст:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
class _LoginState extends State<Login> { final scaffoldKey = GlobalKey<ScaffoldState>(); final _controllerPhone = TextEditingController(); bool phone_is_ok=false; ... @override void initState() { super.initState(); _controllerPhone.text="+7"; _controllerPhone.addListener(() { print(_controllerPhone.text); if (_controllerPhone.text.length==18){ phone_is_ok=true; } else { phone_is_ok=false; }; setState(() { }); }); } |