Flutter: использование пакетов
Не все йогурты одинаково полезны (с)
Иногда стандартных библиотек поставляемых с Fllutter не хватает, а самому что-то писать затруднительно — выходом может служить использование уже написанного и опакеченого кода. Все пакеты Flutter находятся на pub.dev, для добавления любого из пакетов с этого сайта в проект, достаточно добавить в pubspec.ymal проекта зависимость. Например:
|
1 2 3 |
dependencies: fluttertoast: ^8.0.9 |
После чего Android Studio предложит обновить зависимости. Далее добавим в main.dart импортируемую библиотеку:
|
1 |
import 'package:fluttertoast/fluttertoast.dart'; |
Далее непосредственное использование:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
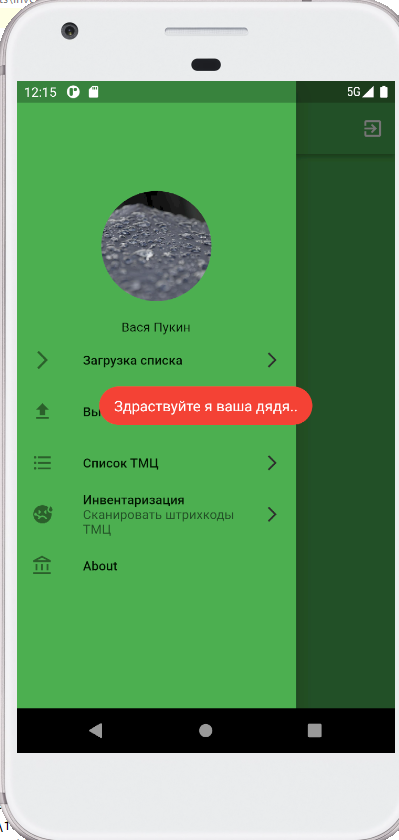
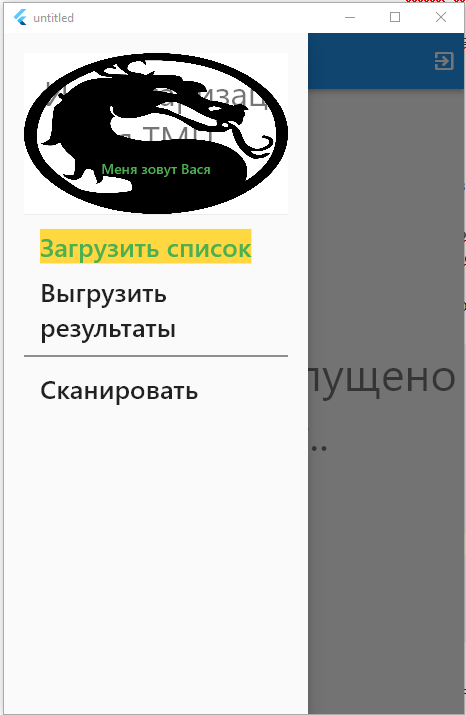
ListTile( onTap: (){ Fluttertoast.showToast( msg: "Здраствуйте я ваша дядя..", toastLength: Toast.LENGTH_SHORT, gravity: ToastGravity.CENTER, timeInSecForIosWeb: 1, backgroundColor: Colors.red, textColor: Colors.white, fontSize: 16.0 ); }, |