Arduino Nano: использование сдвигового регистра, пример
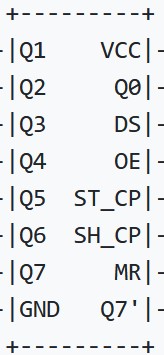
Сдвиговые регистры — это два вида микроскхем 74HC595 и 74HC165. первый соответственно предназначен для расширения пинов для выхода (например помигать светодиодиками, включать выключать реле и т.п.), а второй для расширения пинов для входа (чтение состояние кнопочек, датчики движения и т.п.). Наиважнейшим моментом отмечу, что считывать/посылать состояние можем только в виде 0 и 1. Соответственно подключать можем устройства которые могут принимать только два состояния: вкл и выкл. Рассмотрим схему 74HC595


Соответственно на выходы Q0-Q7 мы сможем подавать состояние включено-выключено (1/0), отослав на ногу DS маску из 8 бит. Например 01010101. Остальные ноги:
- GND — земля
- MR — сброс значений регистра. Сброс происходит при получении LOW
- SH_CP (SRCLK) — линия синхроимпульса для передачи данных из DS во внутренние ячейки (вход для тактовых импульсов).
- SH — shift, CP — clock pin ST_CP (RCLK) — линия синхроимпульса для передачи данных из внутренних ячеек, во внешние (синхронизация выходов).
- ST — storage, CP — clock pin OE — инверсный, разрешение на вывод данных с внешних ячеек (вход для переключения состояния выходов из высокоомного в рабочее)
- DS (SER) — линия последовательных данных (Data Serial)
- VCC — питание, 5В
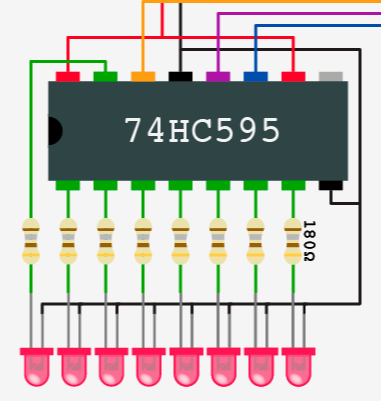
Пример подключения 8 светодиодов в виде схемы:

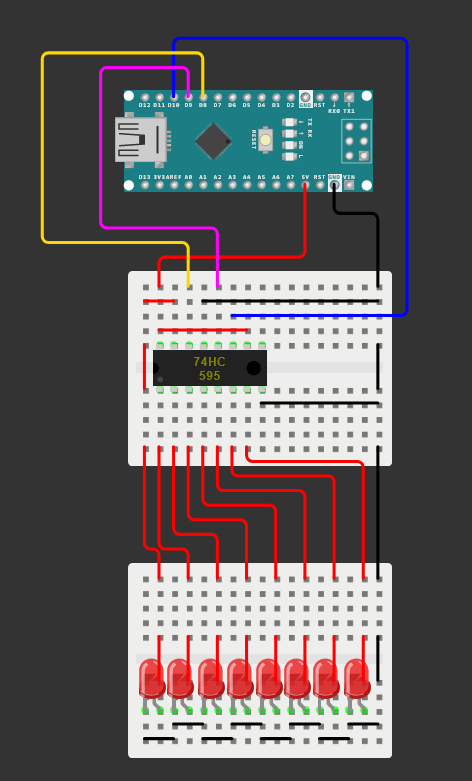
И в виде сборки на макетных платах:

Простейший скетч для такой схемы подключения:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
int dataPin = 8; // к выводу 14 регистра DS int clockPin = 10; // к выводу 11 регистра (SH_CP) int latchPin = 9; // к выводу 12 регистра (ST_CP) void setup() { pinMode(latchPin, OUTPUT); pinMode(clockPin, OUTPUT); pinMode(dataPin, OUTPUT); digitalWrite(latchPin, LOW); } void loop() { digitalWrite(latchPin, LOW); // начинаем передачу данных shiftOut(dataPin, clockPin, LSBFIRST, 0b11100000); digitalWrite(latchPin, HIGH); // прекращаем передачу данных } |