Flutter: виджет Card
Данный виджет предназначен для того чтобы отобразить что-то в отдельной области «с тенью».
Например:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
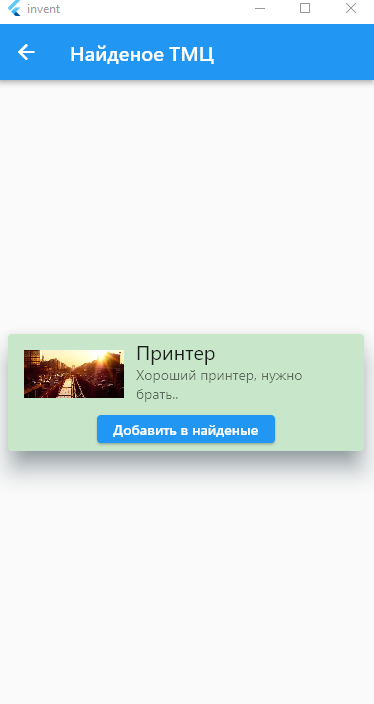
import 'package:flutter/material.dart'; import 'package:invent/globals.dart' as globals; class TMCView extends StatefulWidget { _TMCViewState createState() => _TMCViewState(); // сюда передаем текущее состояние страницы } class _TMCViewState extends State<TMCView> {// _ впереди класса, означает чтоб скрыть доступ из другх файлов @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('Найденое ТМЦ')), body: Center( child: Card ( margin: EdgeInsets.all(10), color: Colors.green[100], shadowColor: Colors.blueGrey, elevation: 20, child: Column( mainAxisSize: MainAxisSize.min, children: <Widget>[ ListTile( leading: Image.network( 'https://picsum.photos/seed/49/600', width: 100, height: 100, fit: BoxFit.cover, ), title: Text( "Принтер", style: TextStyle(fontSize: 20), ), subtitle: Text('Хороший принтер, нужно брать..'), ), ButtonBar( mainAxisSize: MainAxisSize.min, children: <Widget>[ ElevatedButton( child: new Text('Добавить в найденые'), onPressed: (){ Navigator.pushNamed(context, "/"); }, ), ] ), ], ), ) ), ); } } |
Получим: