Затененный задний фон для модального окна
Довольно часто встречающаяся задача: затененный задний фон модального окна или элемента веб страницы.Решается задача довольно просто, с использованием псевдоэлементов :before и :after. Обращаю внимание, что их можно использовать только в парных тегах вида <div></div>, и соответственно нельзя в тегах вида input (т.е. не парных). Еще одним нюансом является то, что значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
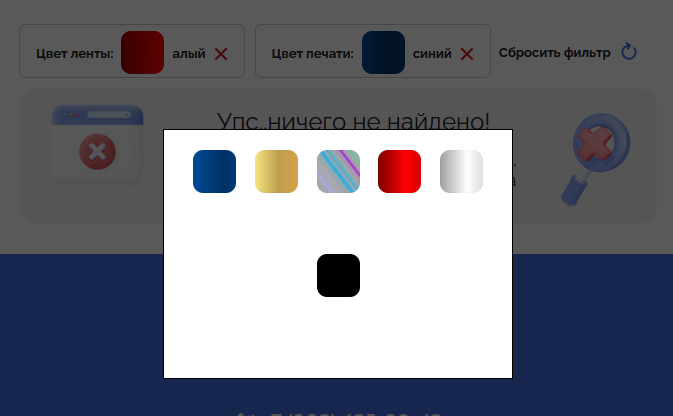
Например задача получить страницу вида:

Решается примерно так: сначала определим стили CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.application:before { content: ''; position: fixed; z-index: 2; top: 0; left: 0; right: 0; bottom: 0; background: url(http://ultraimg.com/images/Ho6hQWs.jpg) center no-repeat; background-size: cover; filter: blur(2px); } .application:after { content: ''; position: fixed; z-index: 2; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,.5); } .select_area_color_lent_tag{ position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 250px; height: 250px; background-color: white; border: 1px solid black; padding: 20px; display: flex; flex-wrap: wrap; text-align: center; justify-content: space-around; z-index: 20; } |
HTML для этих стилей может выглядеть таким:
|
1 |
<div class="application" style="display: none"> <div class="select_area_color_lent_tag"> </div> </div> |
В нужный момент достаточно показать блок application, и получим картинку как на скриншоте выше,а именно затененный задний фон модального окна:
|
1 |
$(".application").show() |
А здесь можно посмотреть еще много советов по работе с CSS